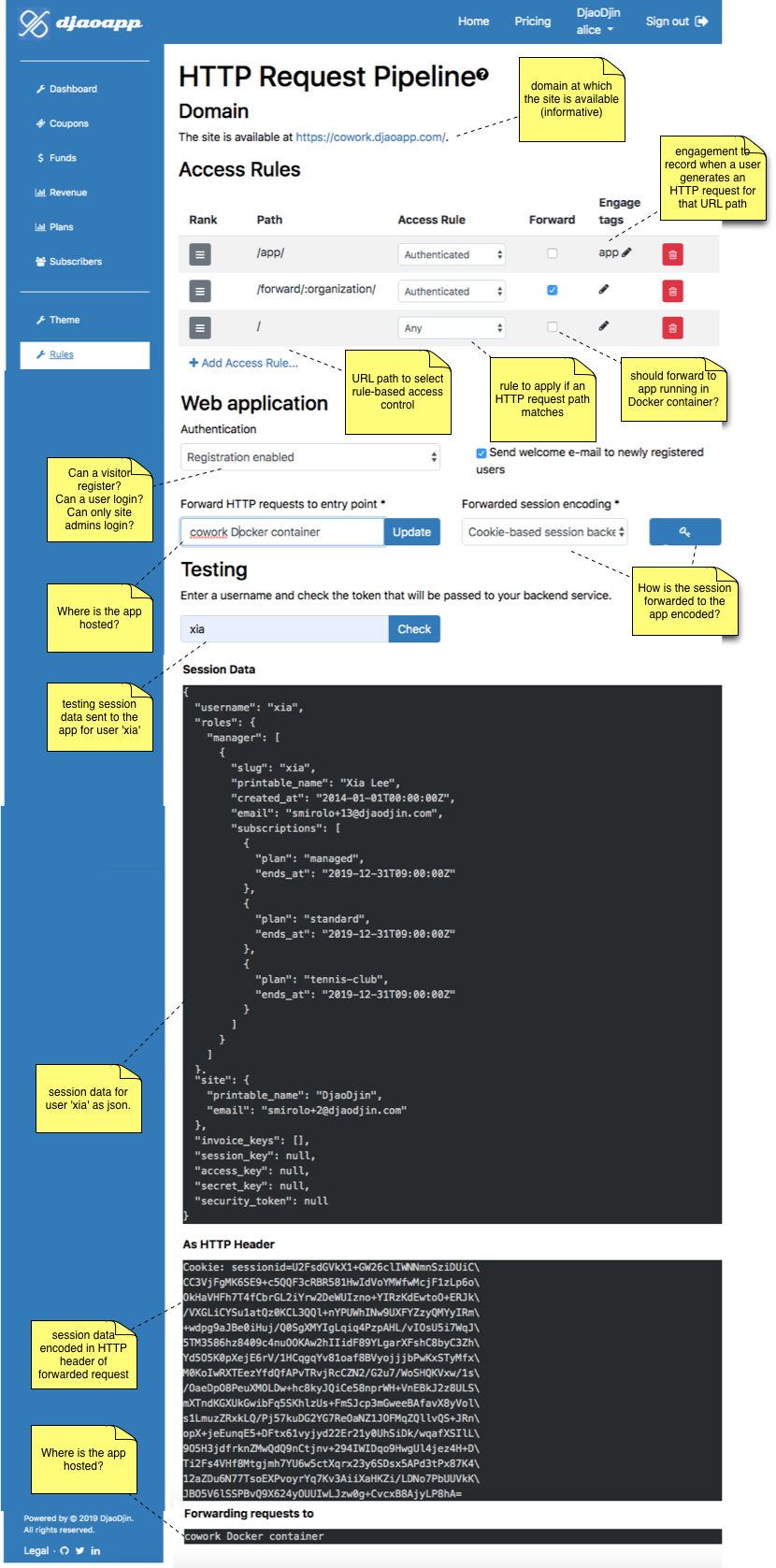
Structure of the default theme
The default theme
To get started in most cases, you will want to download the default theme, make your modifications and upload the changes.
Templates for the default theme are written in HTML5 and styled with Bootstrap5.
The following sections describe how the default theme was designed and where to find various elements.
(If you are looking to build a theme from scratch check out the bottom-up page design tutorial.)
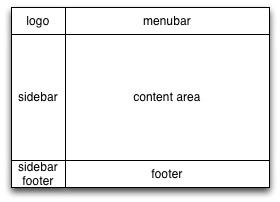
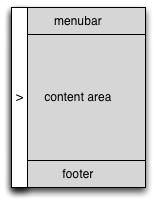
The wireframe
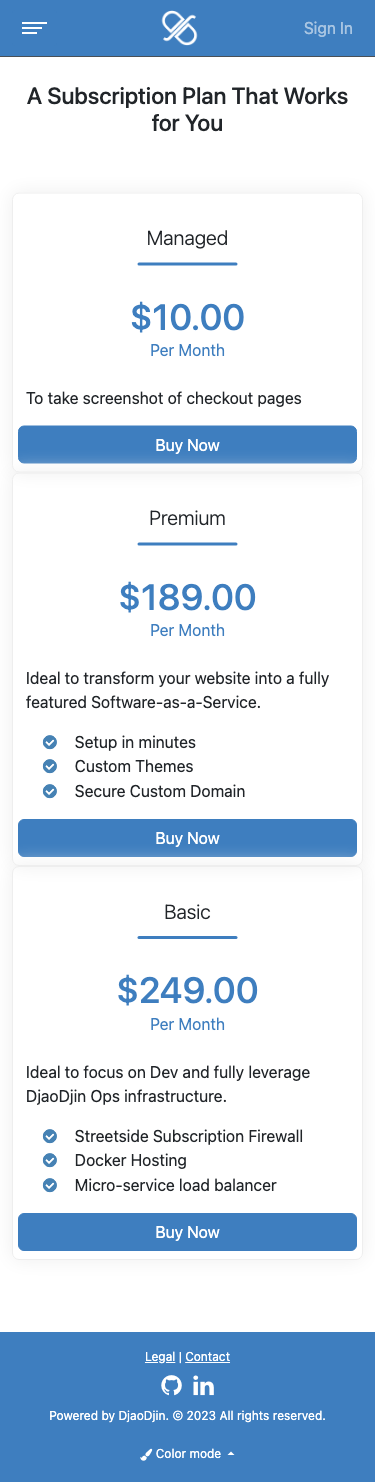
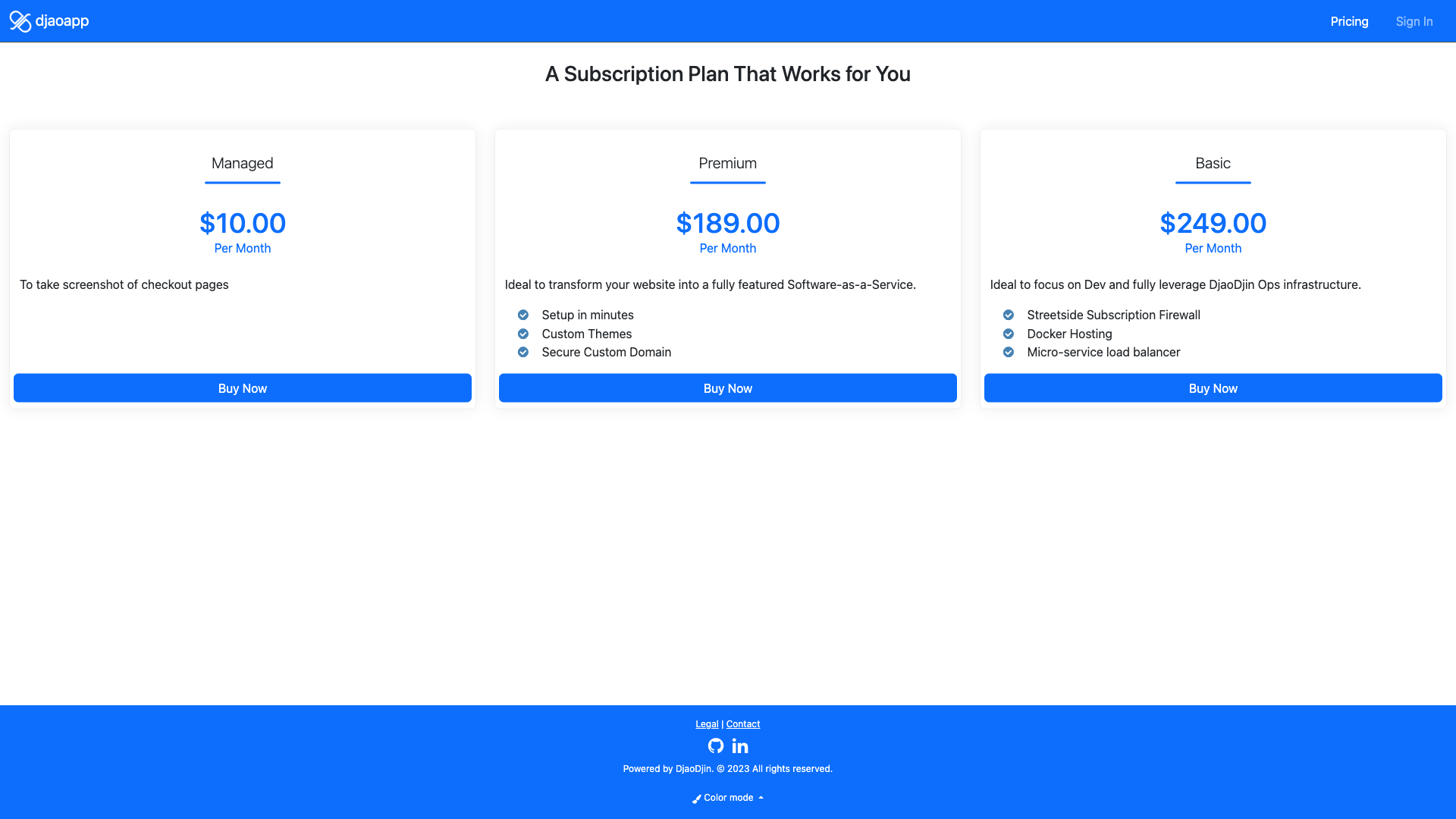
The default theme is designed with mobile-first in mind because many boutique SaaS owner work out their support requests on-the-go, out of a large screen phone. As a result the wireframe is built to accommodate phone screens, then handle desktop screens with little changes to the look-and-feel.
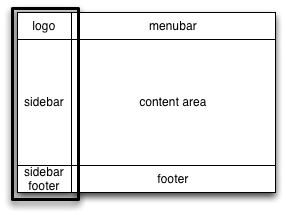
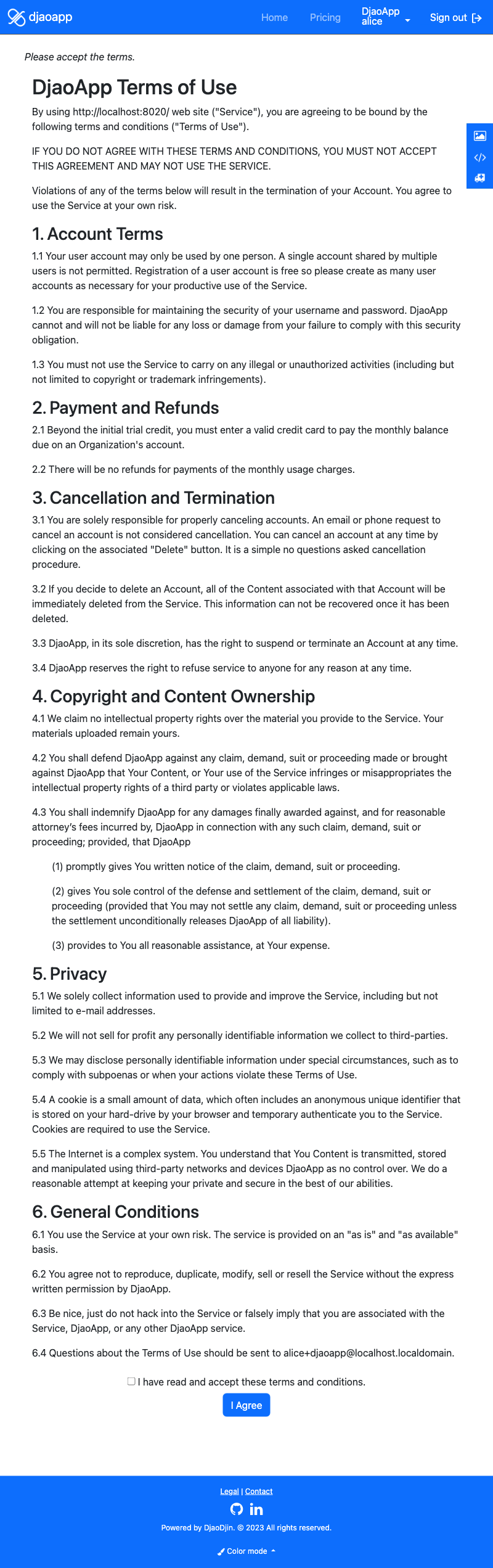
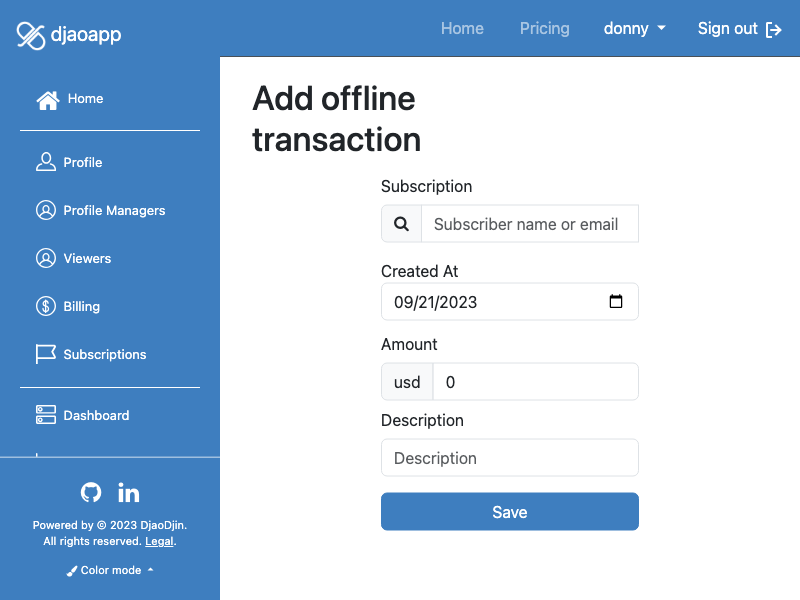
The classic dashboard is defined in

- logo: A image that serves to quickly identify the company or product, doubled with a hot link to expand/collapse the sidebar.
- menubar: Sign-in or authenticated user, doubled with primary links (ex: Pricing, Documentation) on a desktop.
- content area: Content specific to the page
- footer: copyright notice and secondary links on desktop
- sidebar footer: copyright notice and secondary links on mobile
- sidebar: links to pages for profiles, billing, subscriptions, etc. It also contains the primary links (Pricing, Documentation) on mobile.
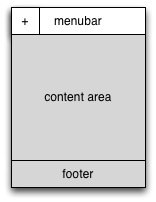
On mobile the sidebar collapses. Mobile pages also tend to increase vertical scrolling. As a result the button to expand the sidebar out should stick to the viewport in order to be available when needed. The default theme chooses to stick the menubar on mobile and put the expand button in the top left corner. This has the benefit to also keep the menubar for the authenticated user on screen.


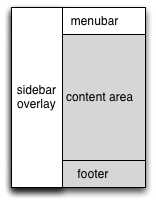
An Alternative is to keep the right edge of sidebar always visible on screen so it can be pulled out when necessary. The sliding visual effect when the sidebar expand is nicer. It also works better in cases where the sidebar can vary in width based on a user intent.
Since the right edge is always visible, it does though shrink vertical space for the content, space that is in tight supply on a mobile screen.

HTML5 defines a Document Object Model (DOM) as a tree of nodes with parent
and children. The sidebar being expandable and sticky to the viewport, we decide
to put the 3 elements logo, sidebar and sidebar footer as siblings into
a .dashboard-nav parent and the 3 elements menubar, content area
and footer as siblings into a .dashboard-content parent.
Both .dashboard-nav and .dashboard-content are at
the same level, laid out side-by-side by using various css features.

<div class="dashboard-container">
<div class="dashboard-nav">
<header>
</header>
<div class="dashboard-nav-menu">
</div>
<div class="dashboard-nav-footer">
</div>
</div>
<div class="dashboard-content">
<header>
</header>
<div class="content-area-container">
</div>
<footer class="footer">
</footer>
</div>
</div>
Pages built out of the wireframe
It is a lot simpler to manage various dynamic elements (ex: form error messages) and enforce a consistent style when all pages are derived from the same wireframe. Thus this is what the default does for the two categories of pages
- Workflow pages
Pages that are typically associated with a specific workflow, such as registration or checkout for example.
- Dashboard pages
Pages for a subscriber to update their profile, credit card on file, view billing history, unsubscribe and other administrative features expected by a user of a Software-as-Service product.
Workflow pages
The workflow pages include all the classic pages you can expect to find browsing the website of a Software-as-Service product as a visitor, or onboarding as a user.
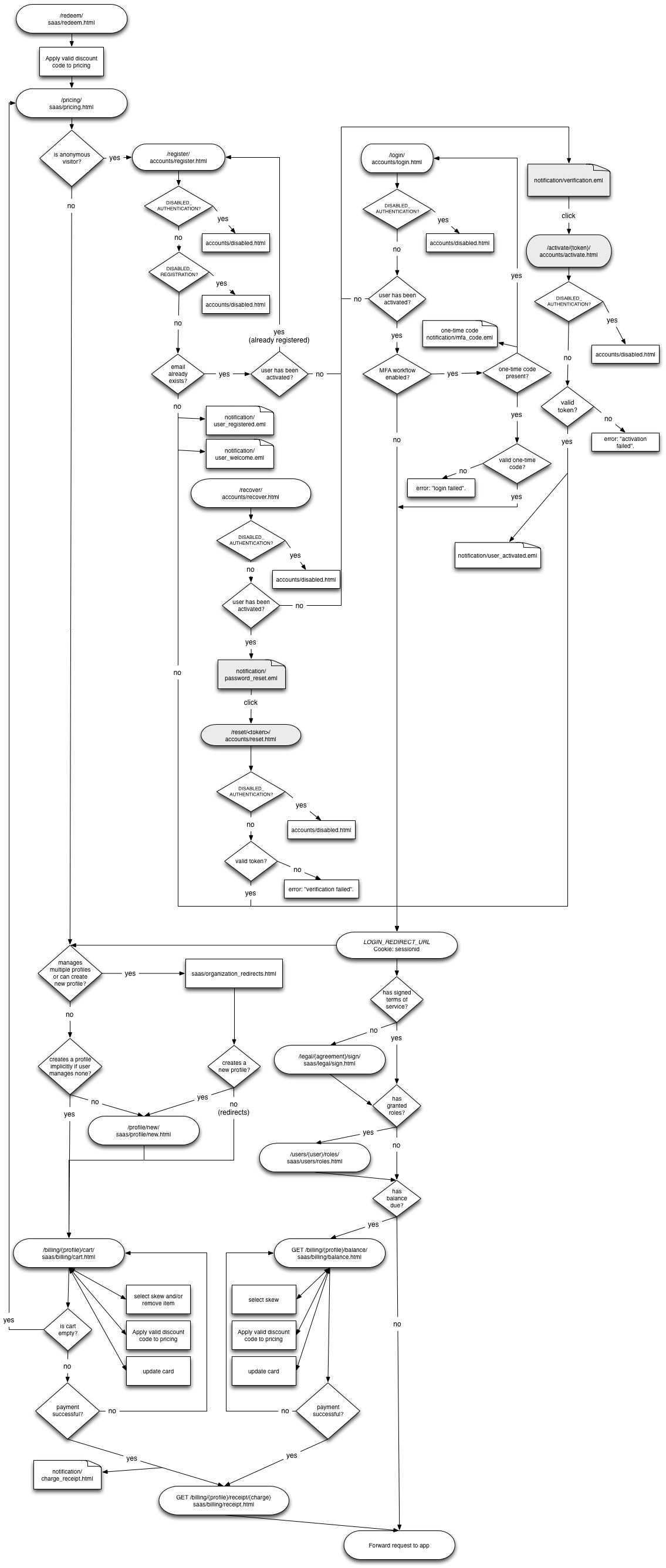
Login & Registration
Following is diagram of the accounts & billing workflows on djaodjin:

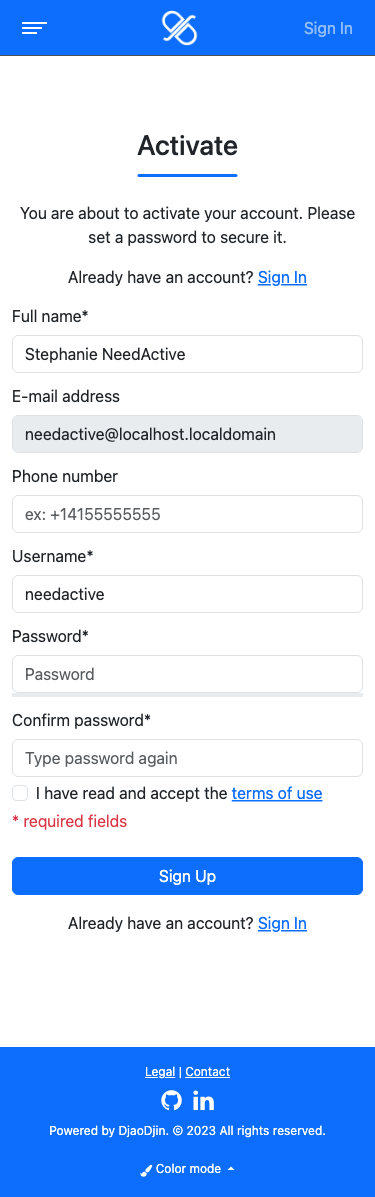
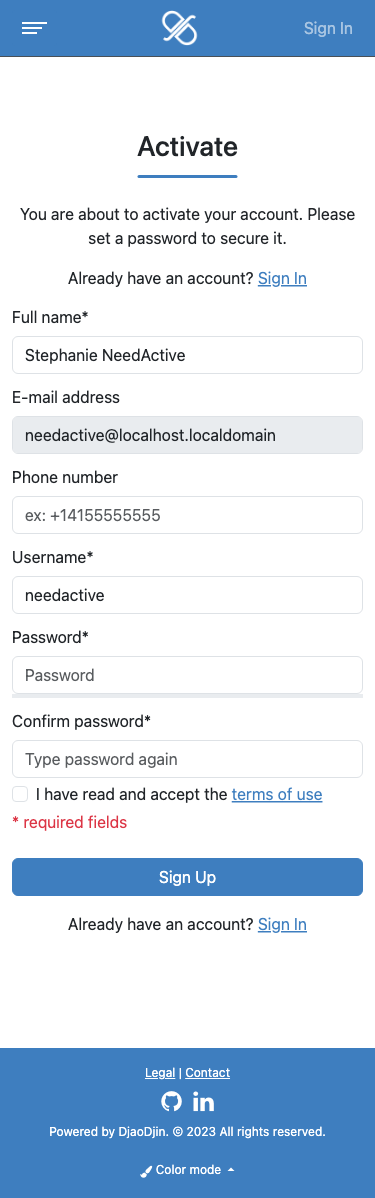
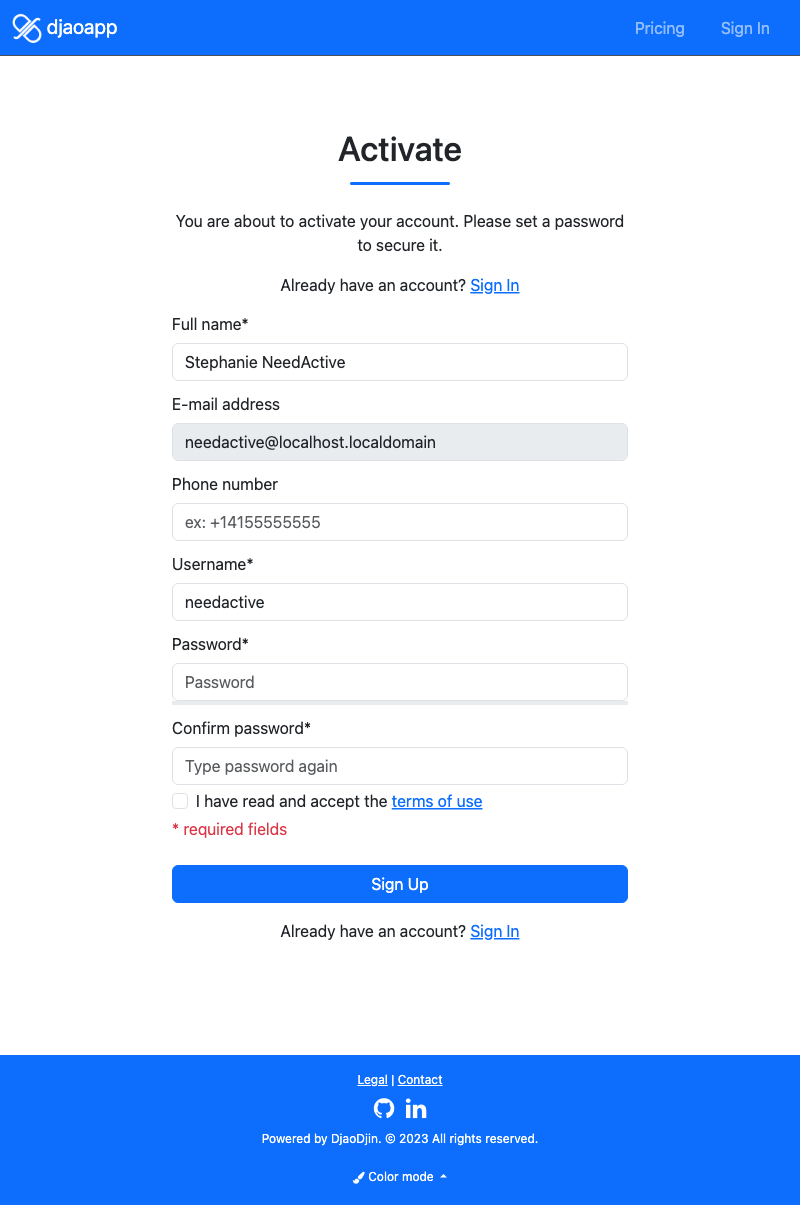
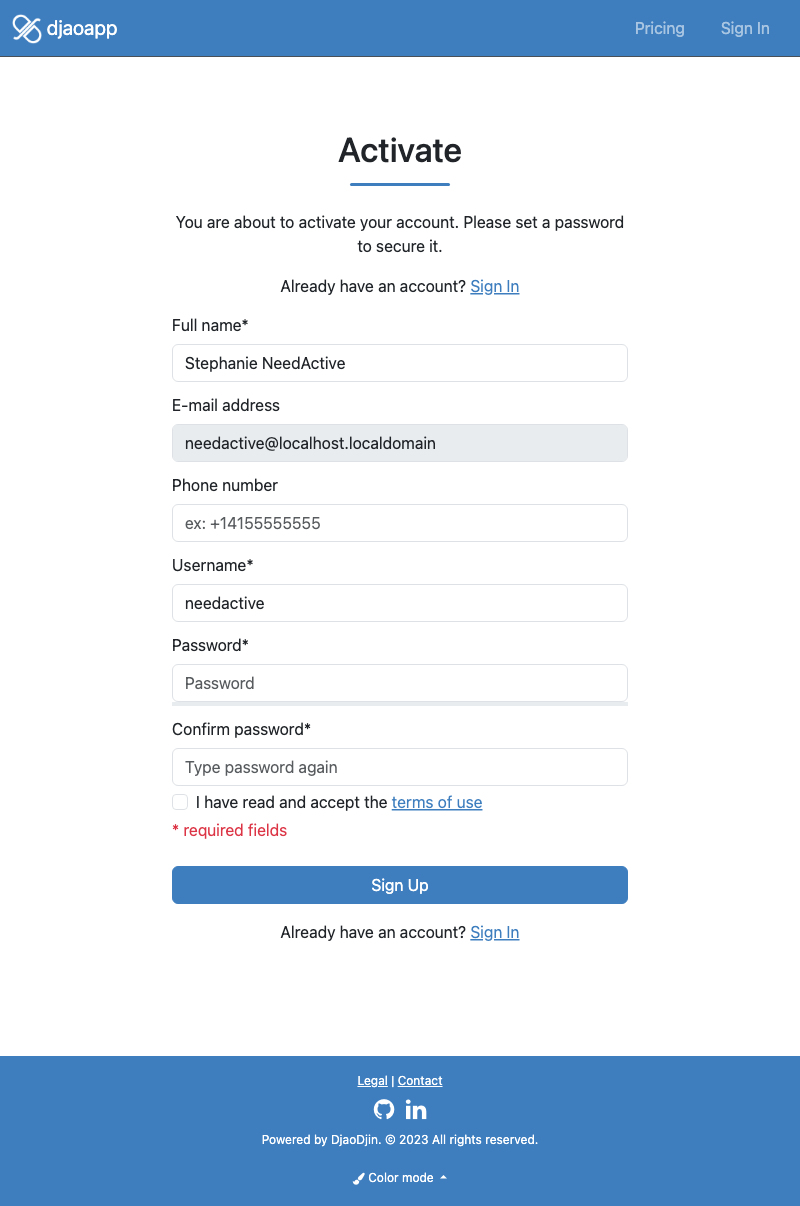
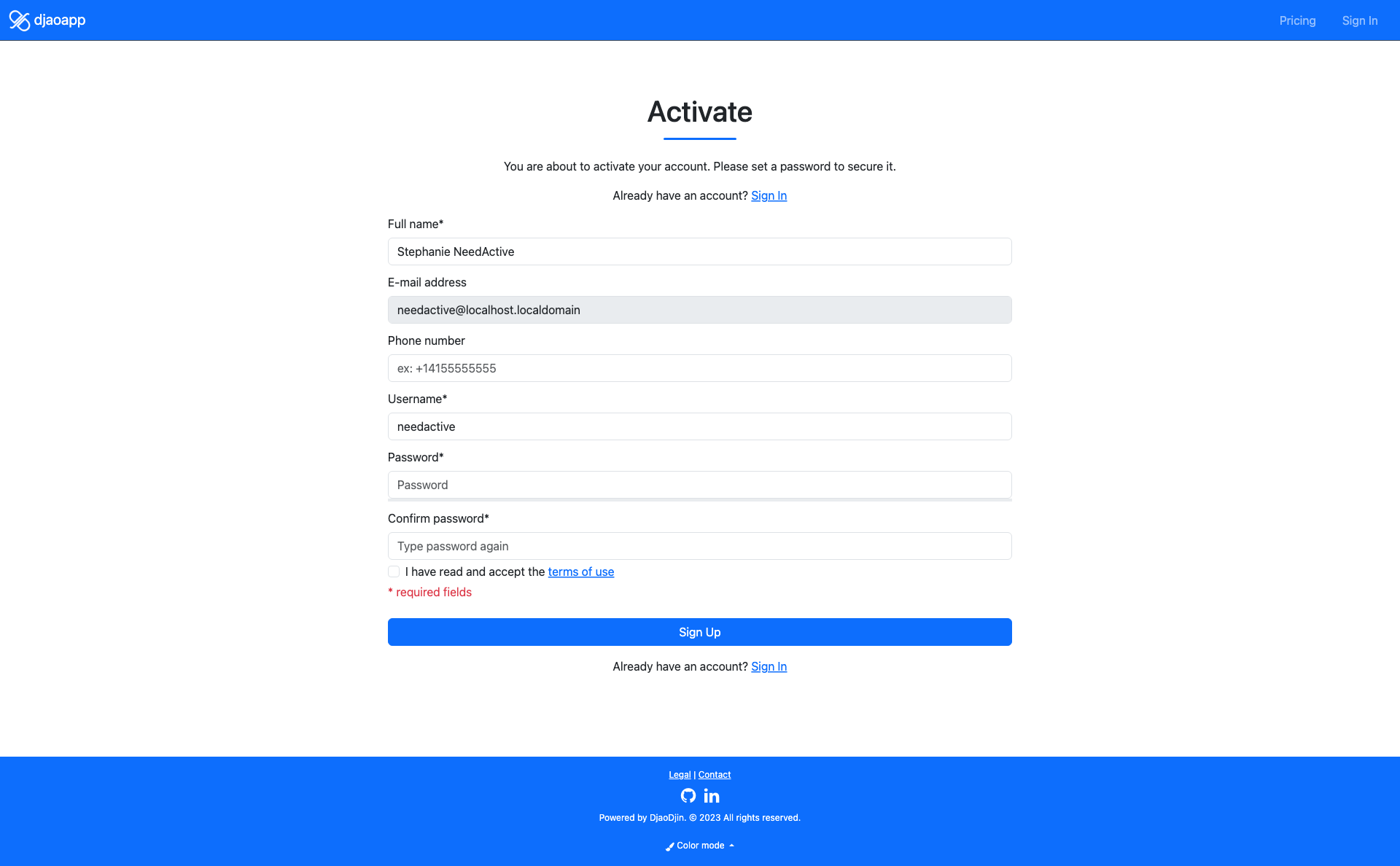
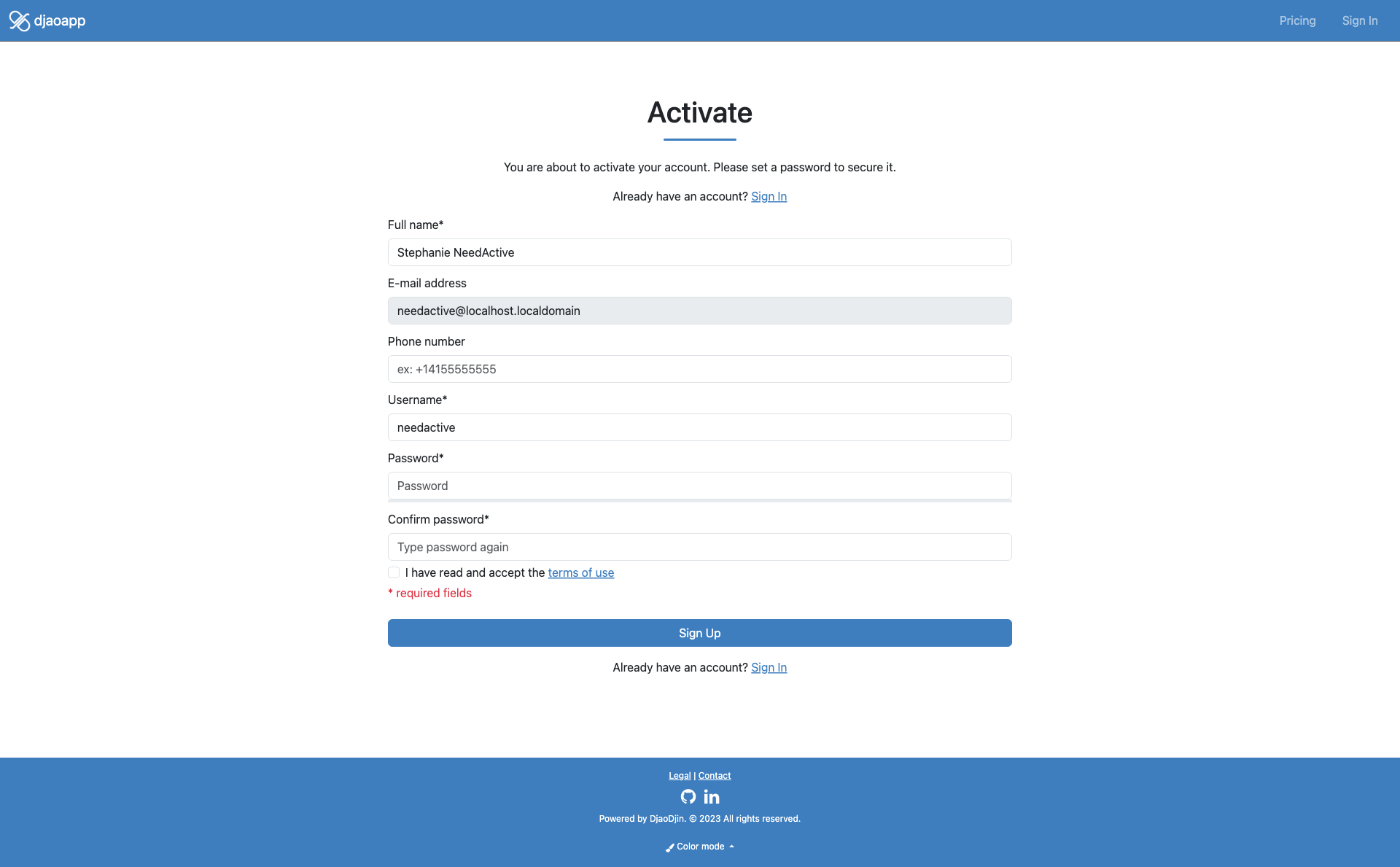
Activate Page
accounts/activate/verification_key.html
Landing page for links sent in an activation e-mail. You can land on this page if you invite a user to a role on an organization, and follow the instruction in the generated invite e-mail.
- Related APIs
- Related notifications
Checklist
There are currently no particular items to pay attention to when modifying this page.






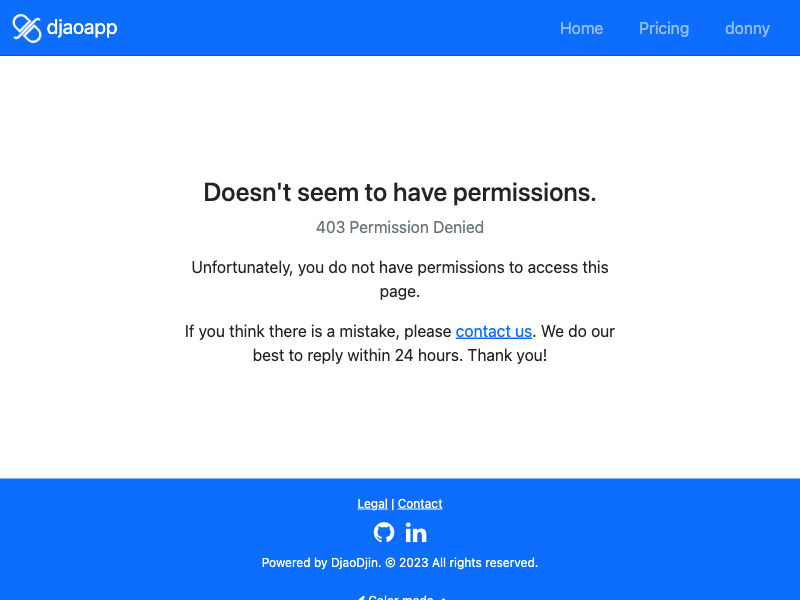
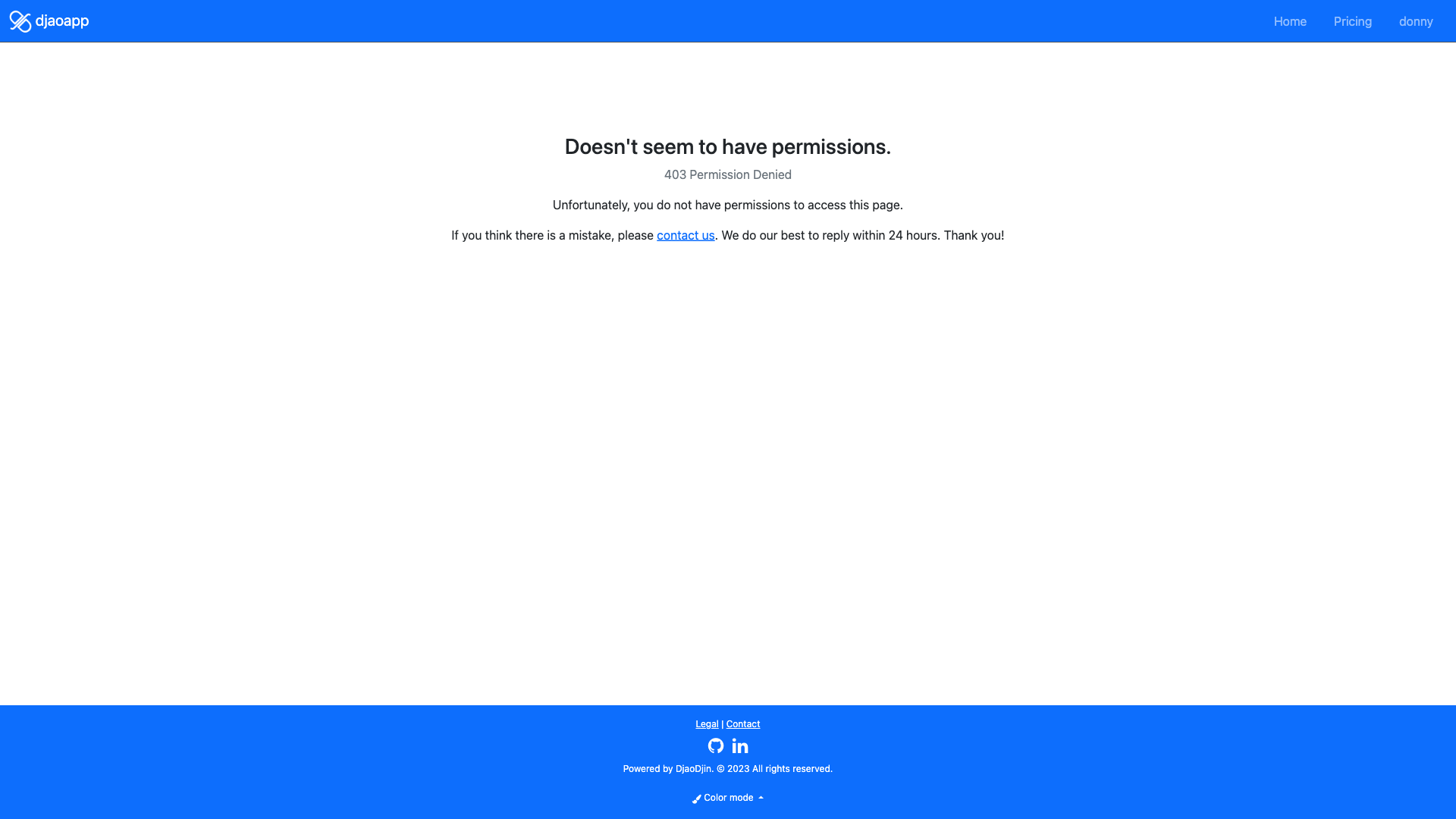
Registration Disabled Page
accounts/disabled.html
This page is presented to visitors when login and/or registration have been disabled for the site.
To see this page, go to the Rules dashboard, then select Login-only for Authentication. Sign out and try to register.
Checklist
There are currently no particular items to pay attention to when modifying this page.






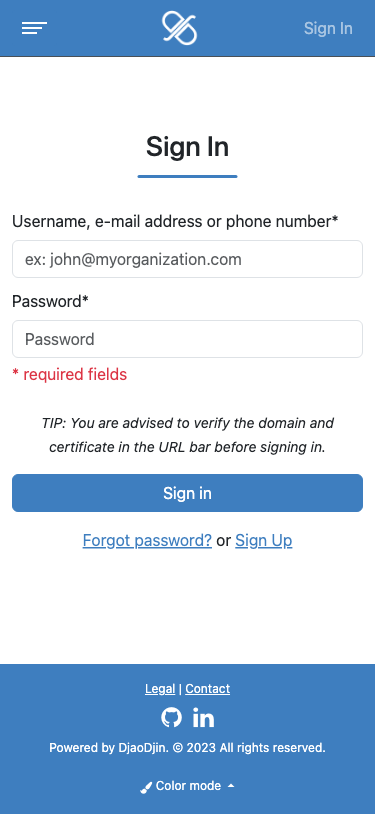
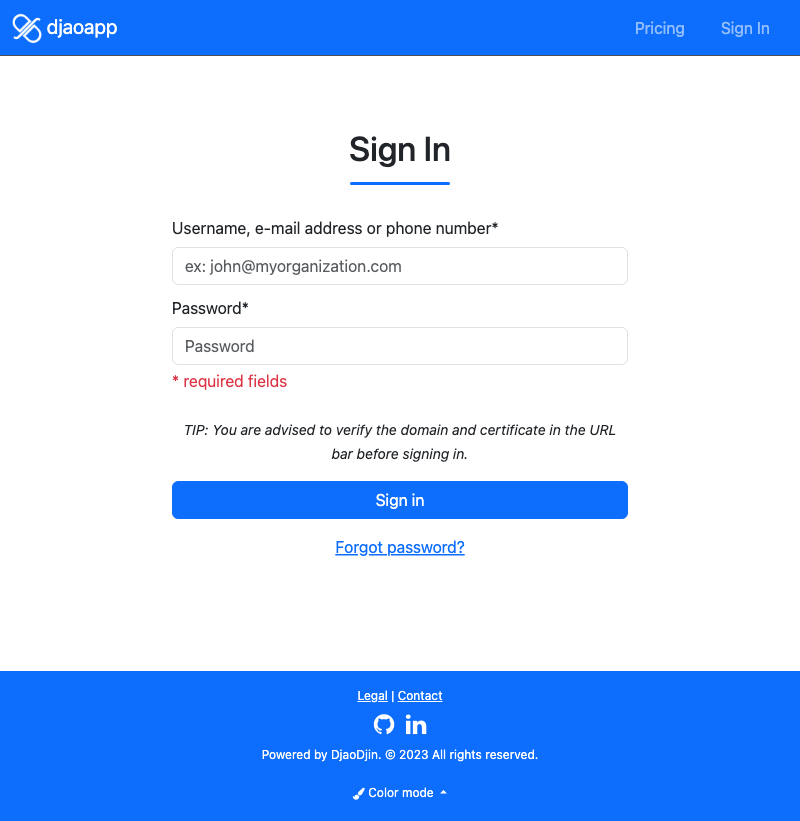
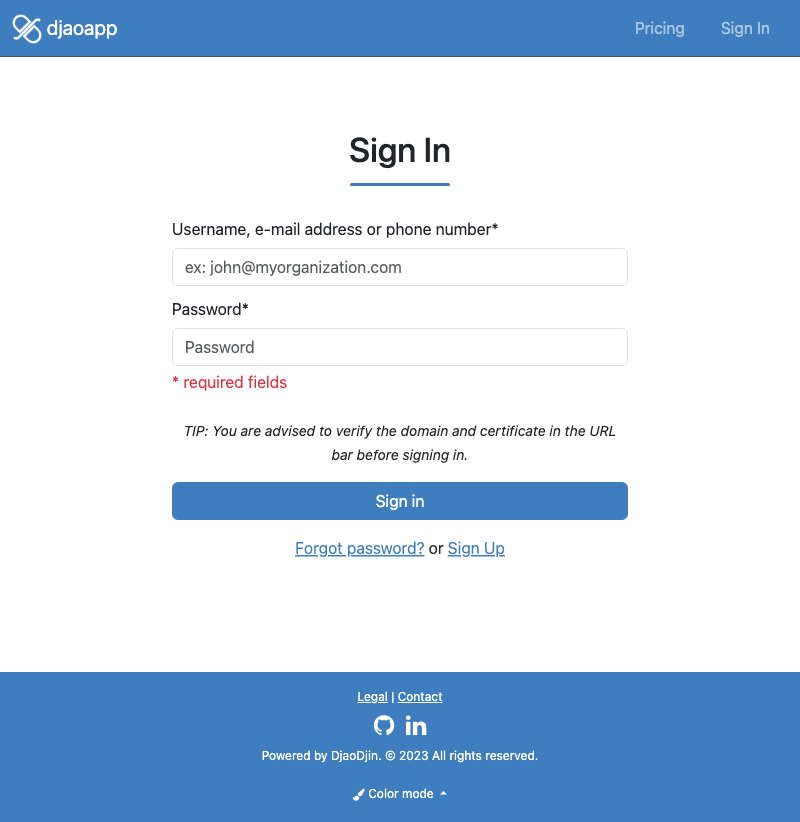
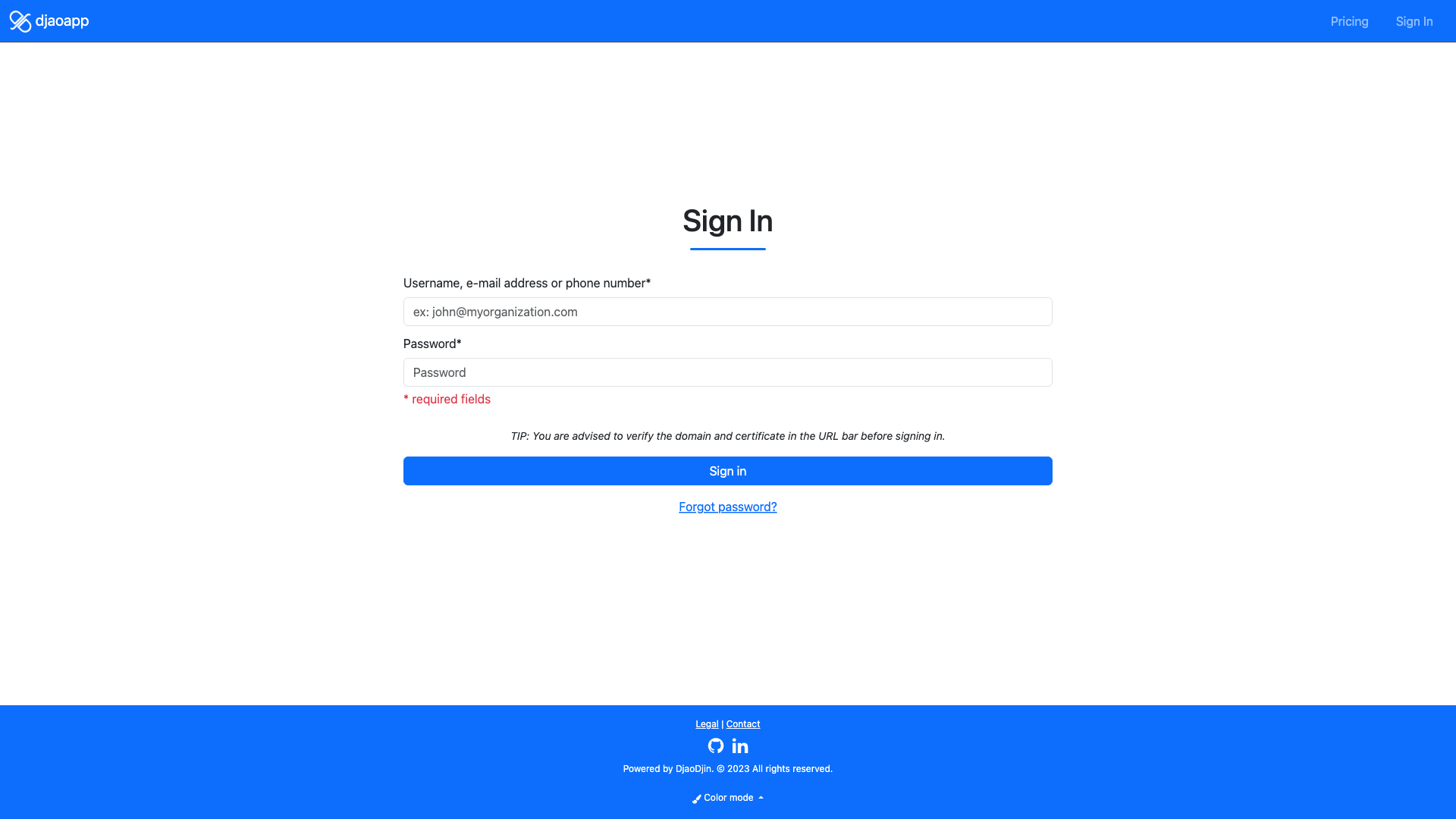
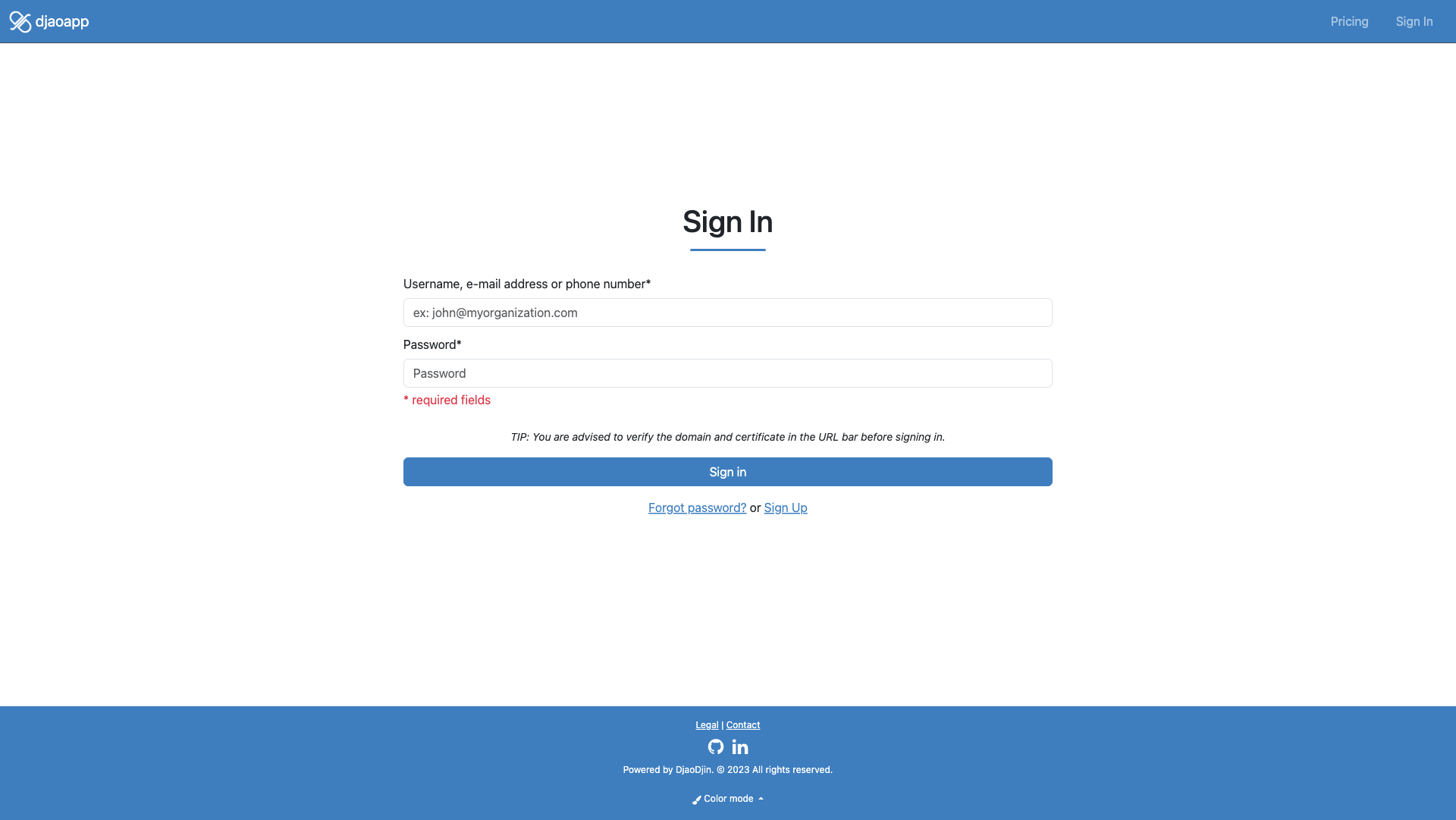
Login Page
accounts/login.html
- Related APIs
- Related notifications
Checklist
- Exists a way to recover access to account






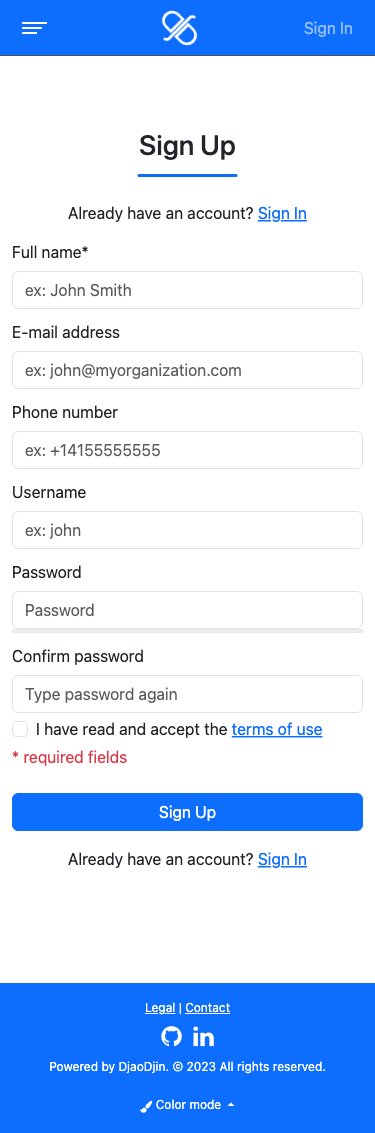
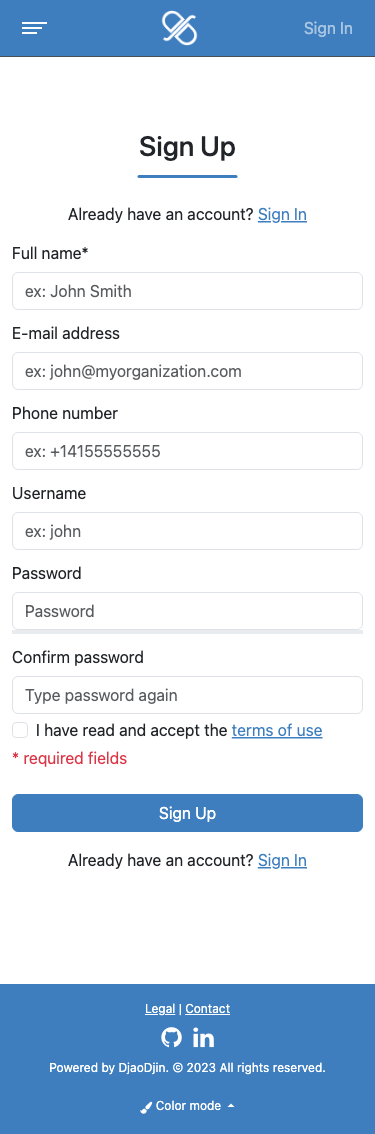
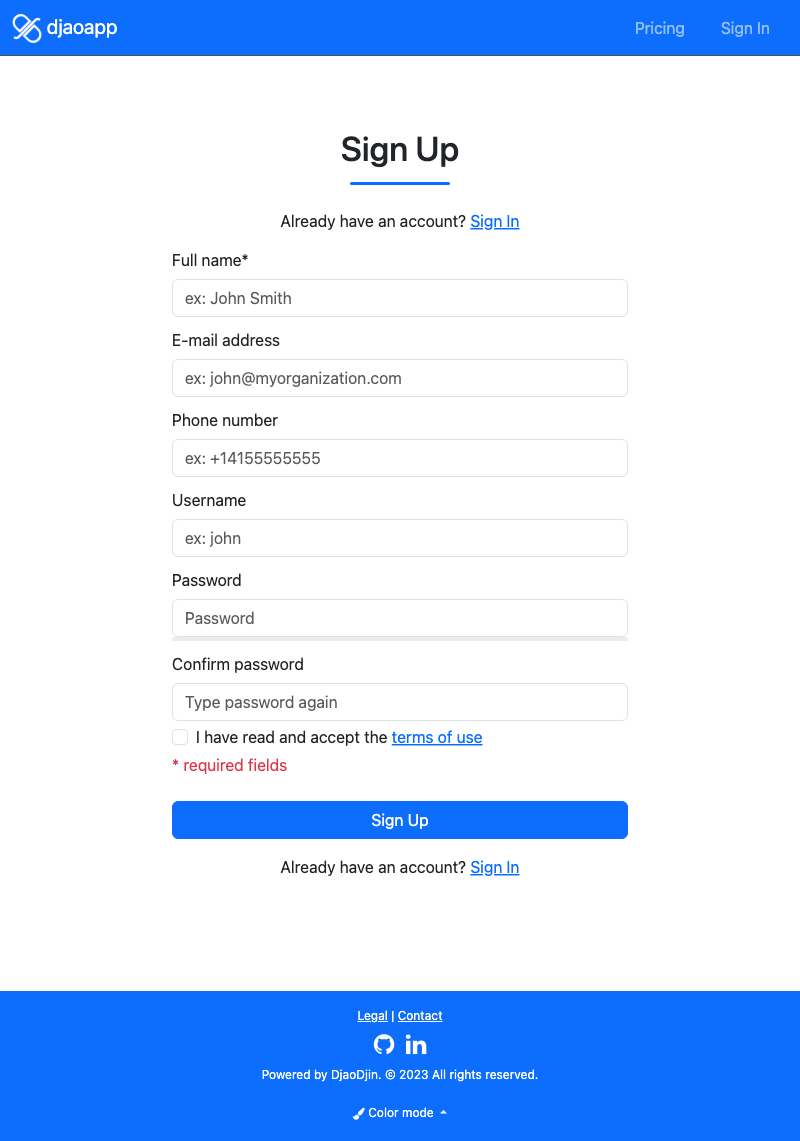
accounts/register.html
A versatile user registration page.
For example, see tutorial on how to use this page to implement frictionless onboarding.
- Related APIs
- Related notifications
Checklist
There are currently no particular items to pay attention to when modifying this page.






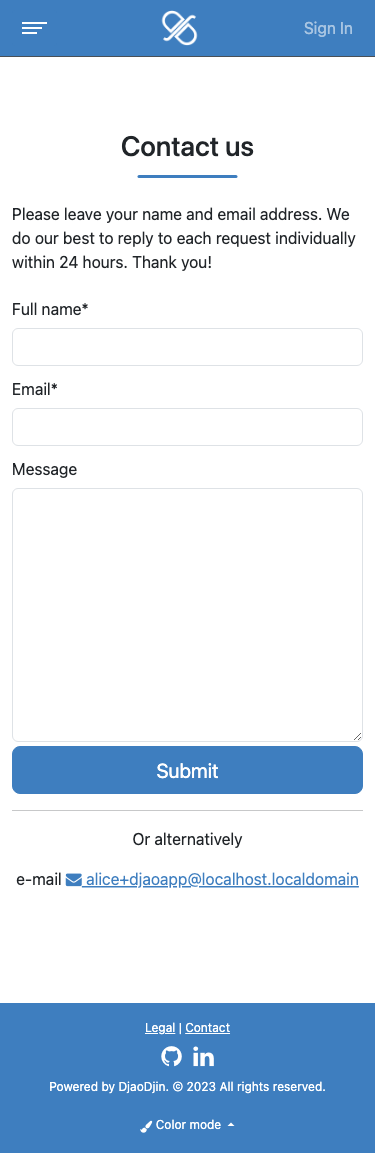
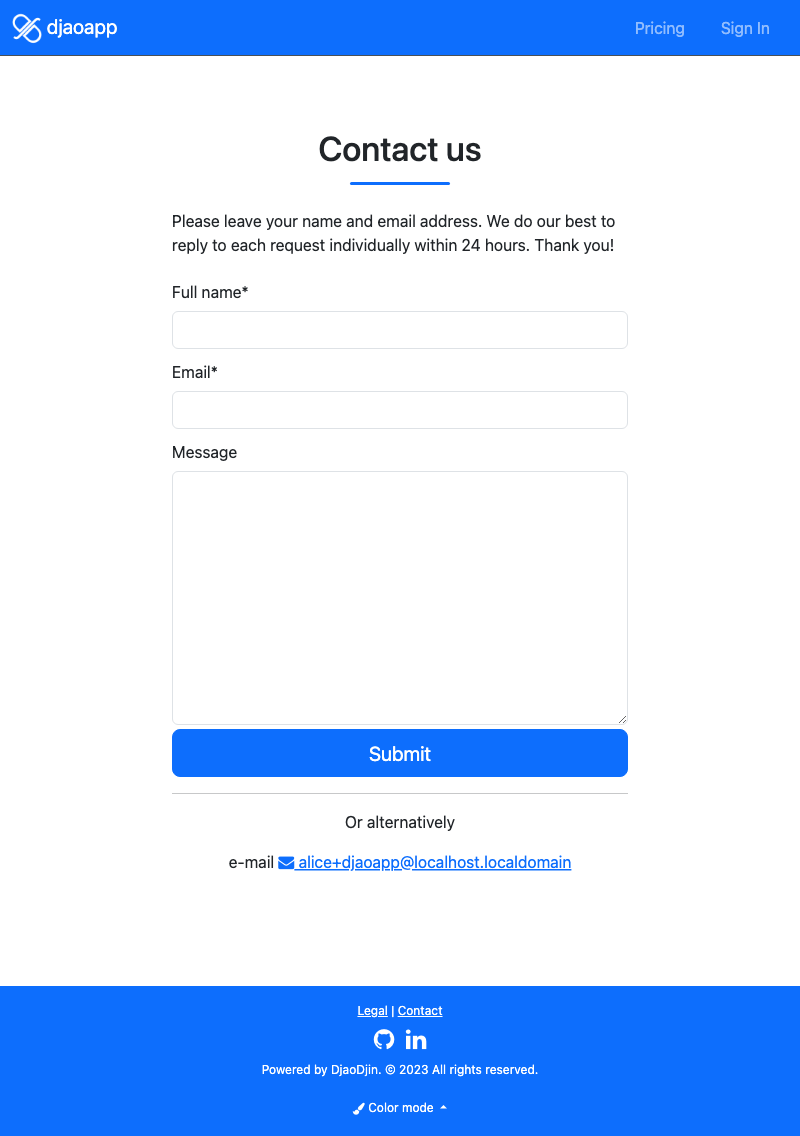
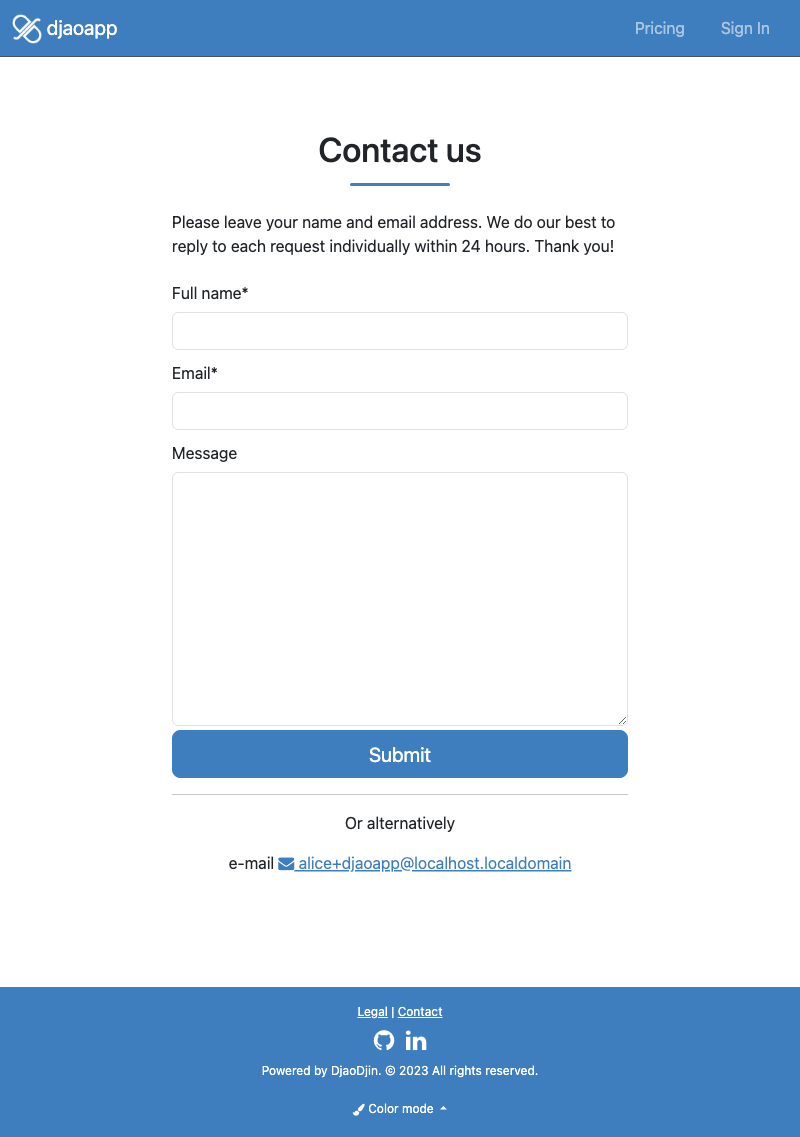
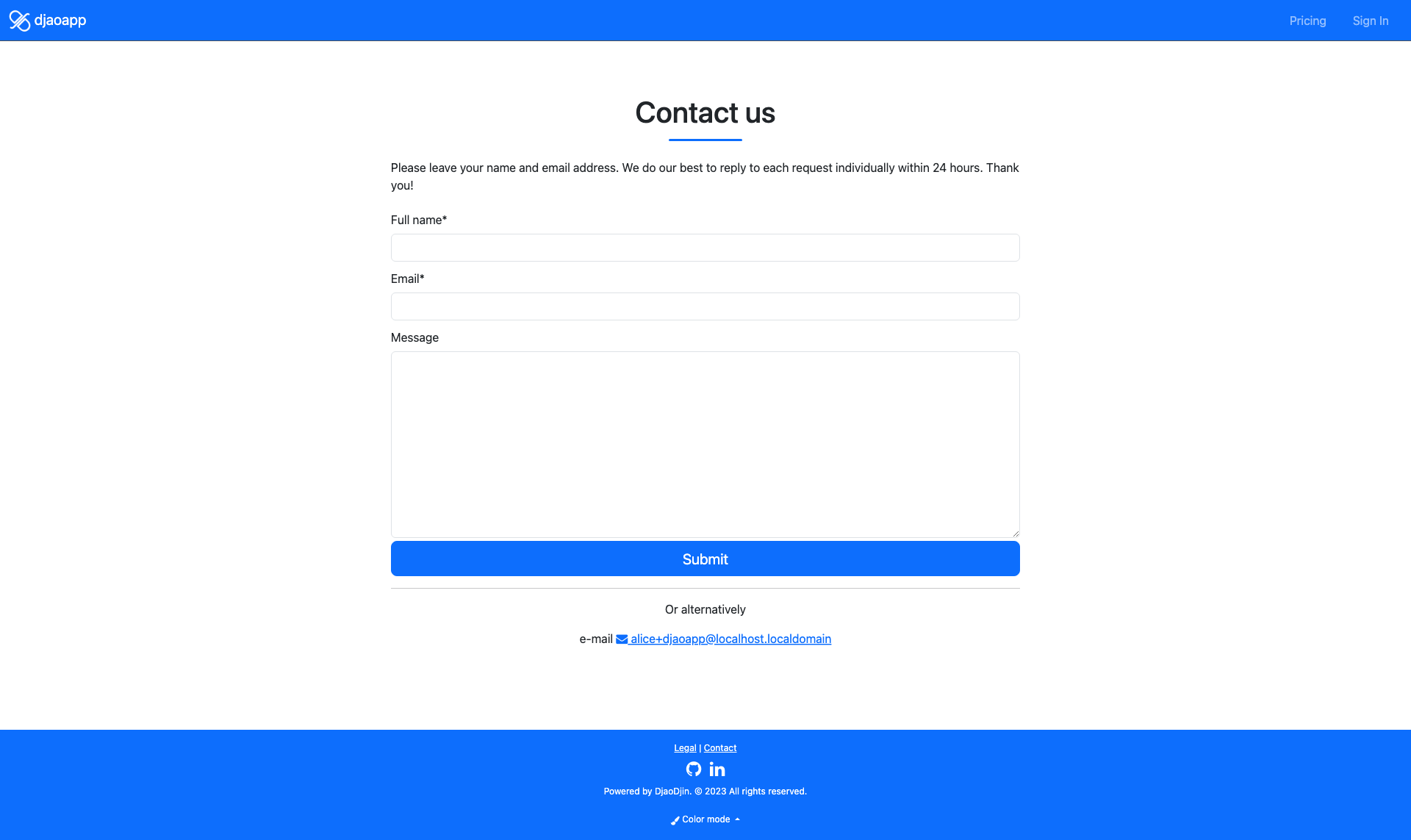
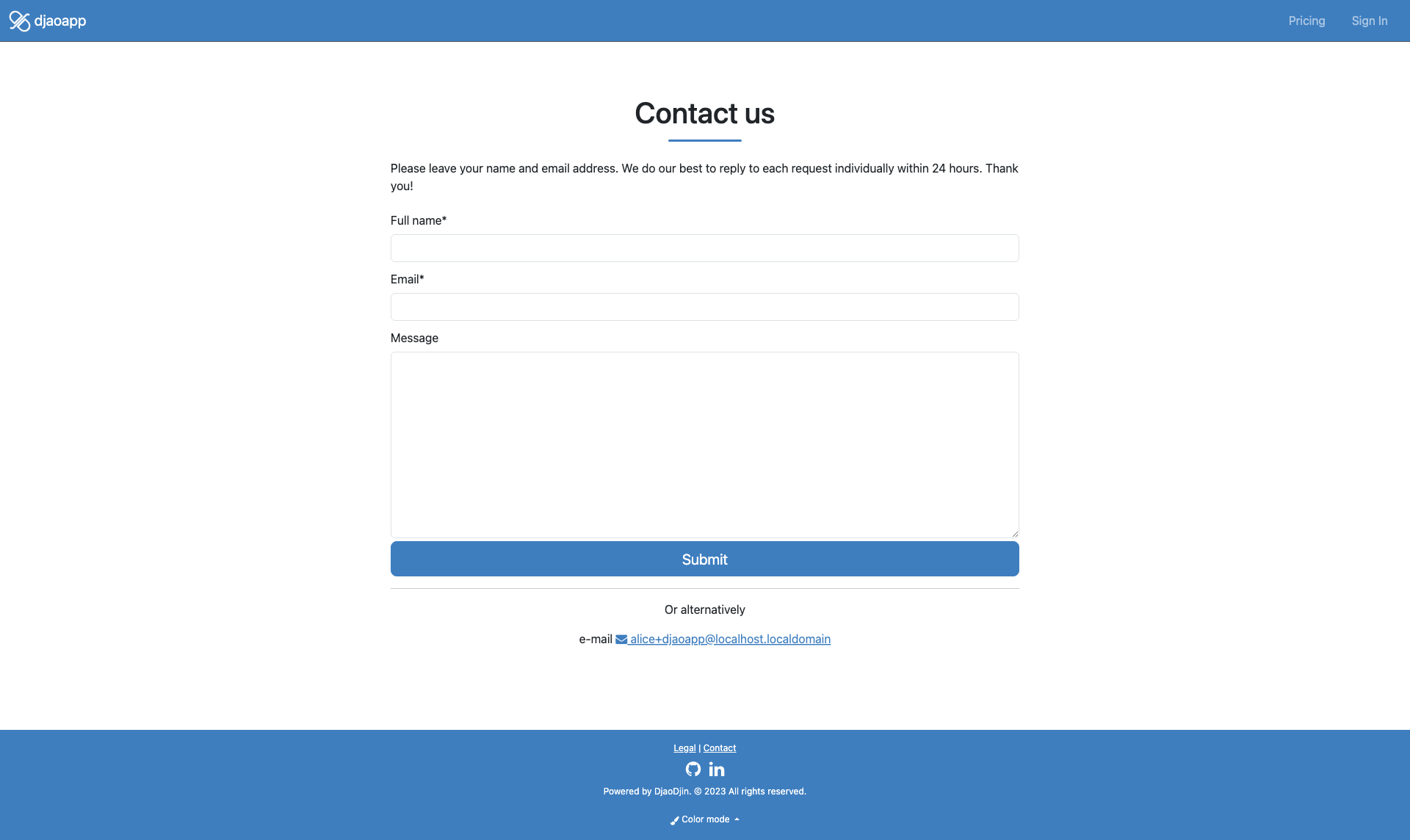
Contact Page
contact.html
A "Contact Us" form. Managers of the site will receive an e-mail with the content of the contact form.
- Related notifications
Checklist
- List alternatives (phone, street address, etc.)






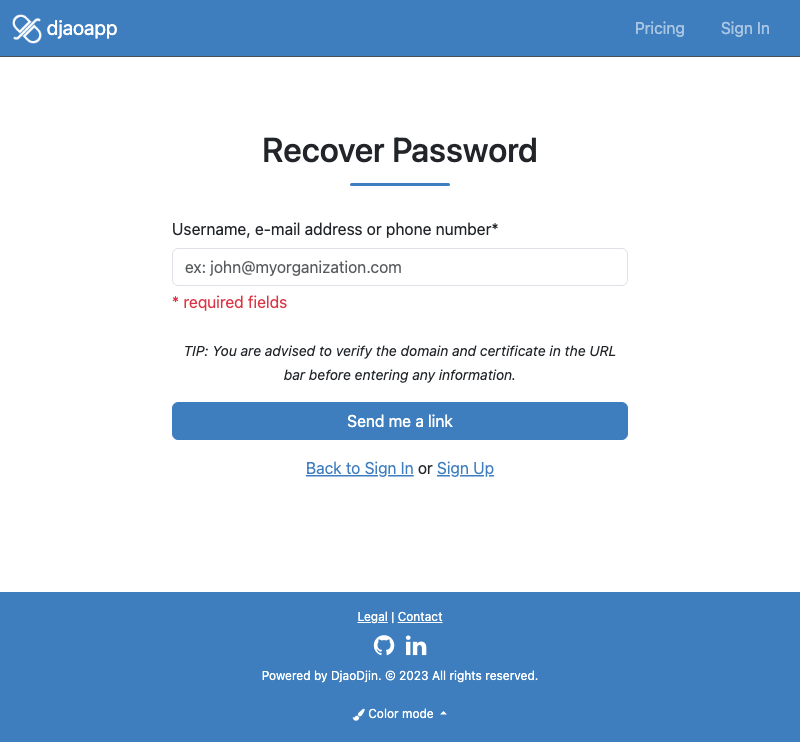
Recover Credentials Page
accounts/recover.html
Page typically linked from a "Forgot password?" link to recover a user account through an e-mail address.
- Related APIs
- Related notifications
Checklist
- Link to contact page






Pay Balance Due Page
saas/billing/balance.html
Presents the user with a payment page for past due balances. This page is very similar to the Cart page.
- Related APIs
Checklist
There are currently no particular items to pay attention to when modifying this page.






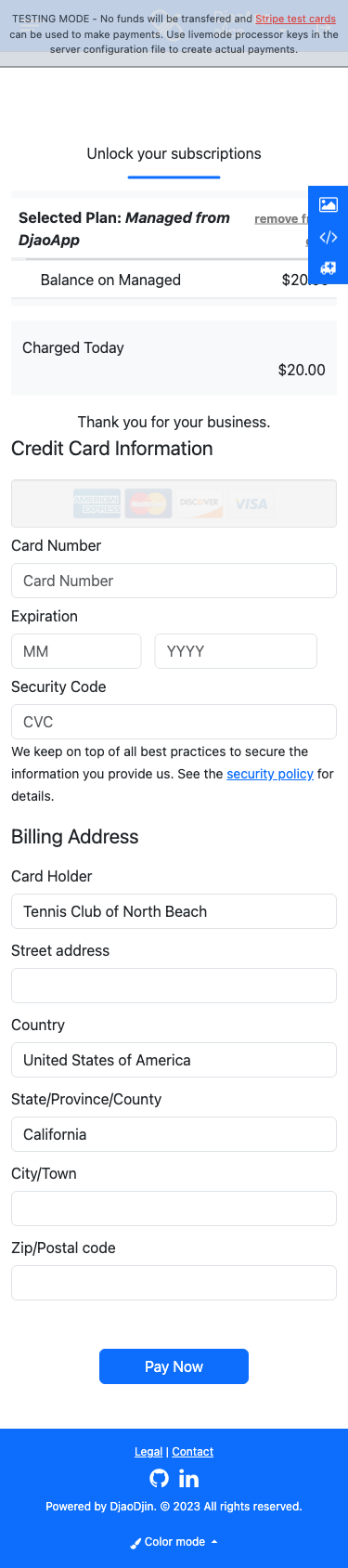
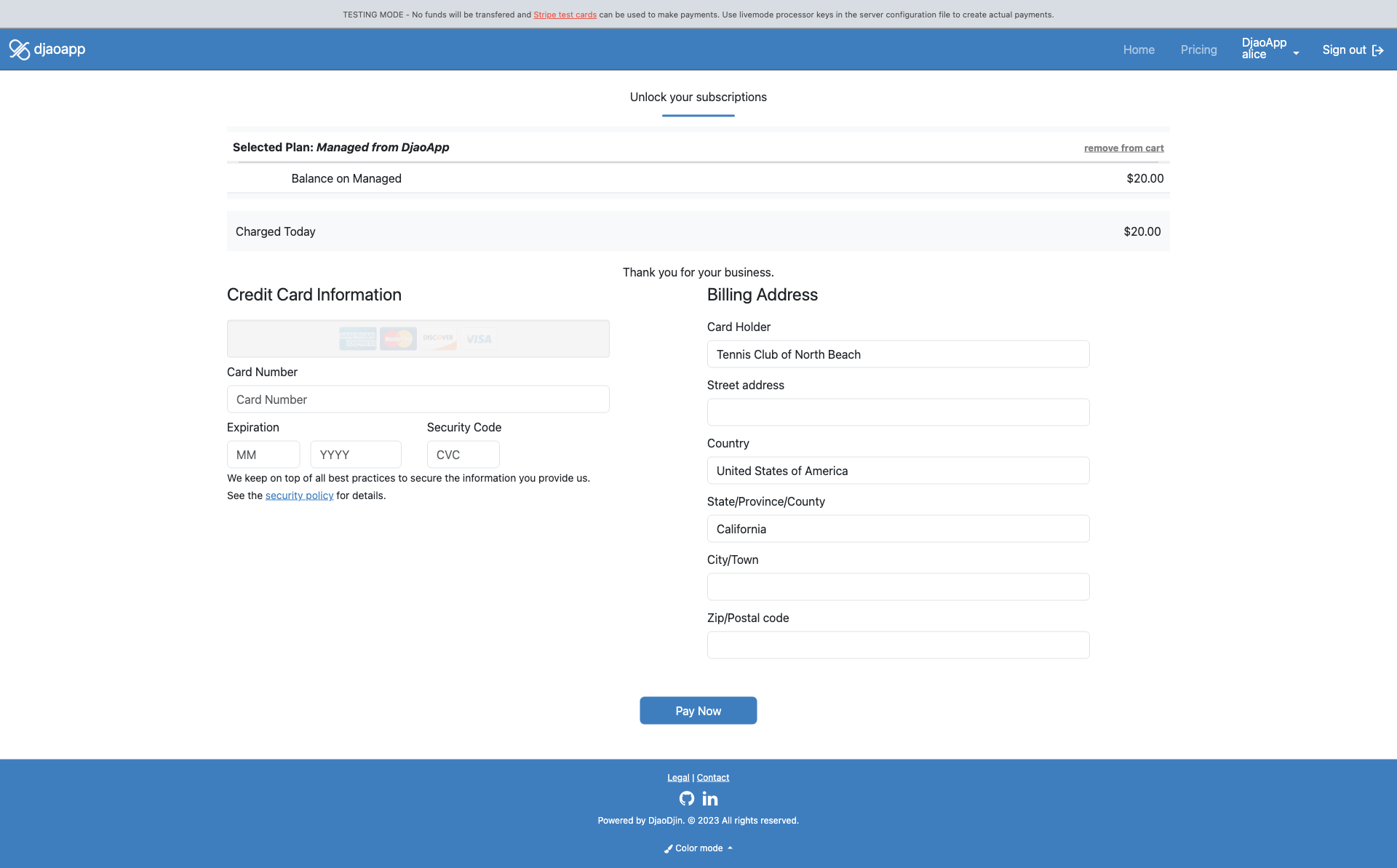
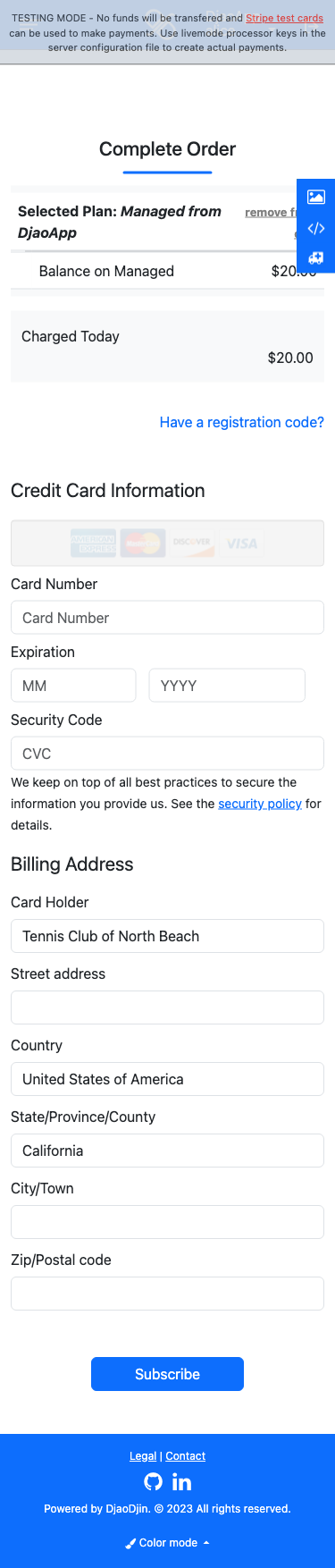
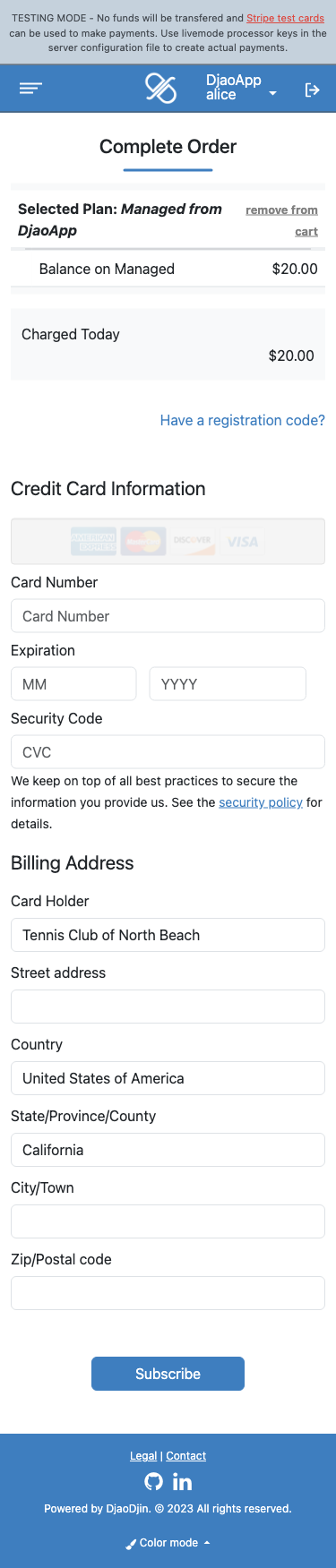
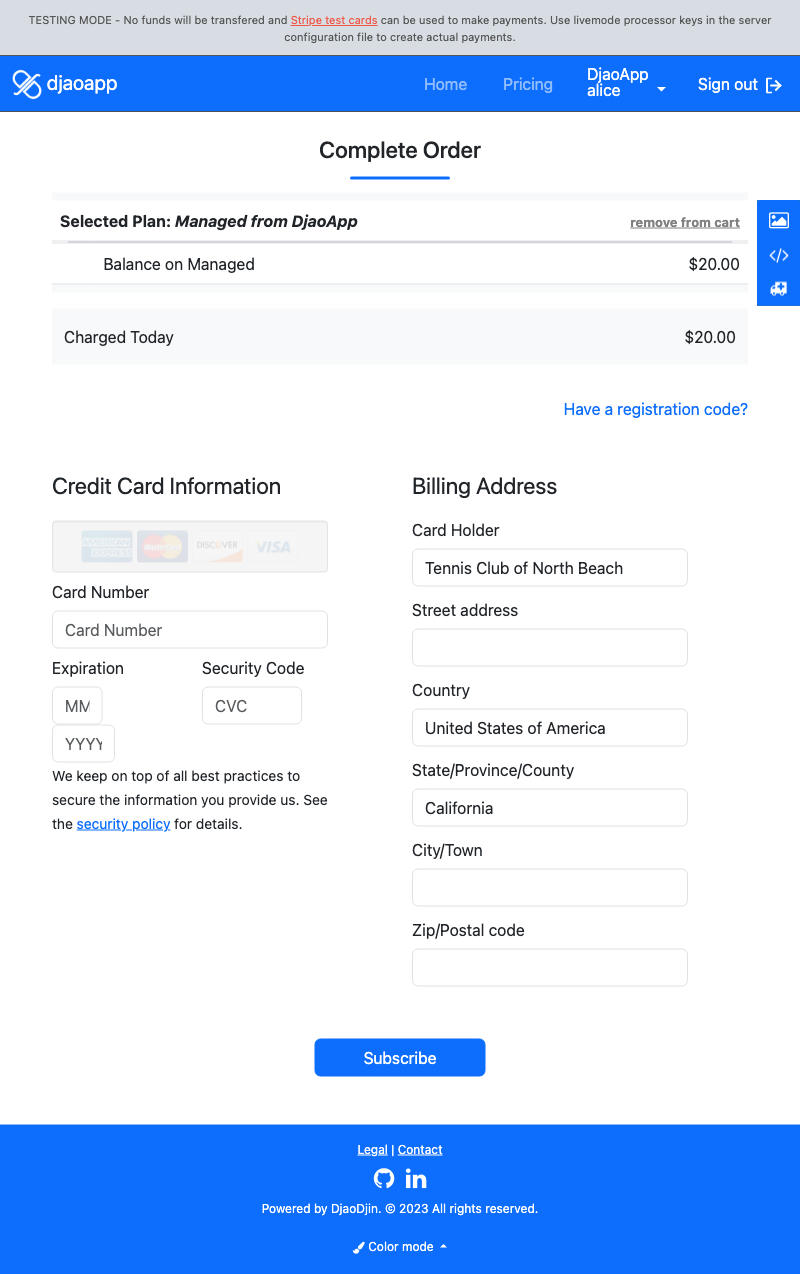
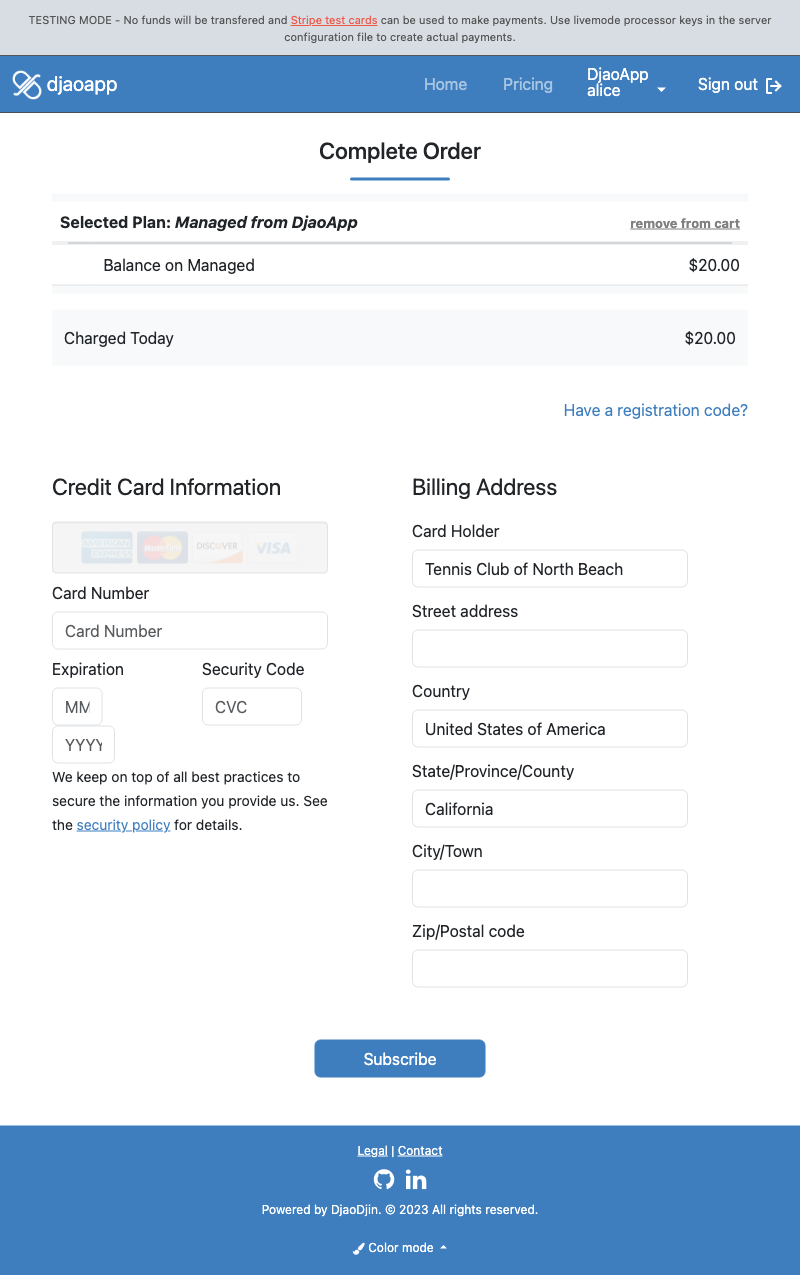
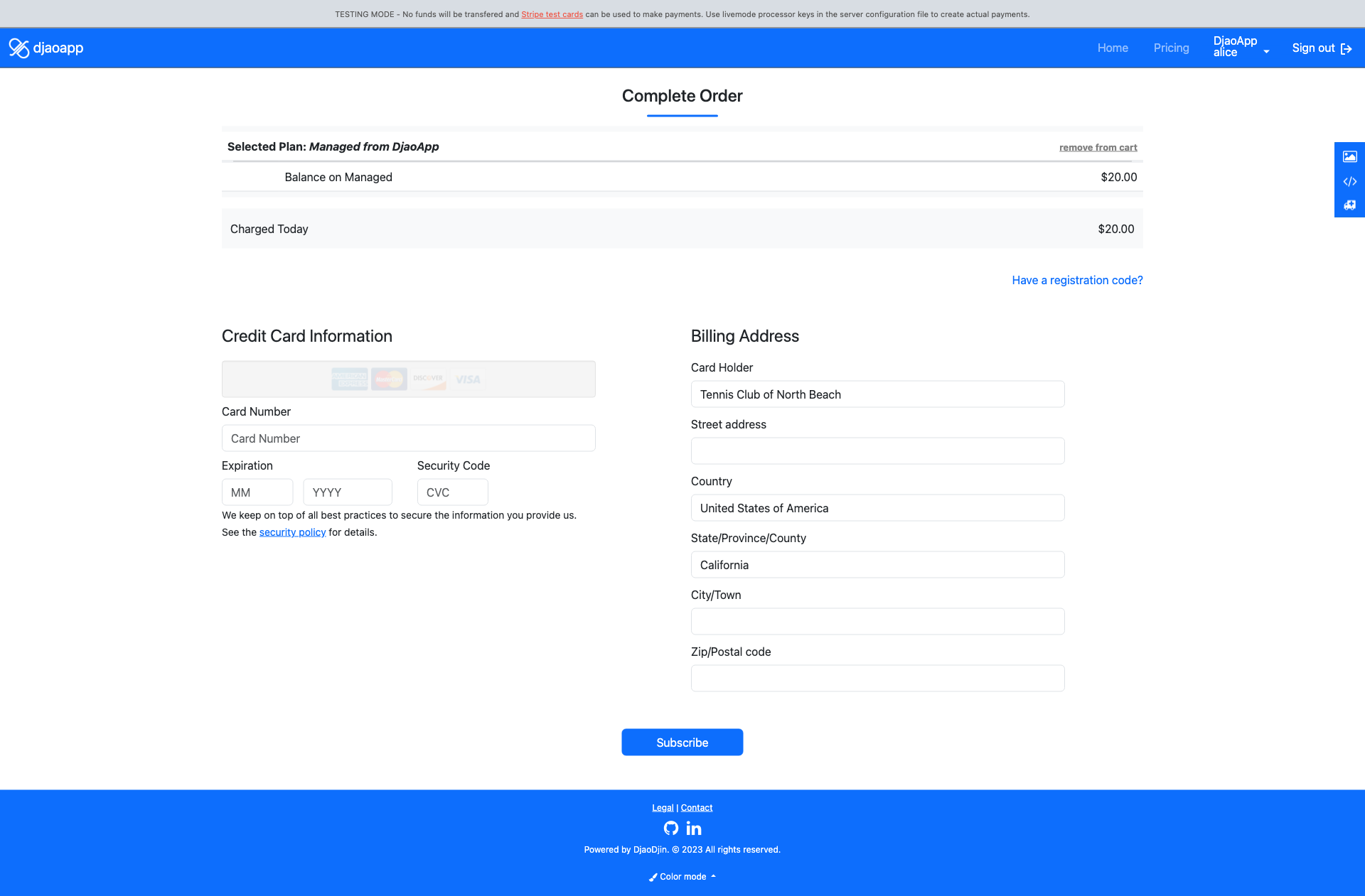
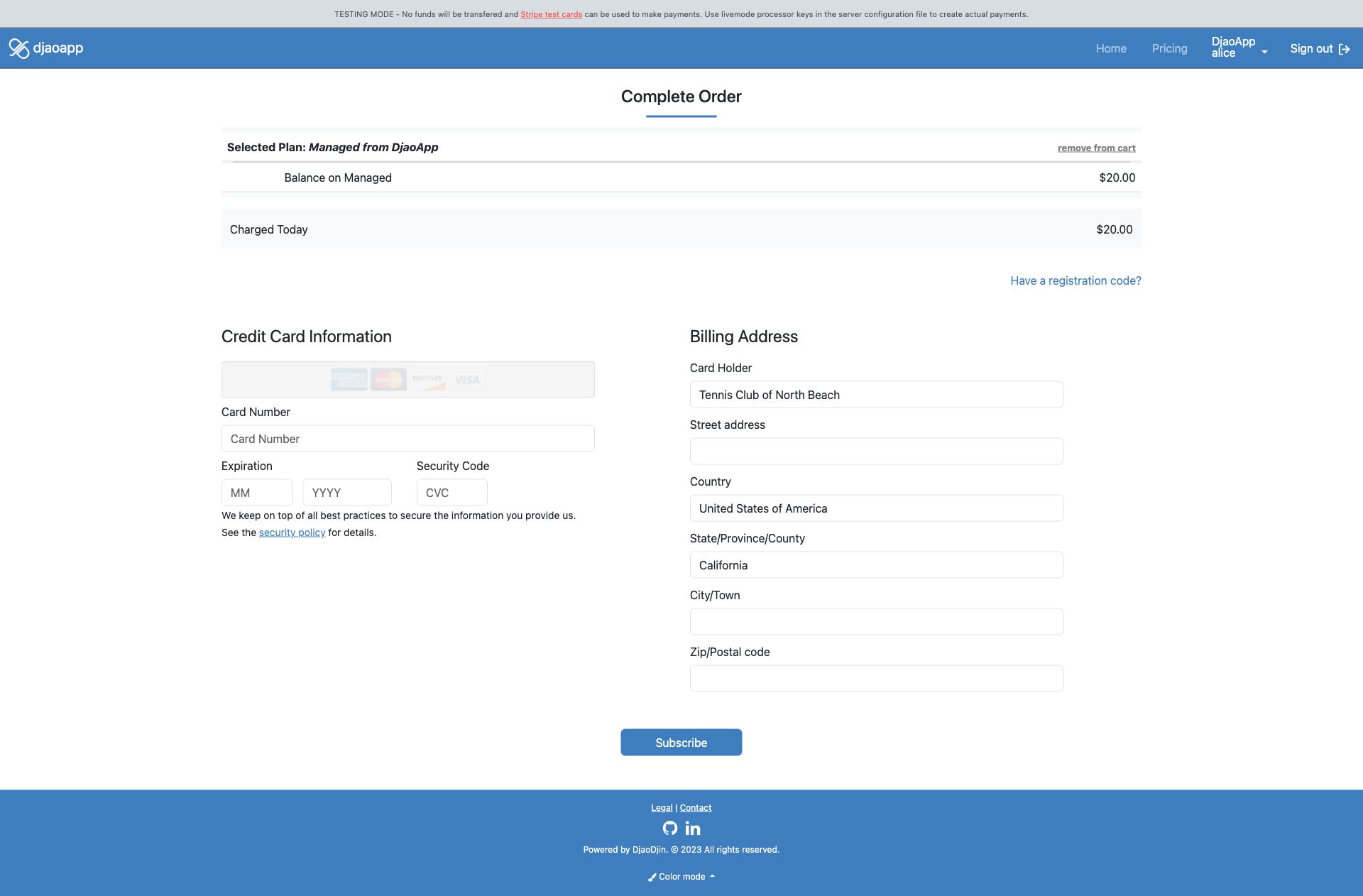
Checkout Page
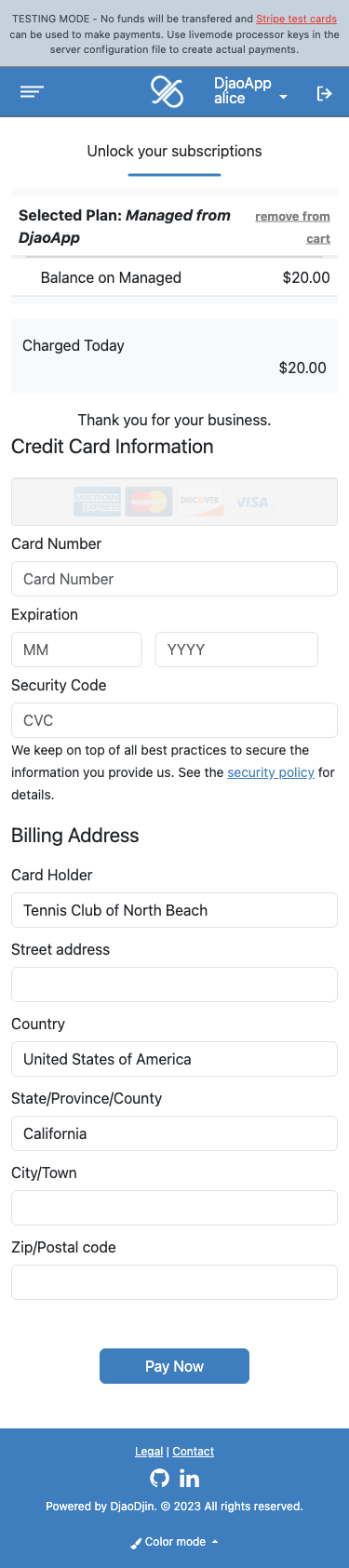
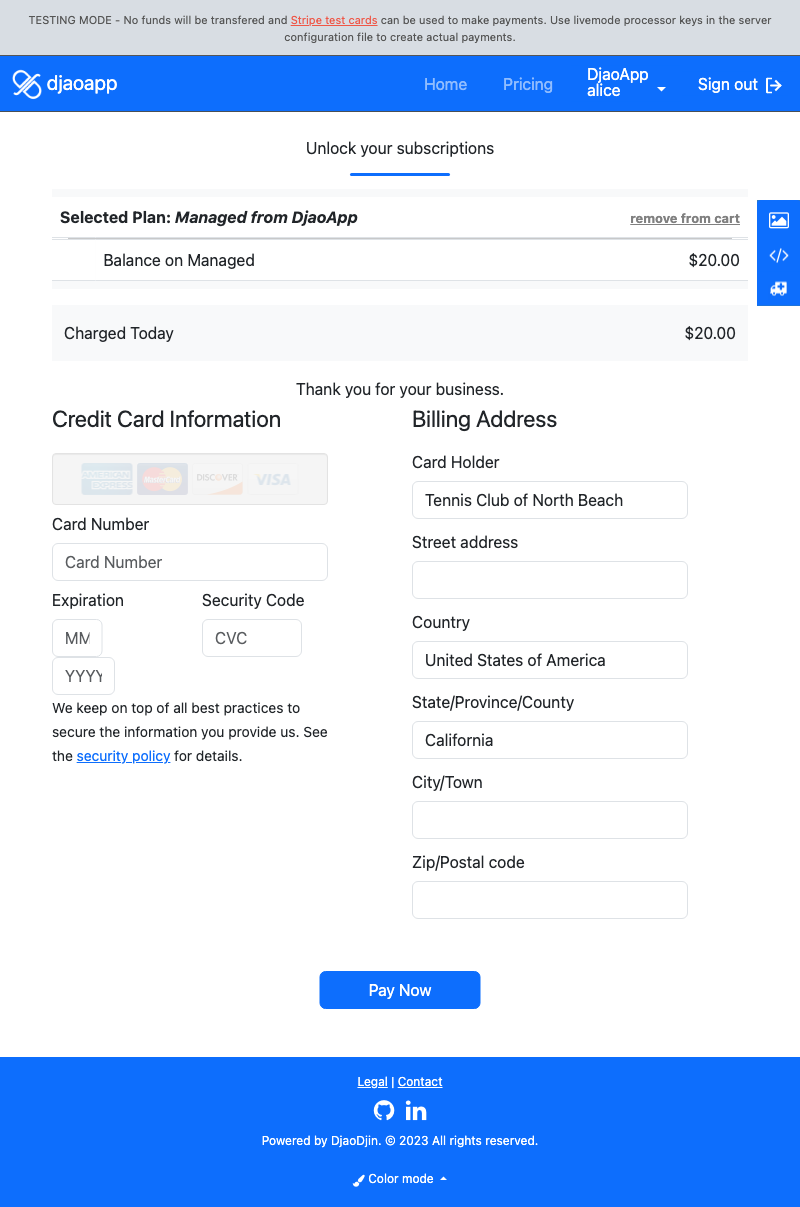
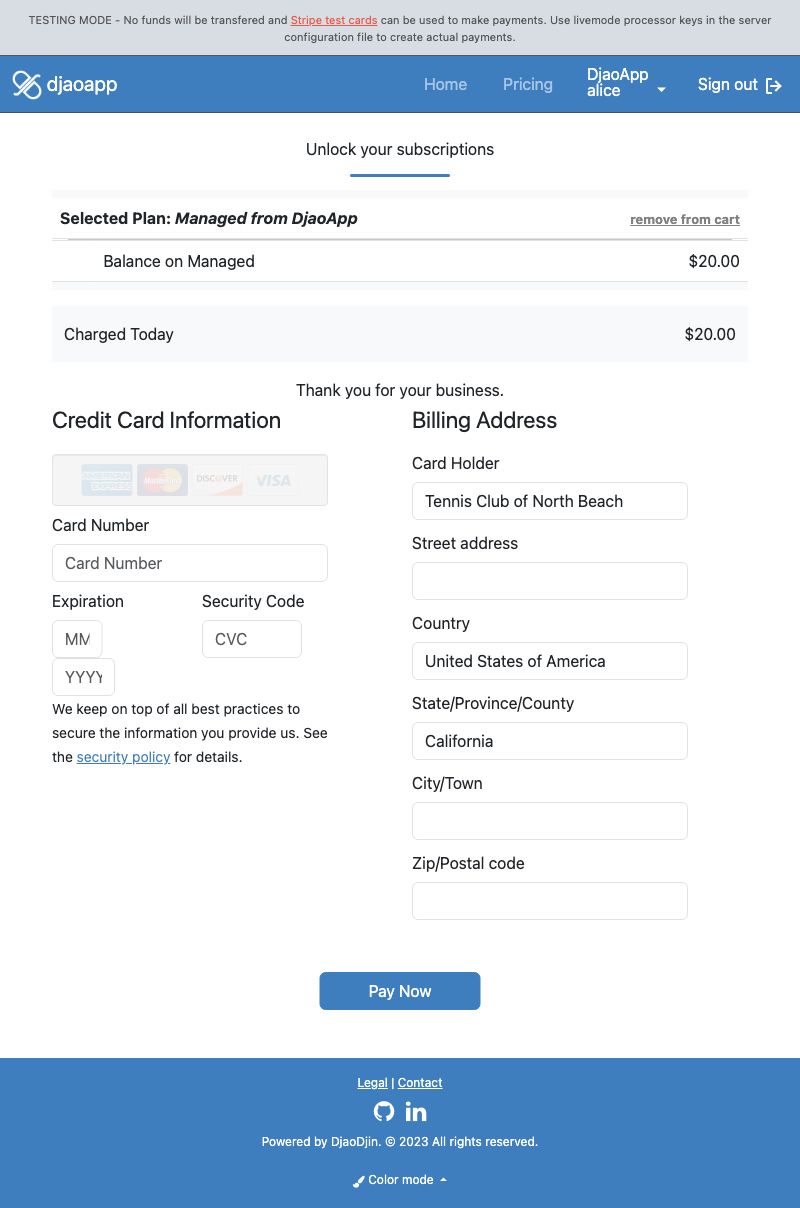
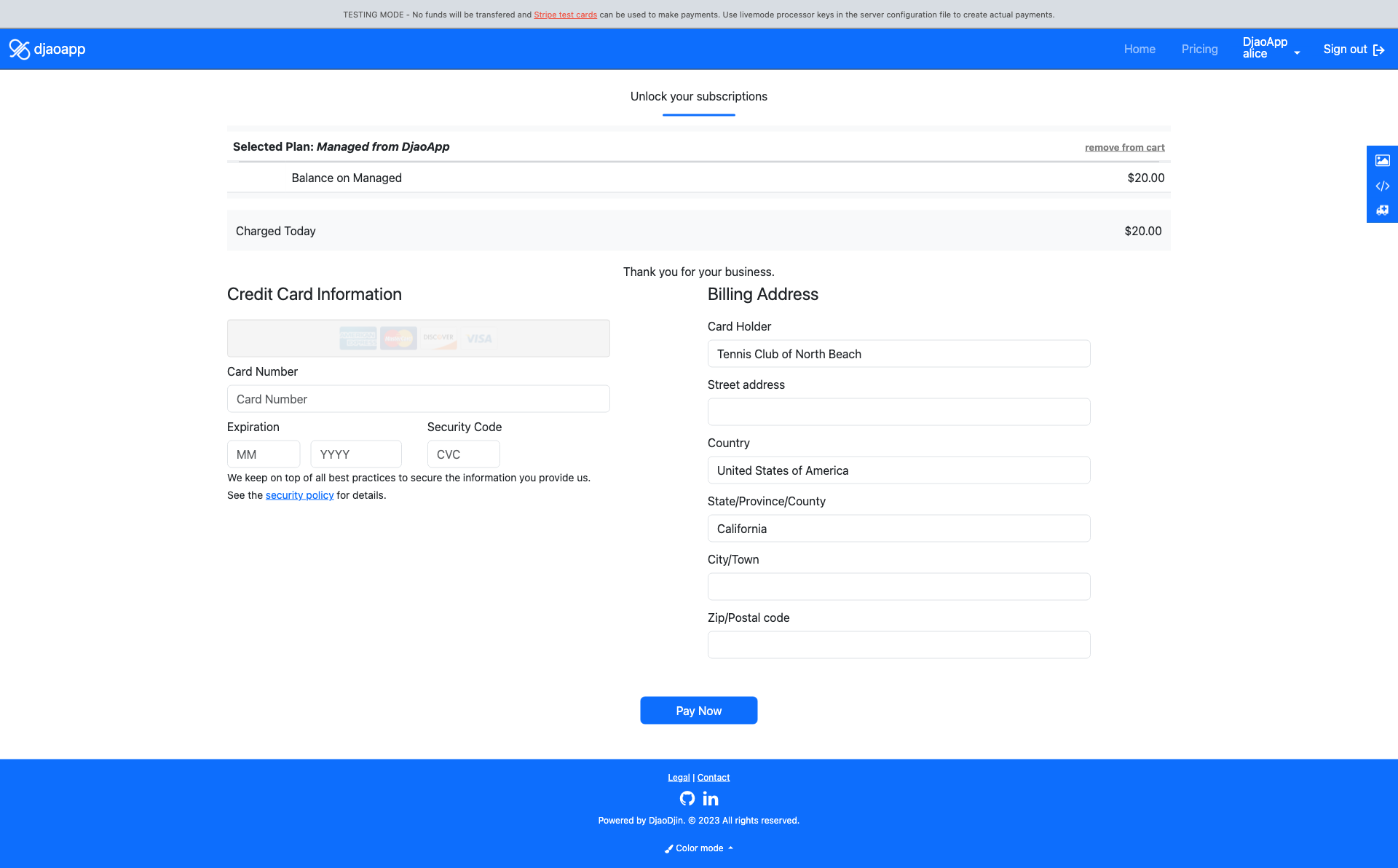
saas/billing/cart.html
Presents the user with a checkout page to pay for subscription plans selected in the pricing page.
- Related APIs
Checklist
There are currently no particular items to pay attention to when modifying this page.






Charge Receipt Page
saas/billing/receipt.html
Presents the user with a receipt for a successful charge on a credit card.
- Related APIs
- Related notifications
Checklist
There are currently no particular items to pay attention to when modifying this page.






Legal Index Page
saas/legal/index.html
Checklist
There are currently no particular items to pay attention to when modifying this page.






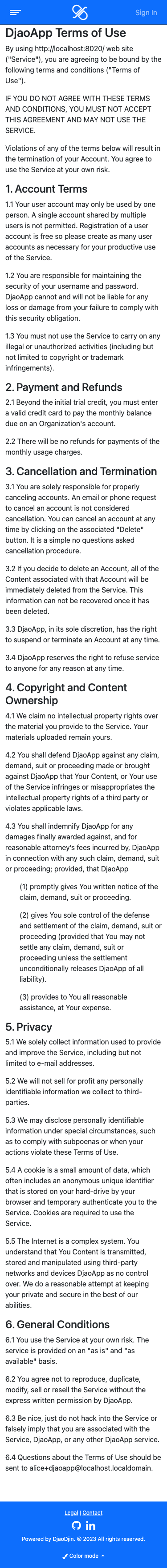
Legal Agreement Page
saas/legal/agreement.html
Shows a single agreement (or policy) document. The content of the agreement is read from saas/agreements/slug.md.
Checklist
There are currently no particular items to pay attention to when modifying this page.






Sign Legal Agreement Page
saas/legal/sign.html
Asks the user to sign the agreement presented in order to continue with using the product.
Checklist
There are currently no particular items to pay attention to when modifying this page.






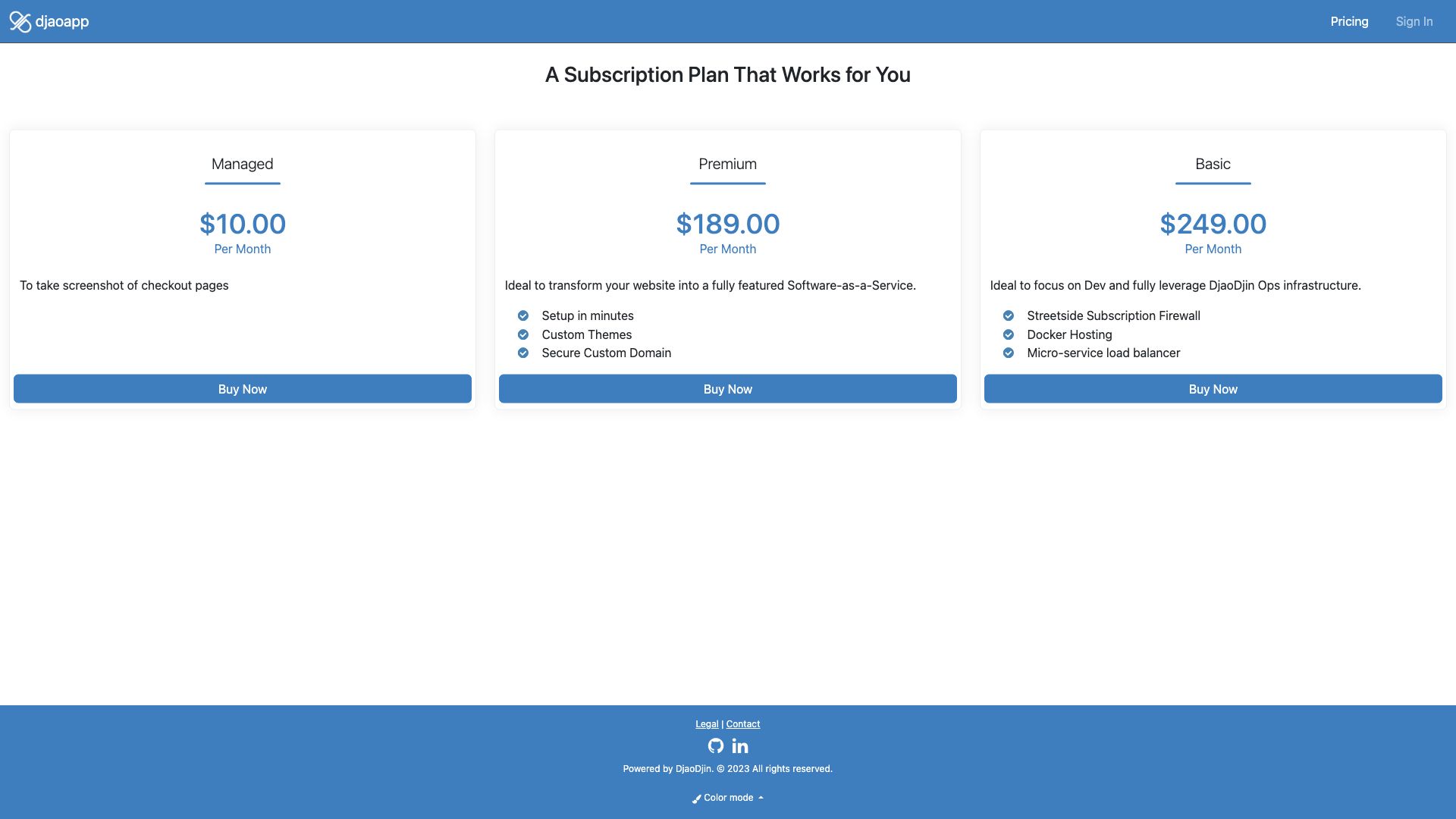
Pricing page
saas/pricing.html
- Related APIs
Checklist
There are currently no particular items to pay attention to when modifying this page.






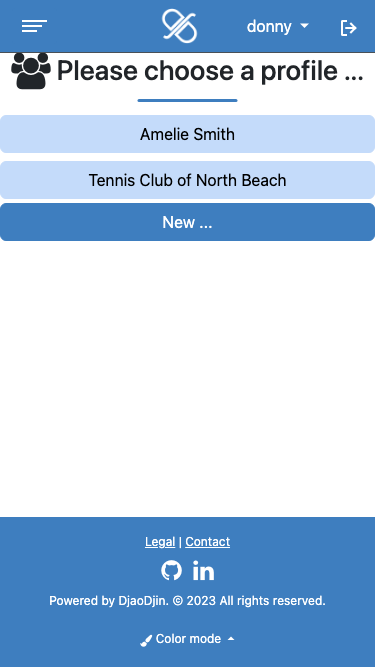
Redirects to Profile Page
saas/profile_redirects.html
This page shows a list of organizations accessible by the user when a redirect is performed because the original URL does not reference a specific profile.
- Related APIs
Checklist
There are currently no particular items to pay attention to when modifying this page.






Dashboard pages
Pages for subscriber to update their profile, billing and subscriptions.
Pages for providers to support subscribers and assess the performance of the business.

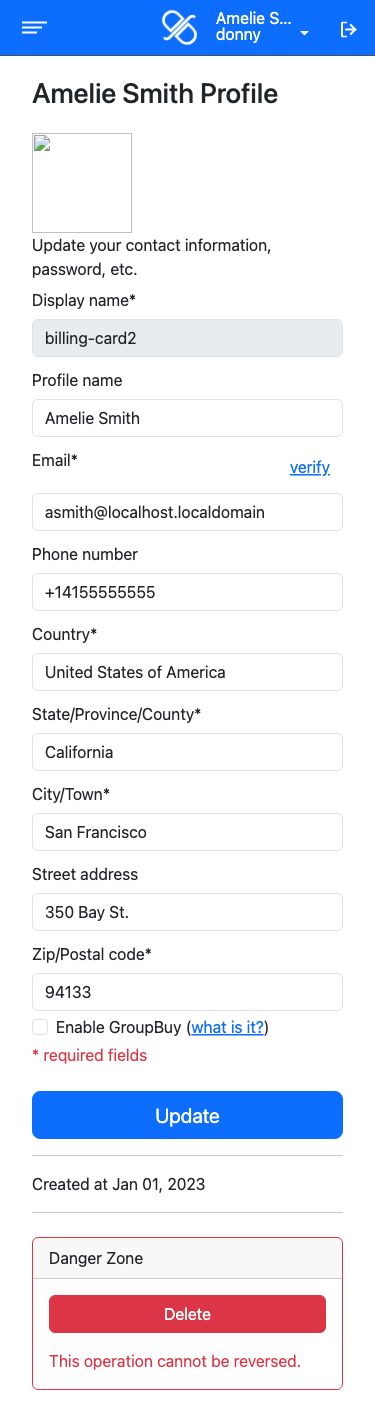
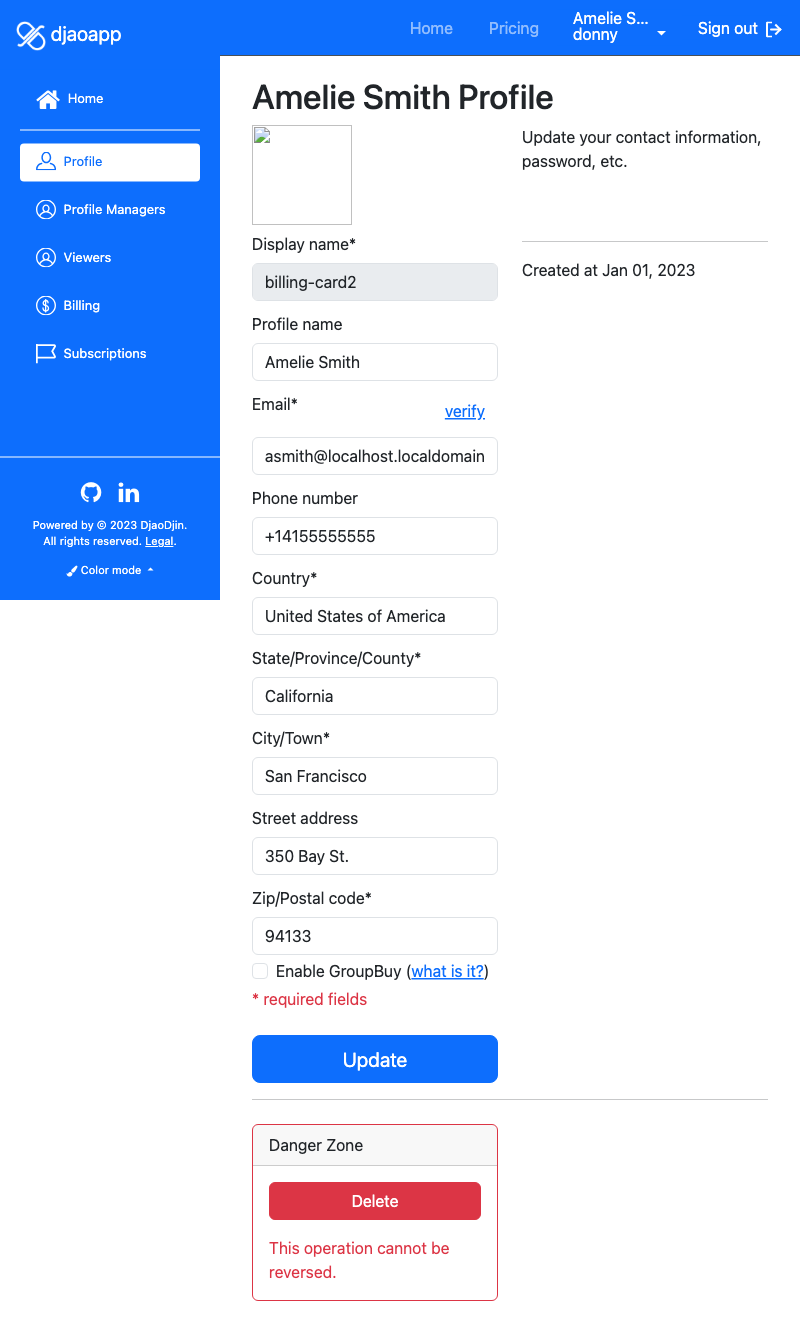
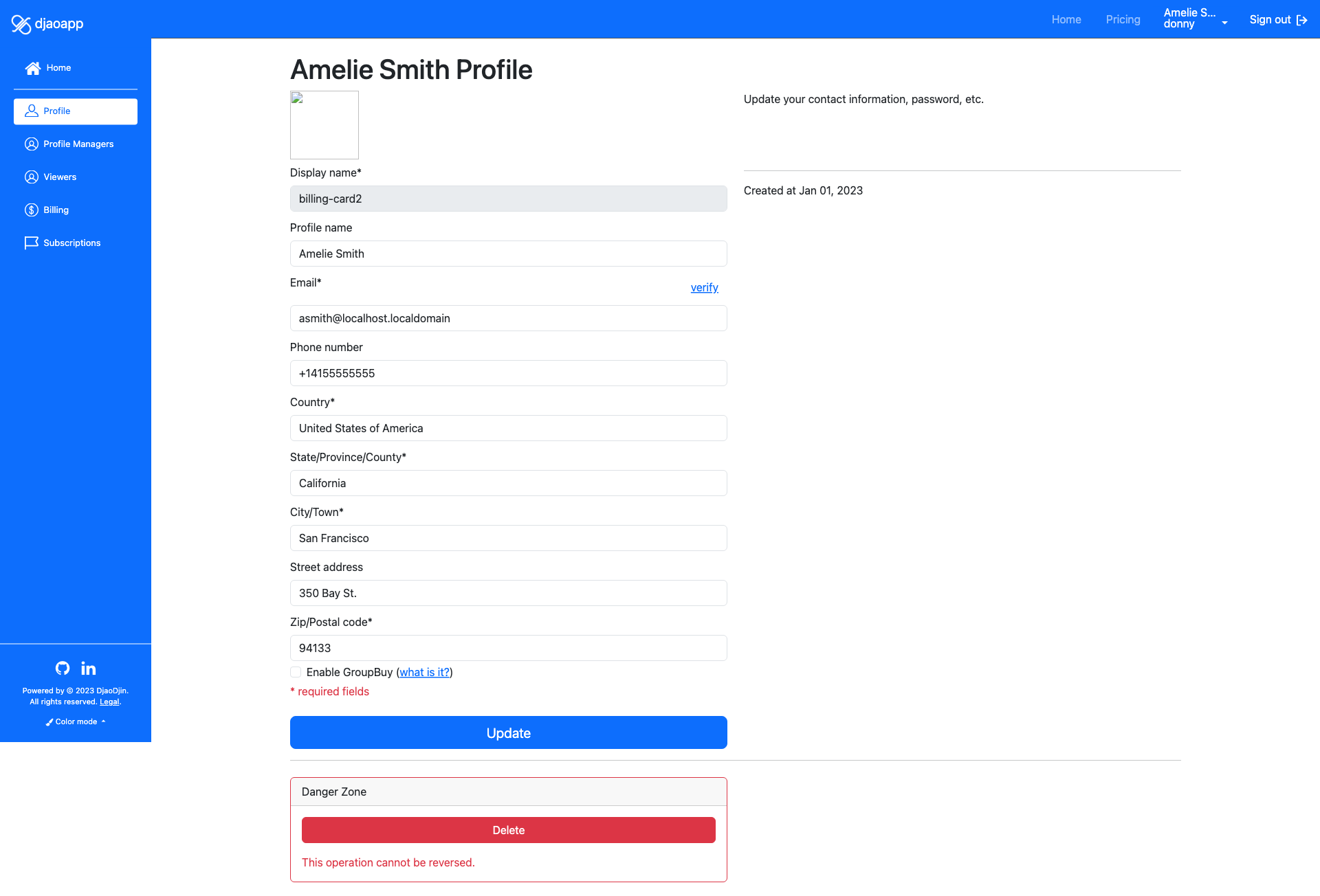
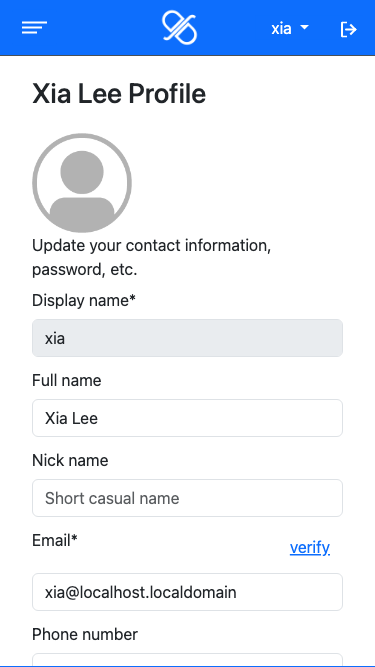
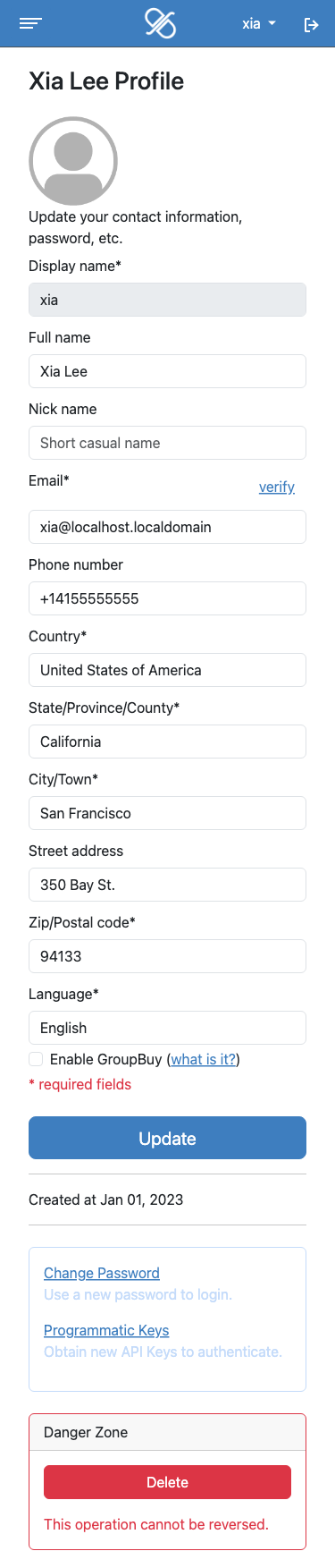
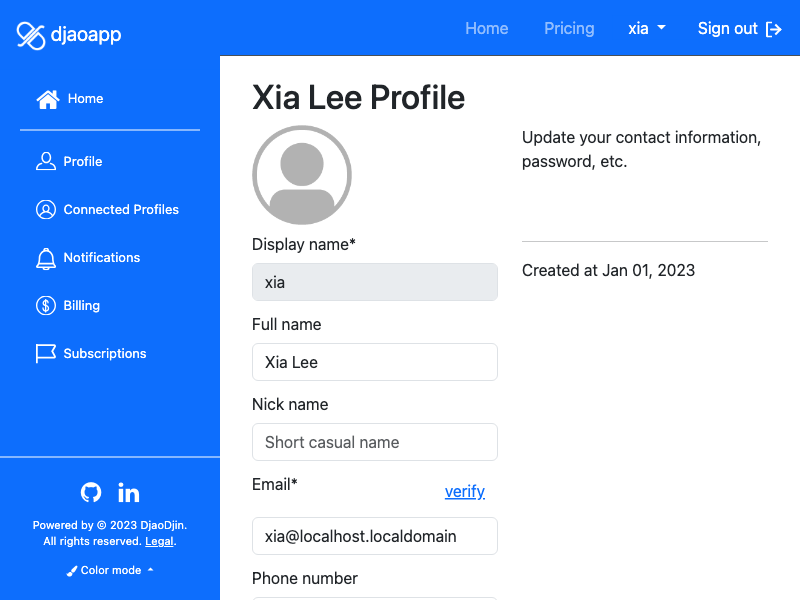
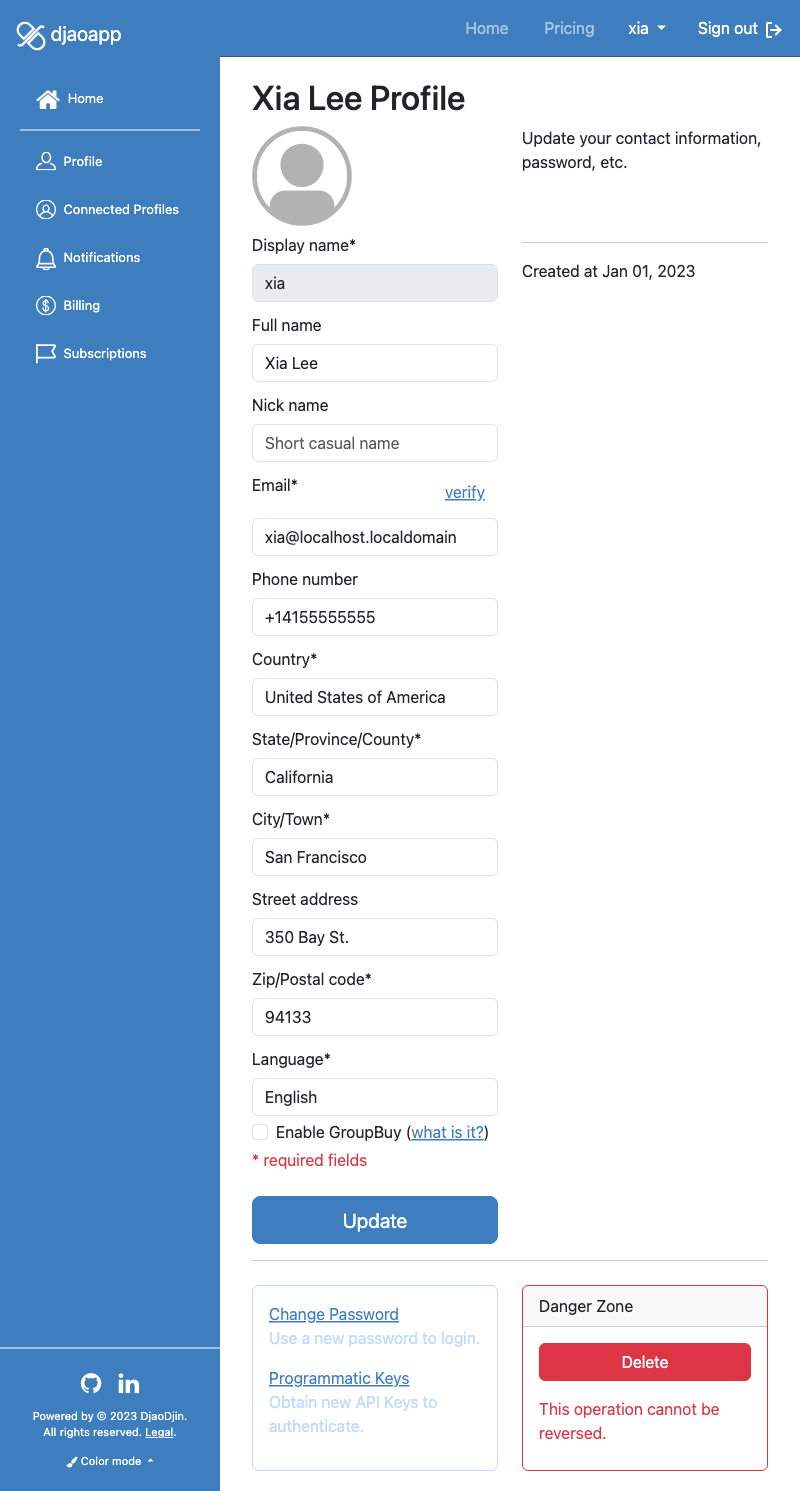
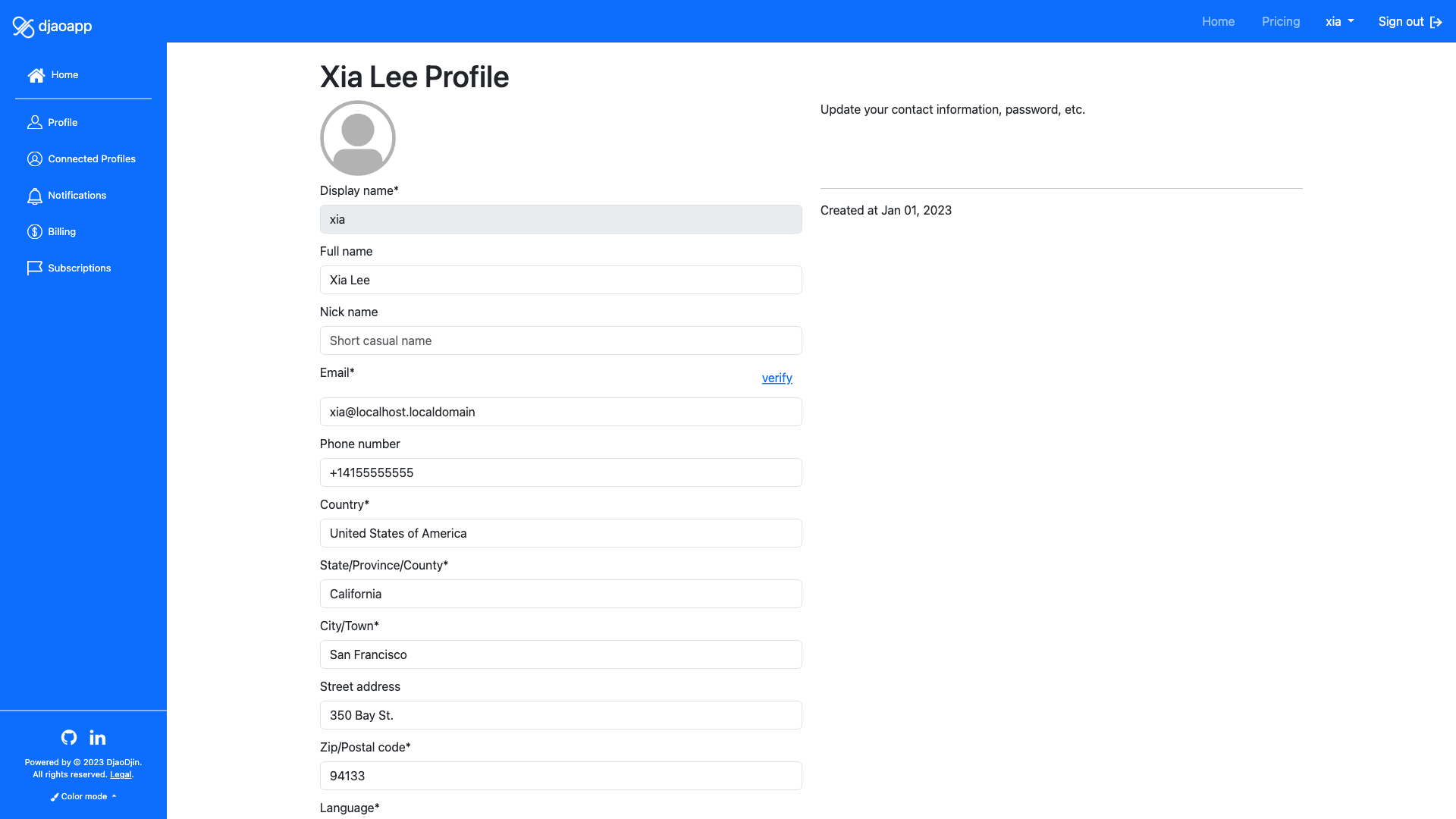
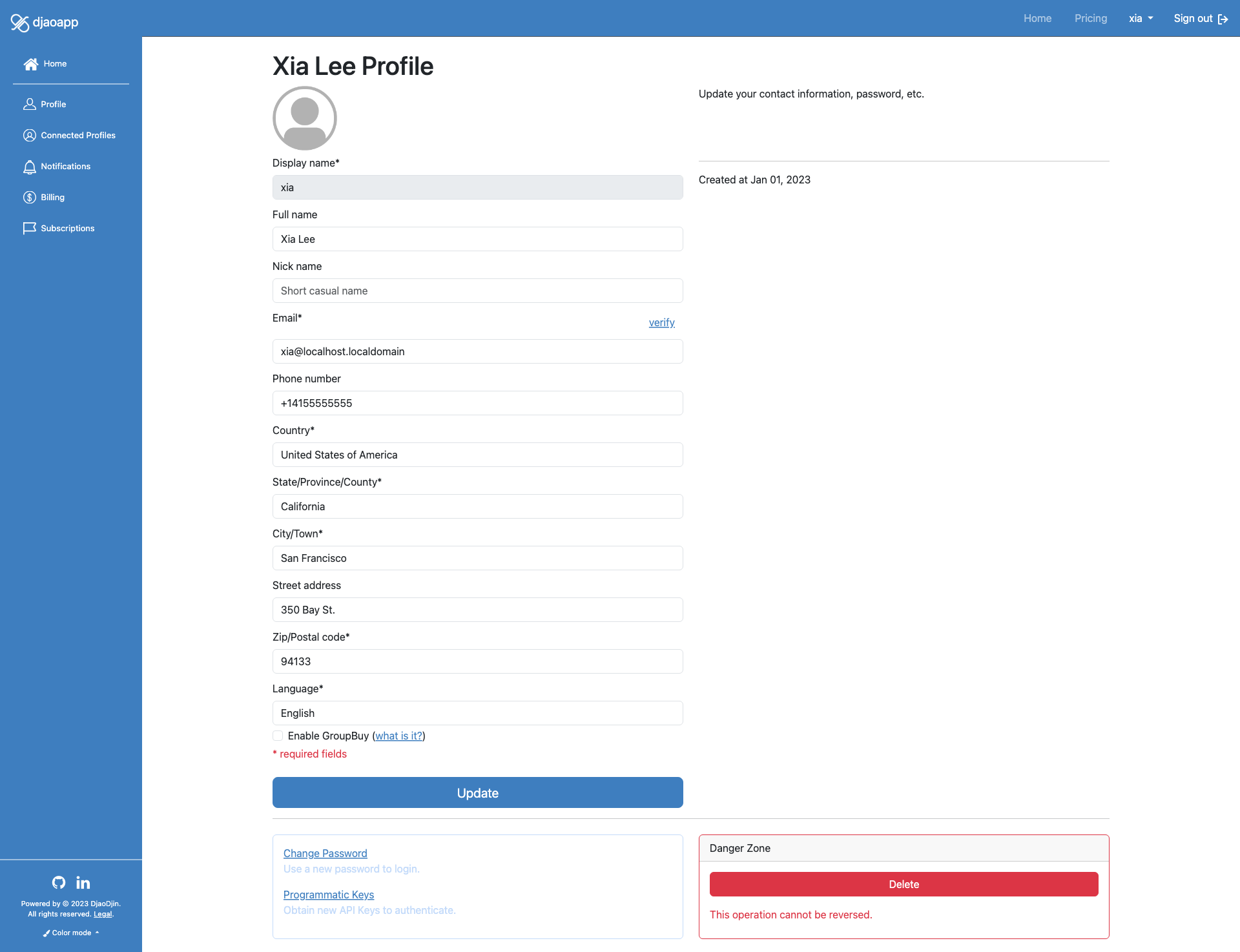
Contact Information Page
saas/profile/index.html
- Related APIs
Checklist
There are three types of profiles: user, personal and organization. Typically user profiles have a a specified role on an organization; these include people and bots. An organization profile typically represents a legal entity. It can have multiple profile managers, each of type user or personal. Only user and personal profiles can have login credentials. A personal profile behaves has both a user and organization. It is typically used for subscriber who are physical persons.
An authenticated user is typically either a profile manager for a subscriber, a provider or the broker. Each role gives different permissions on a profile, which are reflected in the user interface.
Logged in as subscriber
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Prompts for confirmation before delete
- Upload new profile picture
Visit User Profile
- Sidebar has 3 menus (Profile, Connected Profiles, Notifications)
- Exists Change Password and Reset API Key buttons
Visit Personal Profile
- Check sidebar has 4 menus (Profile, Notifications, Billing, Subscriptions)
- Exists Change Password and Reset API Key buttons
Visit Organization Profile
- Sidebar has at least the following menus: Profile, Billing and Subscriptions
Logged in as provider
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Prompts for confirmation before delete
- Upload new profile picture
Visit User Profile
- Sidebar has 3 menus (Profile, Connected Profiles, Notifications)
- Exists Change Password and Reset API Key buttons
- Exists button to re-send activation notification if profile is inactive
Visit Personal Profile
- Sidebar has at least the following menus: Profile, Billing and Subscriptions
- Exists Change Password and Reset API Key buttons
- Exists button to re-send activation notification if profile is inactive
Visit Organization Profile
- Sidebar has at least the following menus: Profile, Billing and Subscriptions
Logged in as broker
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Prompts for confirmation before delete
- Upload new profile picture
Visit User Profile
- Sidebar has 3 menus (Profile, Connected Profiles, Notifications)
- Exists Change Password and Reset API Key buttons
- Exists button to re-send activation notification if profile is inactive
Visit Personal Profile
- Sidebar has at least the following menus: Profile, Billing and Subscriptions
- Exists Change Password and Reset API Key buttons
- Exists button to re-send activation notification if profile is inactive
- Exists a Notes input field
- Exists a checkbox to turn profile into a provider
Visit Organization Profile
- Sidebar has at least the following menus: Profile, Billing and Subscriptions
- Exists a Notes input field
- Exists a checkbox to turn profile into a provider






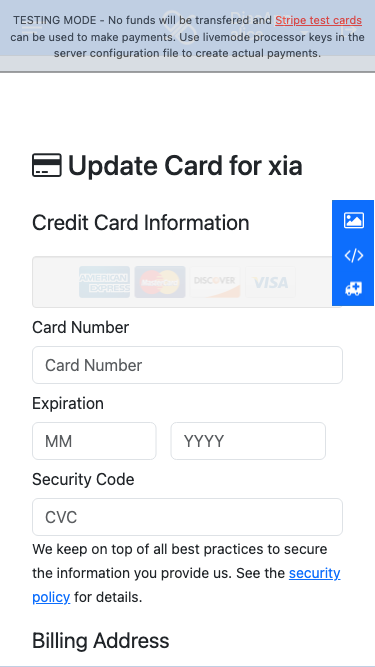
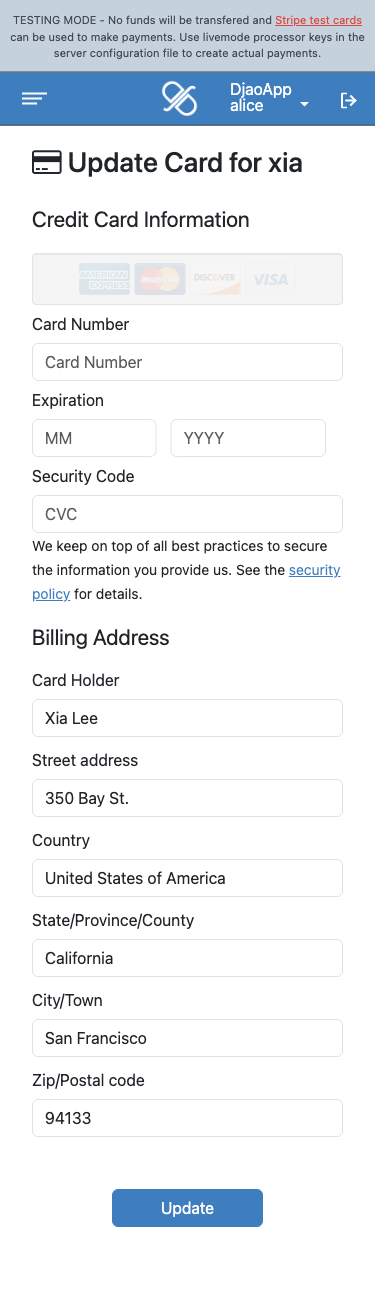
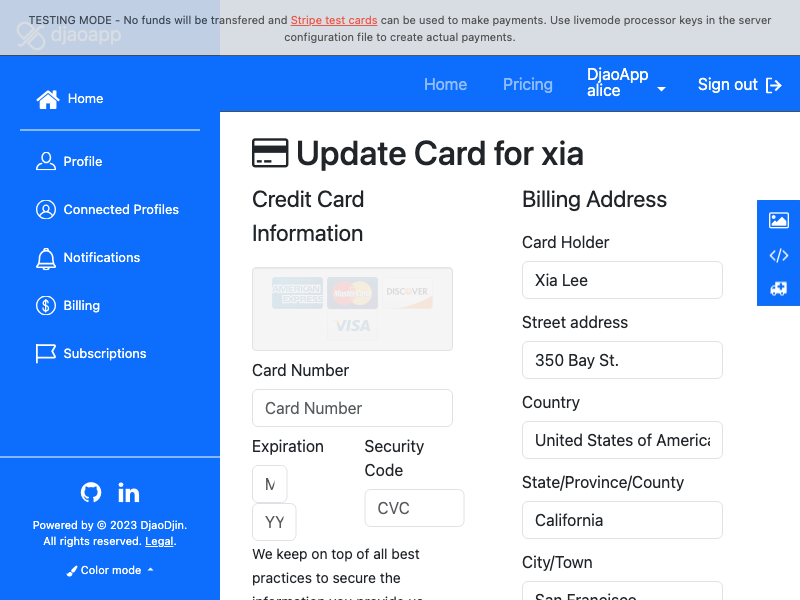
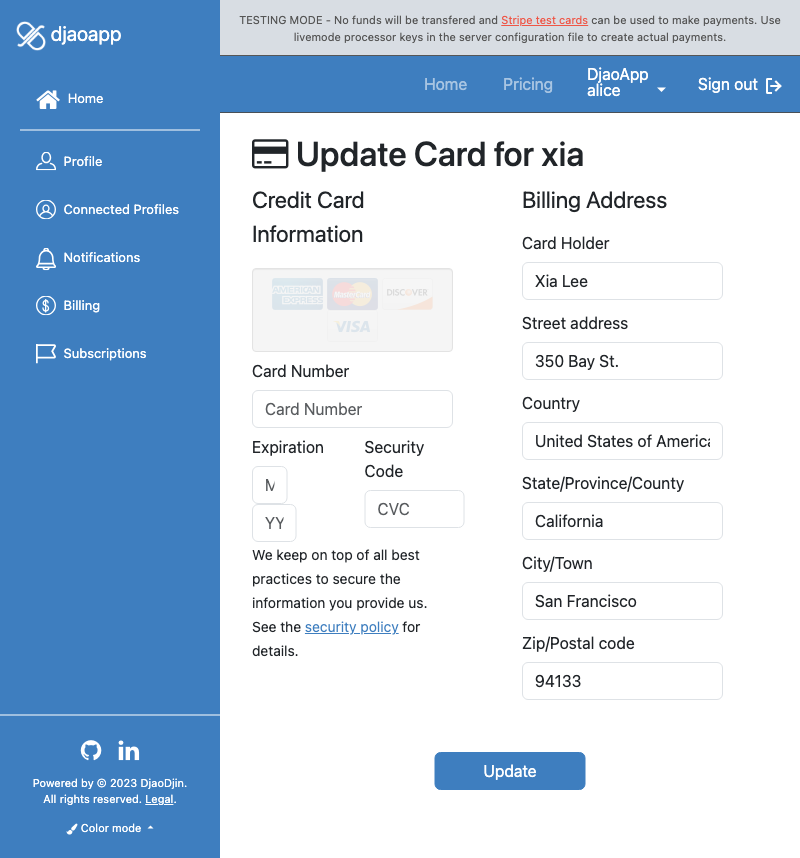
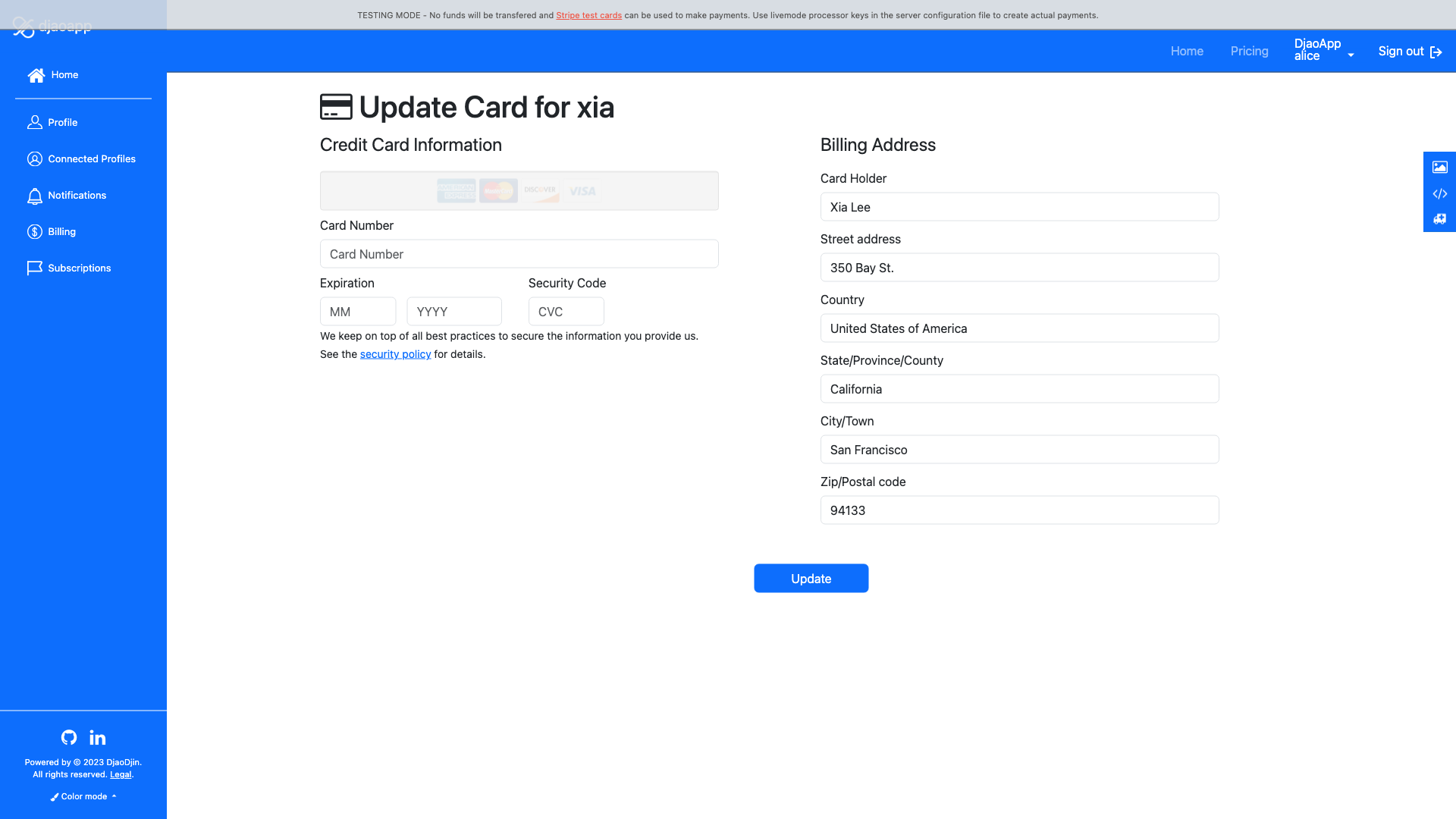
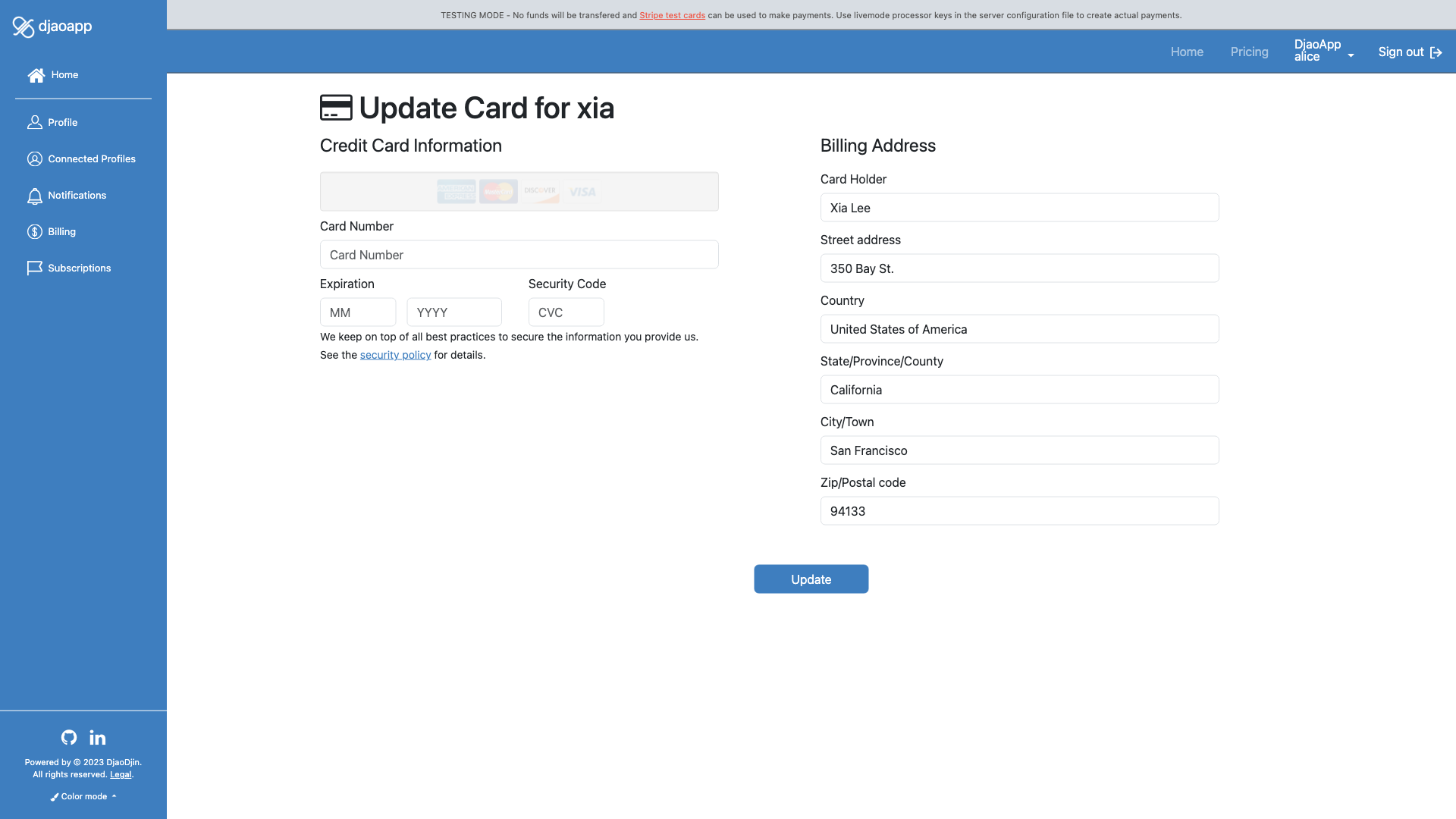
Update Payment Method
saas/billing/card.html
- Related APIs
Checklist
If you are looking to update the look-and-feel of this page, remember to check the following features when the page is seen by a subscriber, provider and broker.
Subscriber
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Sidebar has at least the following menus: Profile, Billing and Subscriptions
- Prompts for confirmation before delete
Provider
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Sidebar has at least the following menus: Profile, Billing and Subscriptions
- Prompts for confirmation before delete
Broker
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Sidebar has at least the following menus: Profile, Billing and Subscriptions
- Prompts for confirmation before delete






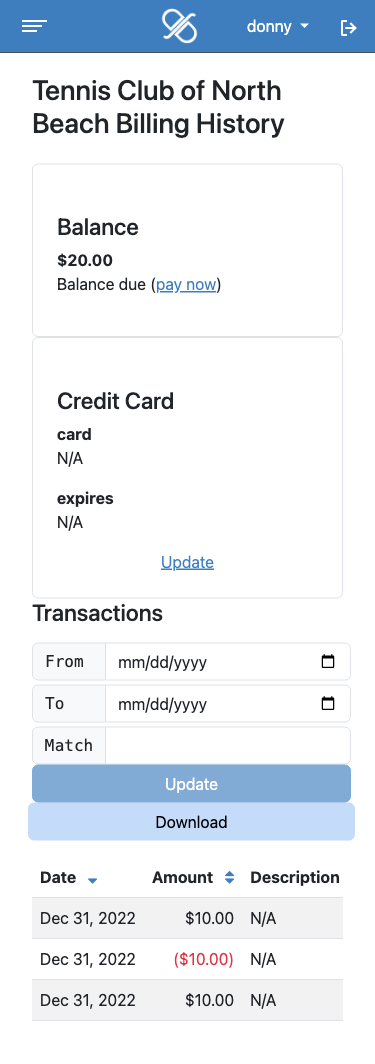
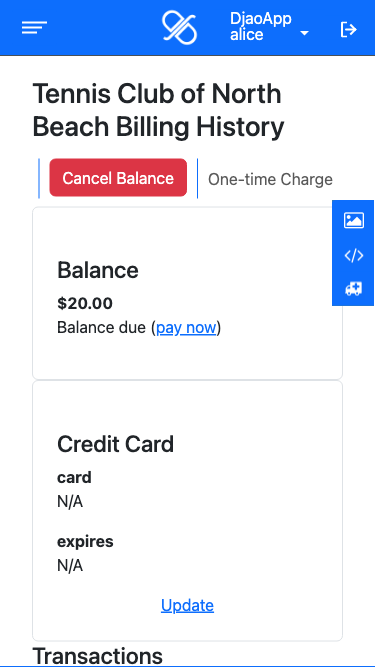
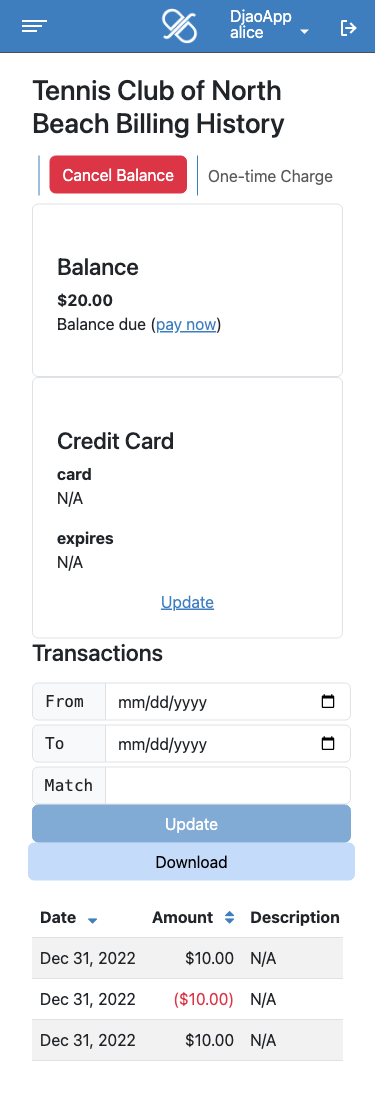
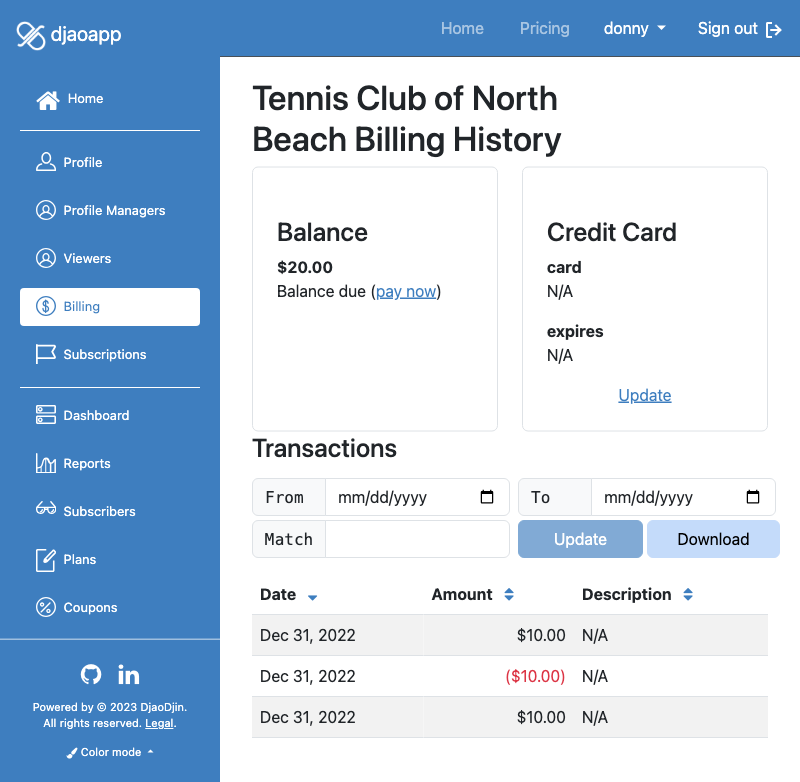
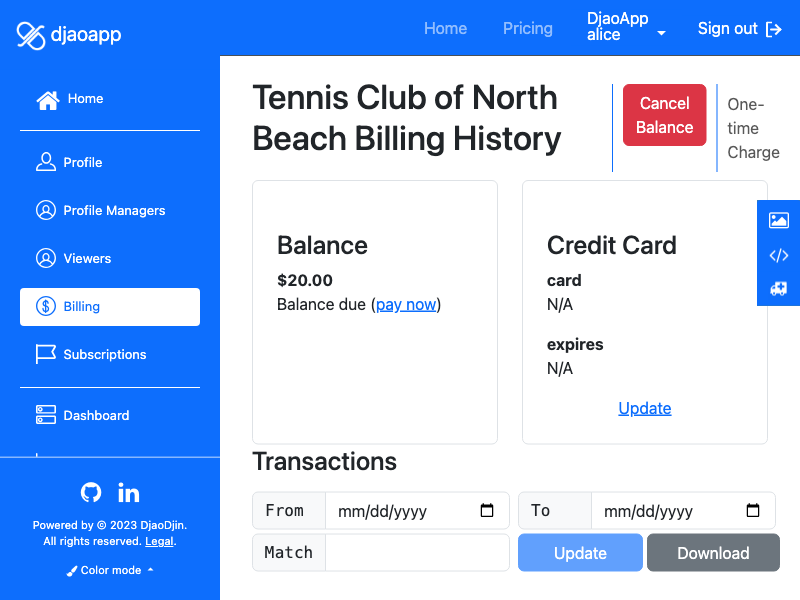
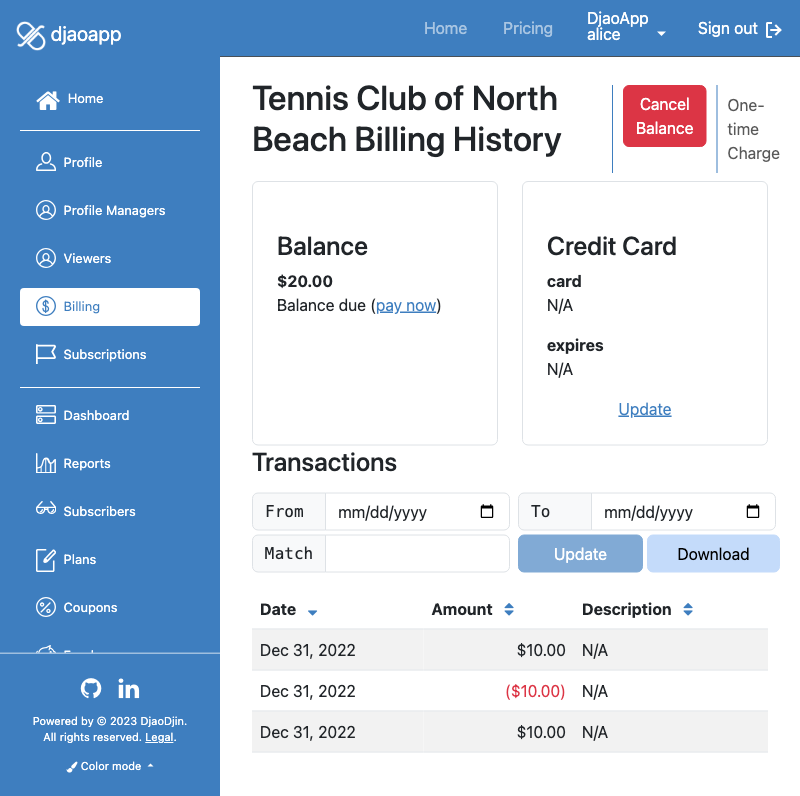
Billing History Page
saas/billing/index.html
Page with list of historic orders and payments, as well as the current balance due and a link to edit the credit card on file. The same functionality is also available through the
- Related APIs
Checklist
If you are looking to update the look-and-feel of this page, remember to check the following features when the page is seen by a subscriber, provider and broker.
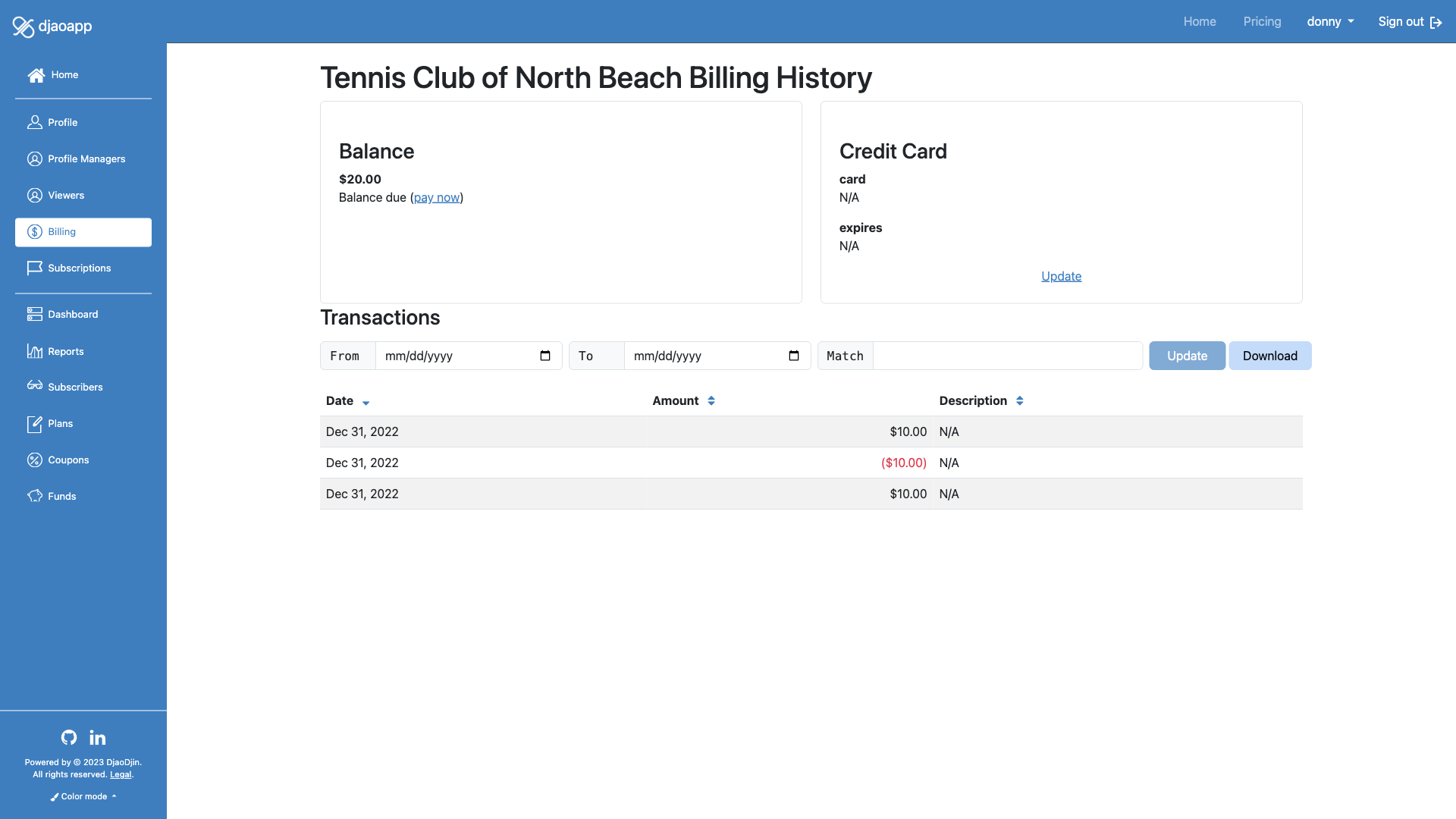
Subscriber
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Sidebar has at least the following menus: Profile, Billing and Subscriptions
- Check there is pagination (page number on desktop and infinite scroll on mobile)
- Check there is a match filter
- Check there is a “sort by” mechanism (arrows on column headers, drop down on mobile)
- Check there is a “from” and “to” date filter fields
- Check there is a download button between filter and sort fields
- DoesNotExist Cancel balance due button
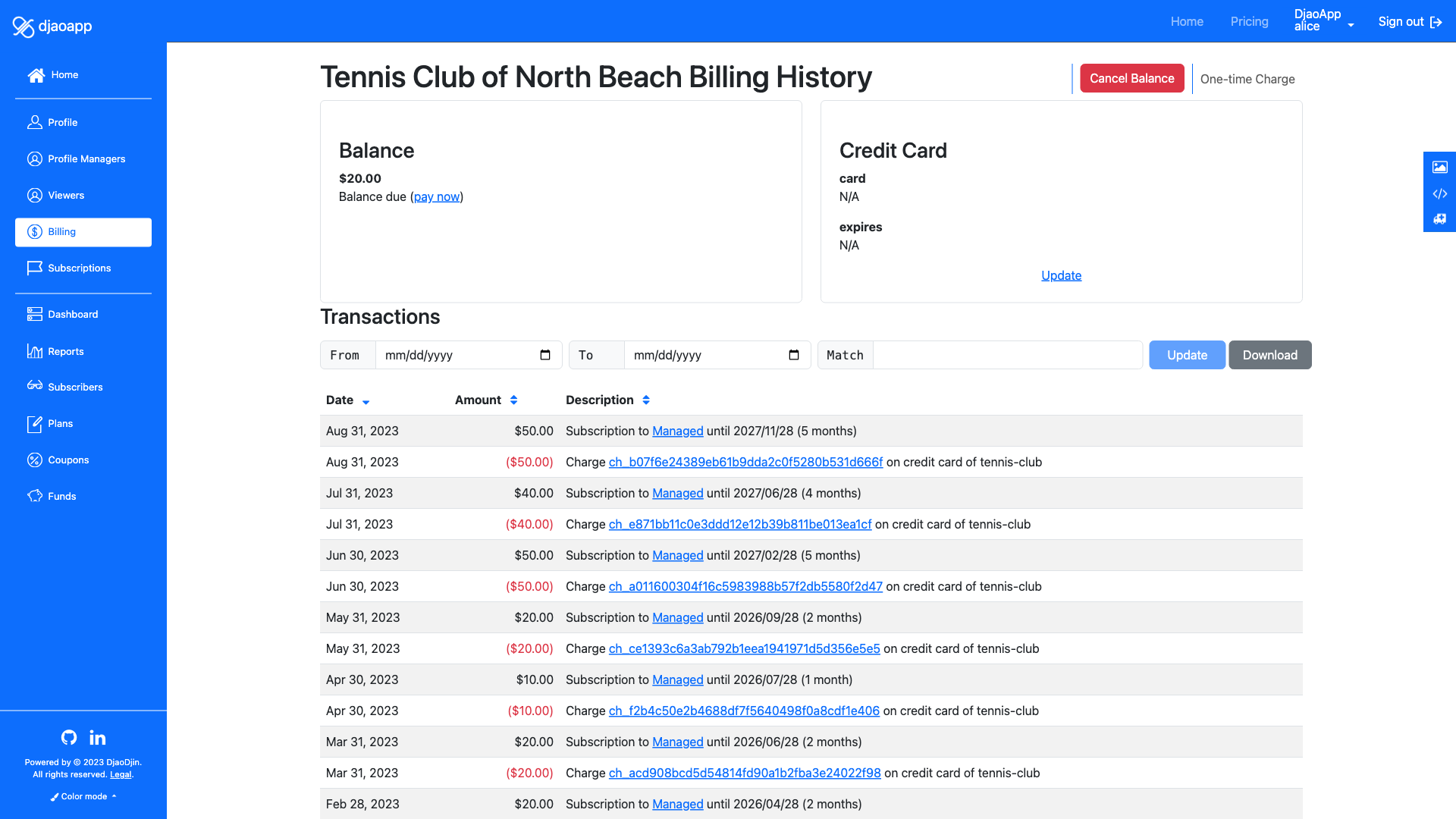
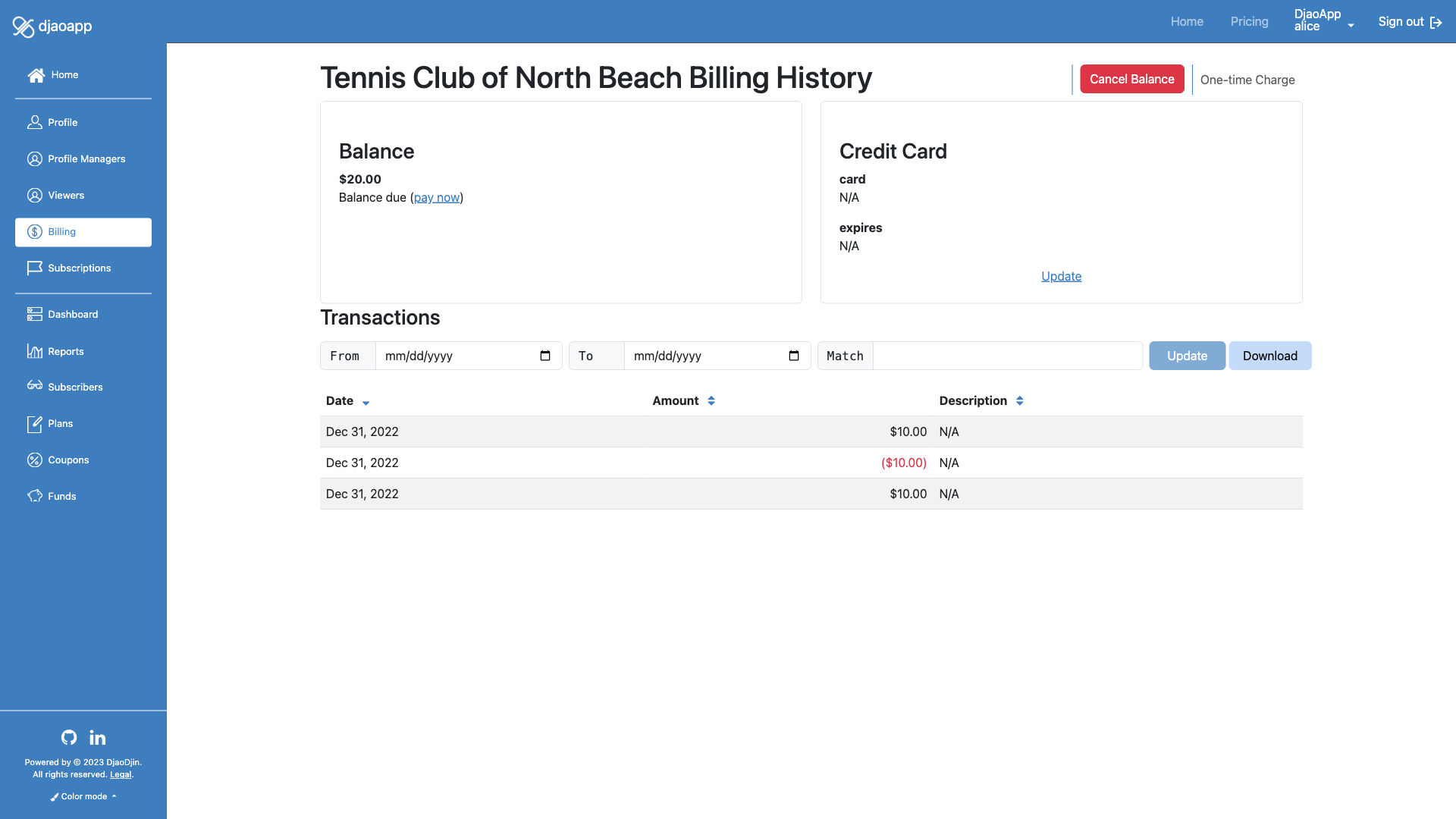
Provider
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Sidebar has at least the following menus: Profile, Billing and Subscriptions
- Check there is pagination (page number on desktop and infinite scroll on mobile)
- Check there is a match filter
- Check there is a “sort by” mechanism (arrows on column headers, drop down on mobile)
- Check there is a “from” and “to” date filter fields
- Check there is a download button between filter and sort fields
- DoesNotExist Cancel balance due button
Broker
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Sidebar has at least the following menus: Profile, Billing and Subscriptions
- Check there is pagination (page number on desktop and infinite scroll on mobile)
- Check there is a match filter
- Check there is a “sort by” mechanism (arrows on column headers, drop down on mobile)
- Check there is a “from” and “to” date filter fields
- Check there is a download button between filter and sort fields
- Exists Cancel balance due button
Subscriber


Provider


Subscriber


Provider


Subscriber


Provider


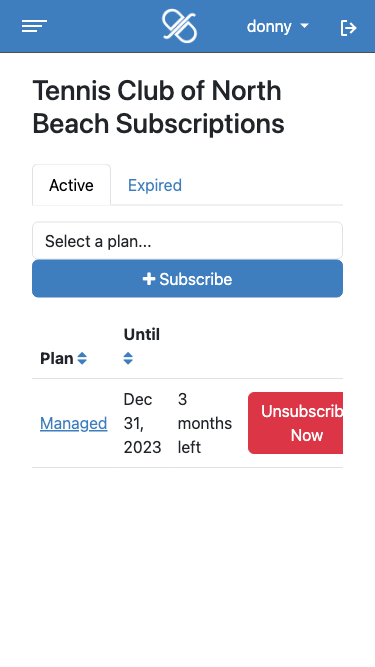
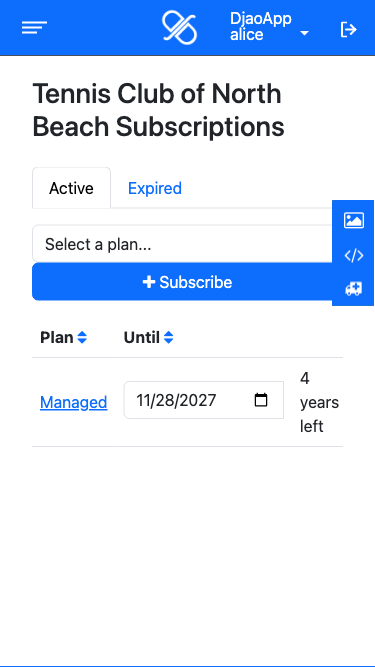
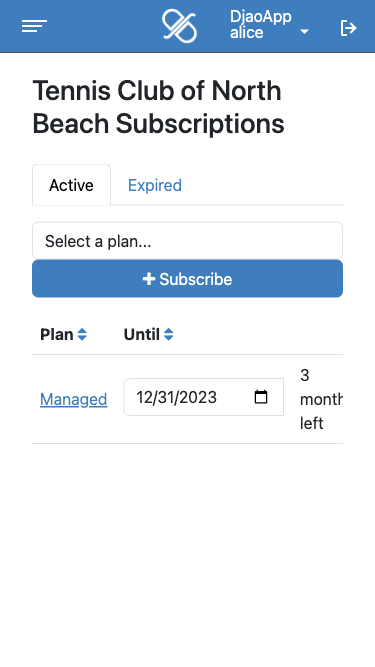
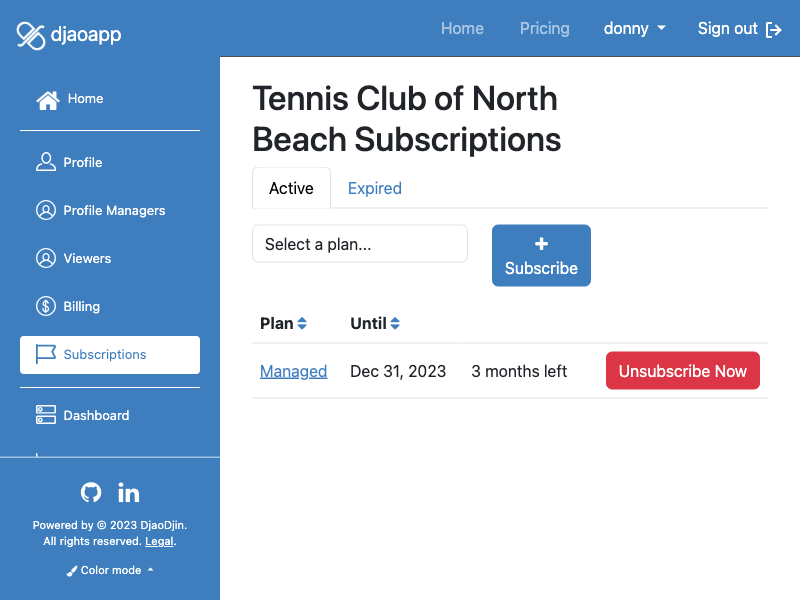
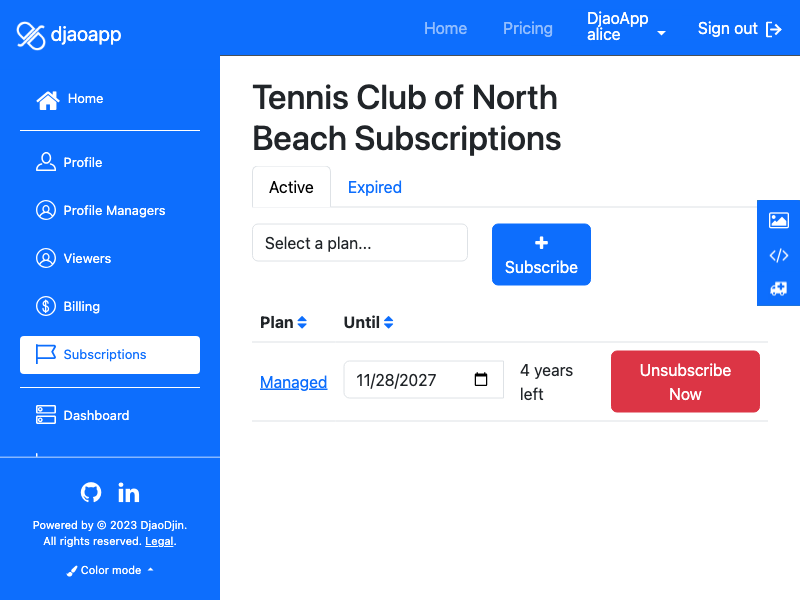
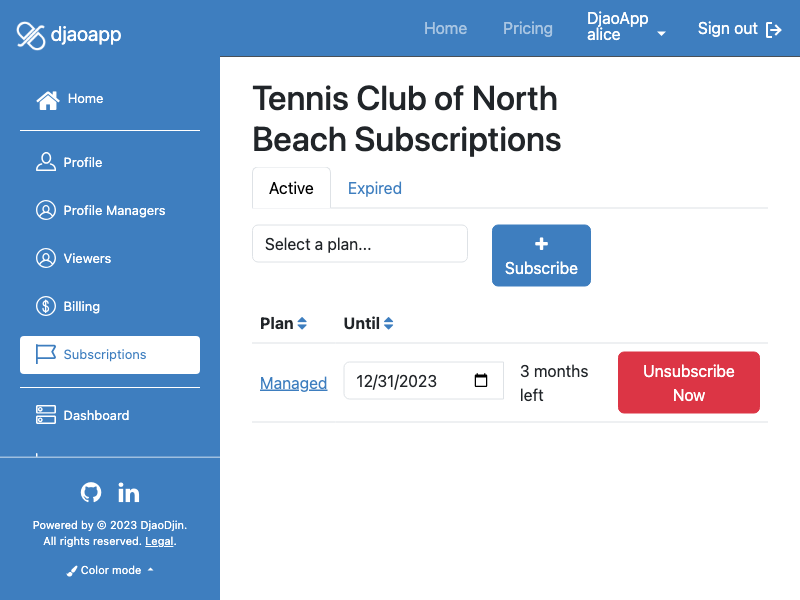
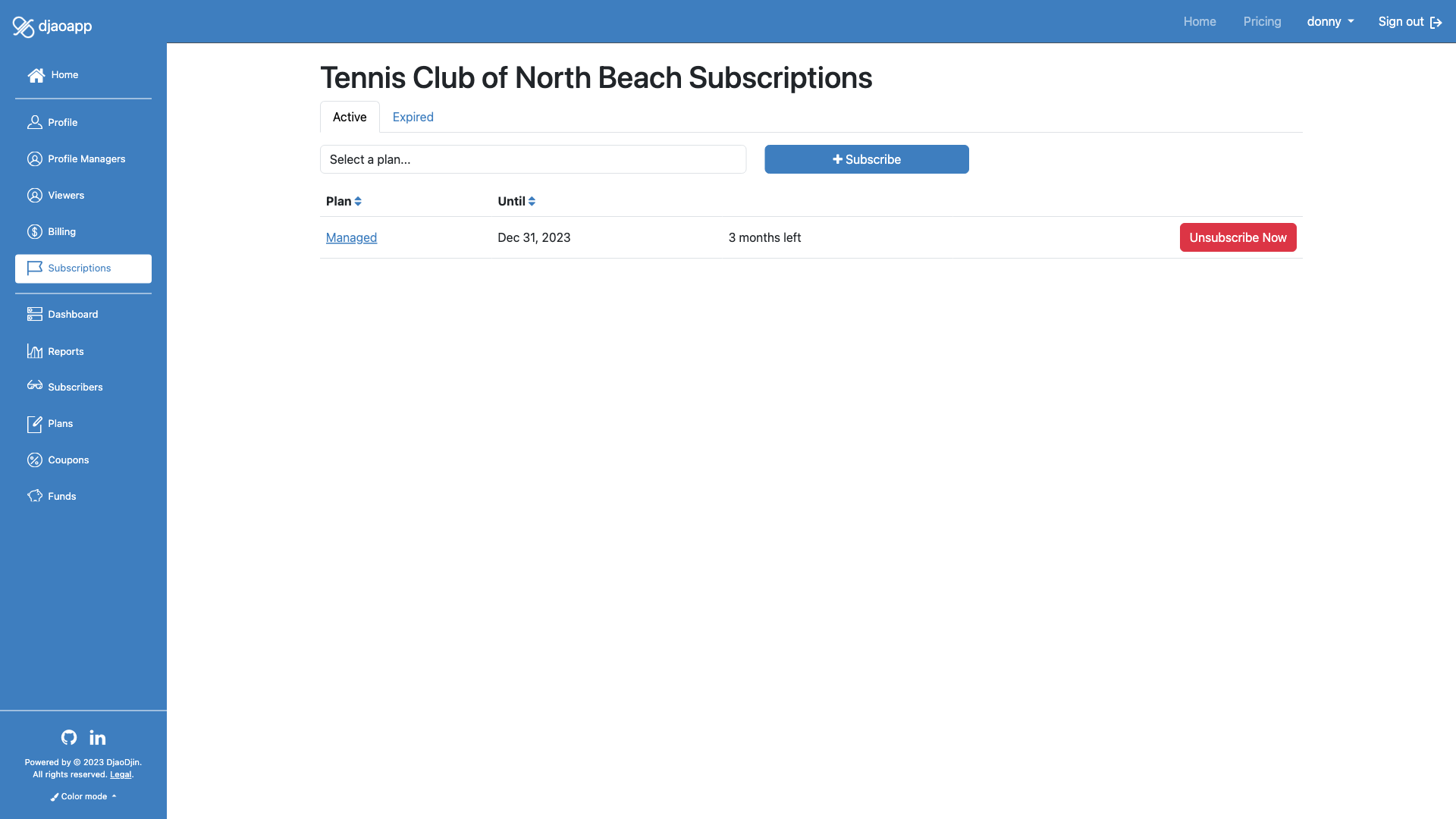
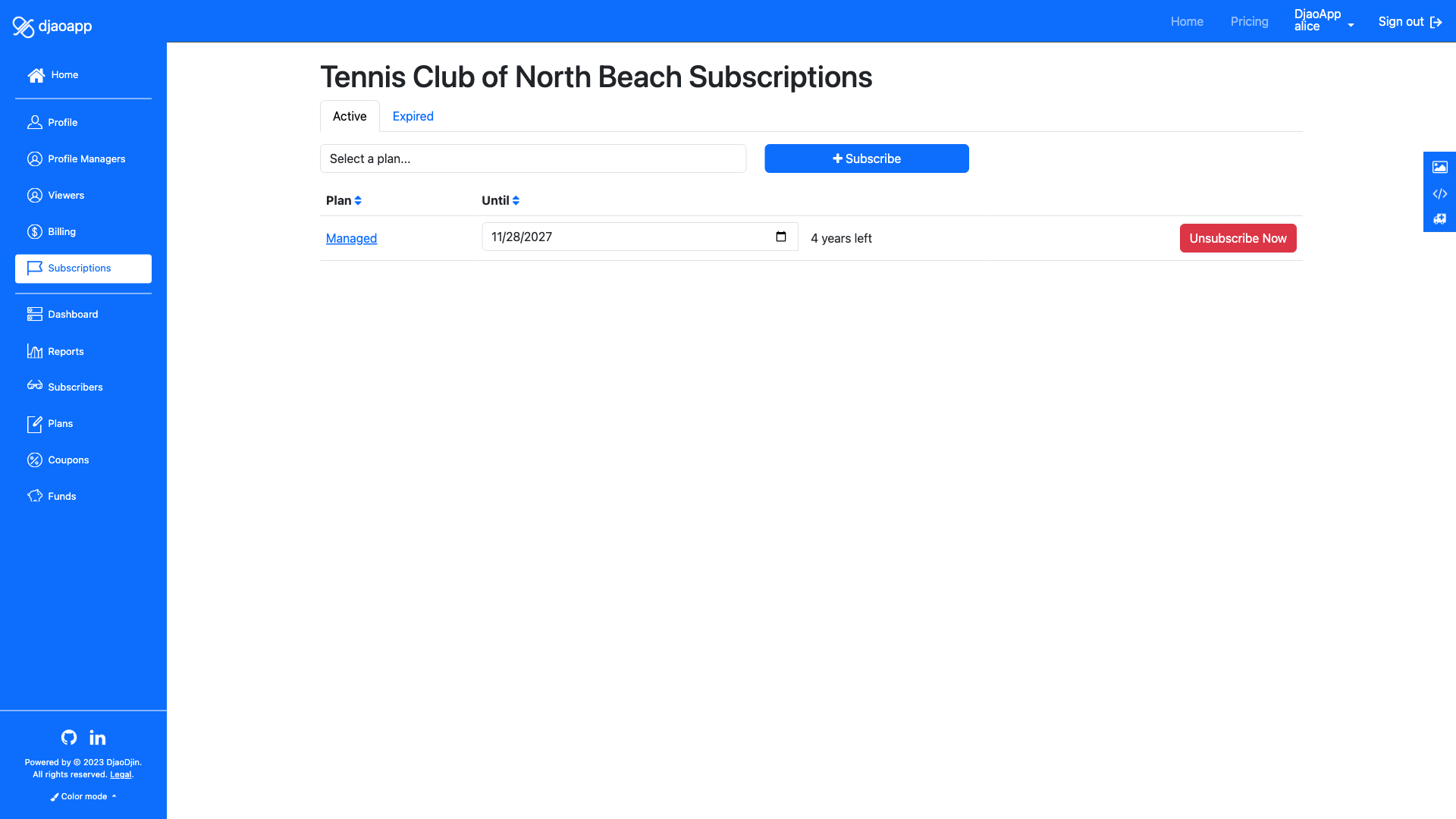
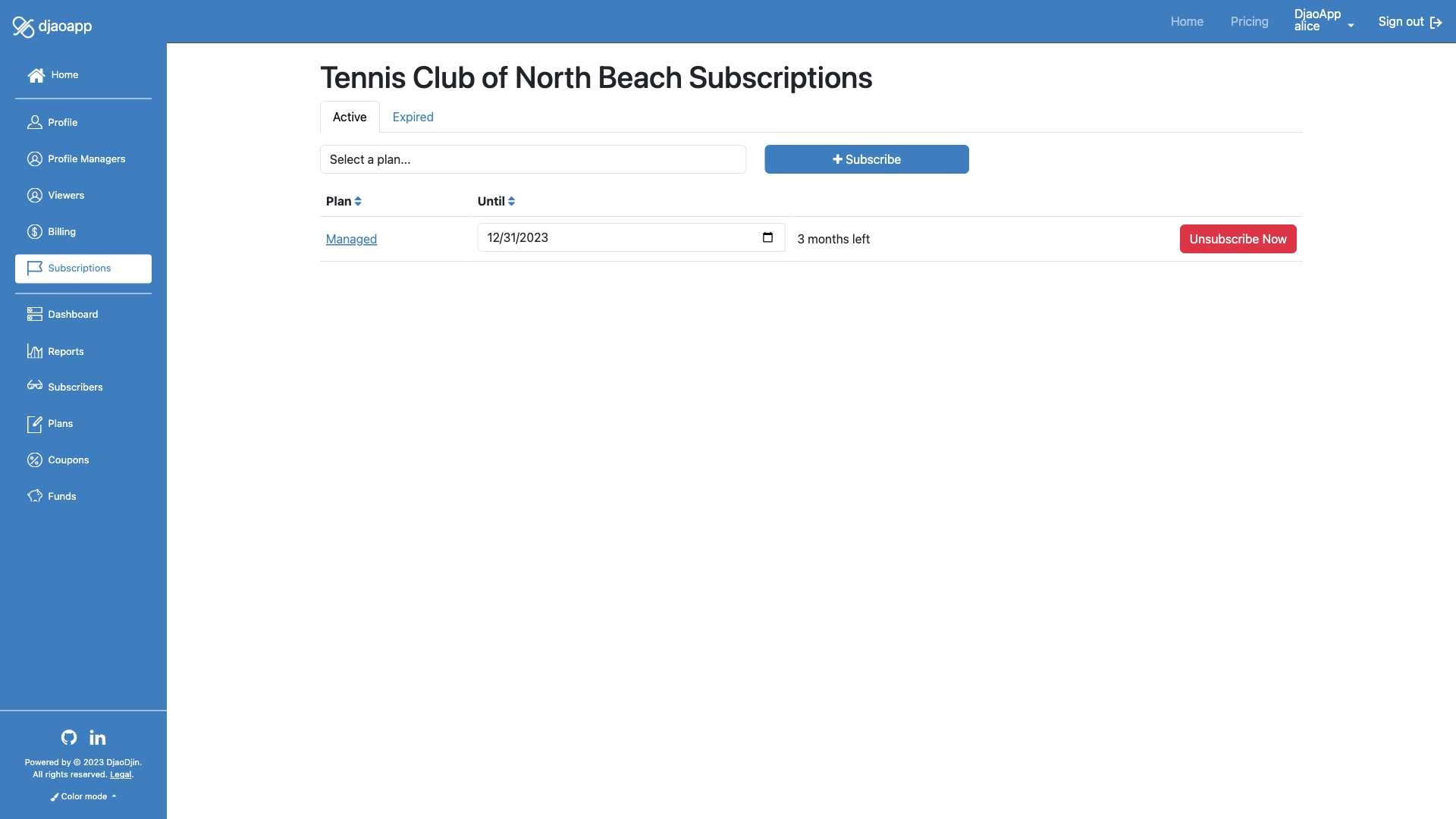
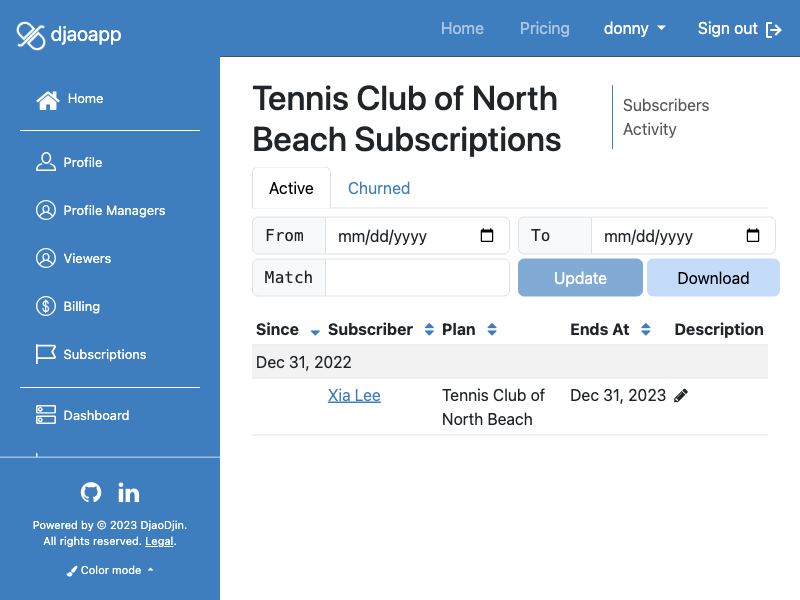
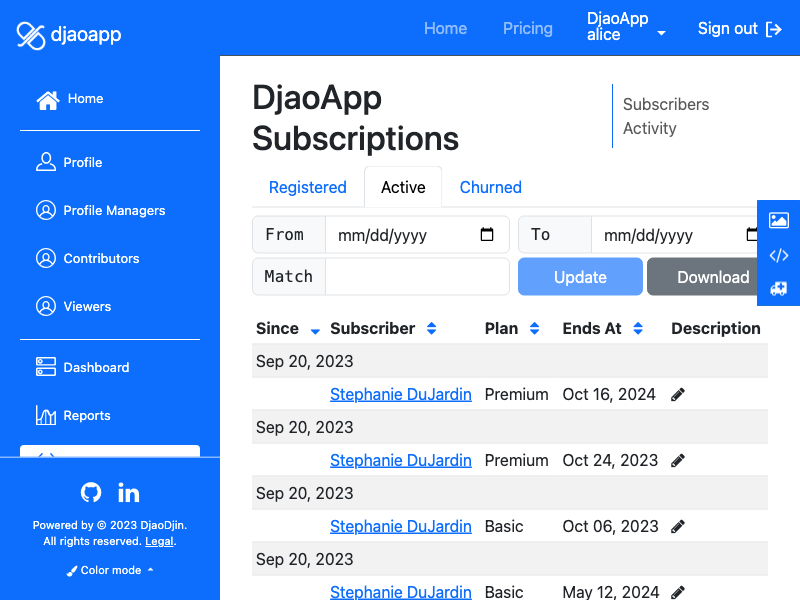
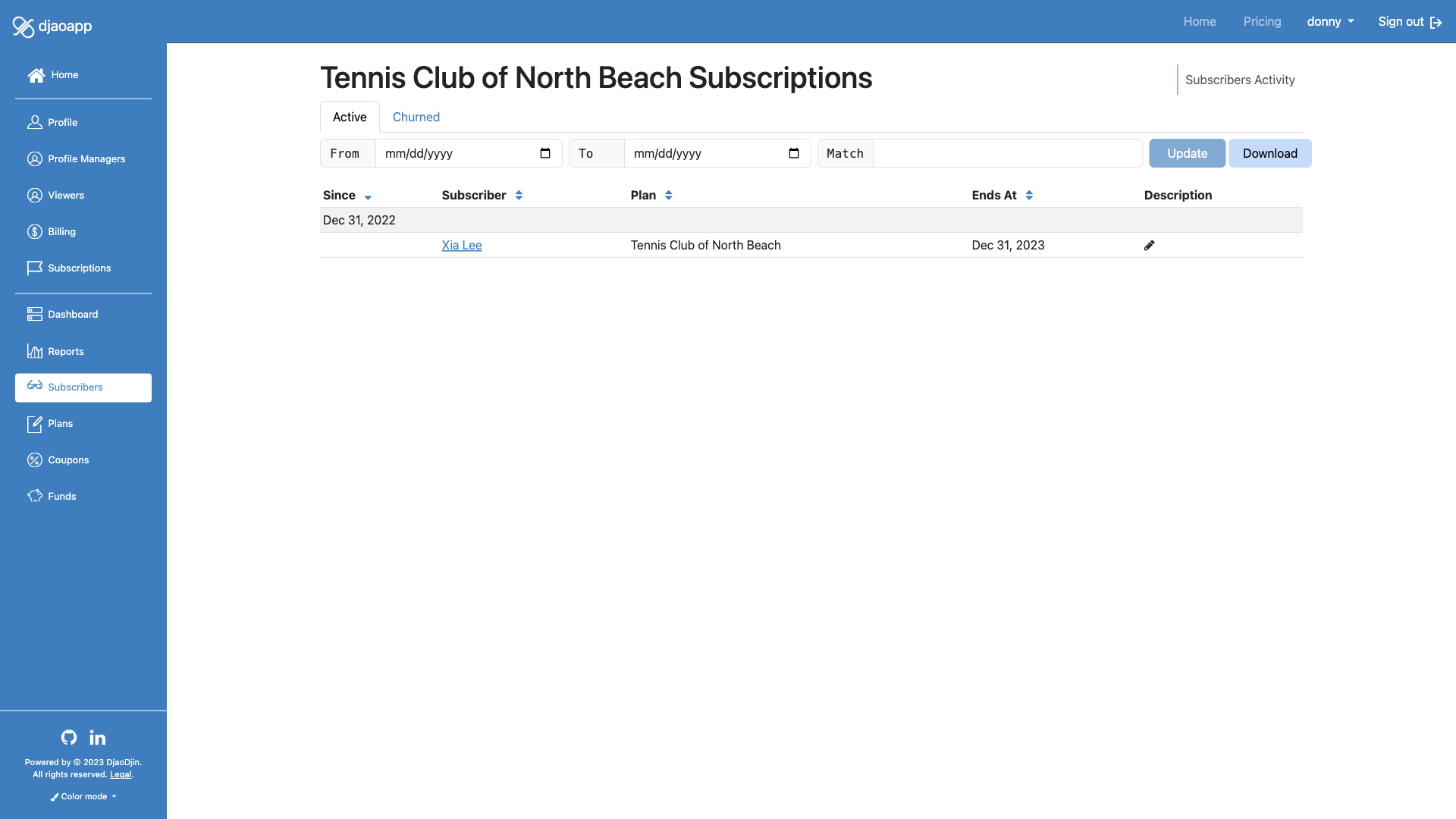
Subscriptions Page
saas/profile/subscriptions.html
Page to show active and expired subscriptions for an account. On this page a user can also unsubscribe.
- Related APIs
Checklist
If you are looking to update the look-and-feel of this page, remember to check the following features when the page is seen by a subscriber, provider and broker.
Subscriber
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Sidebar has at least the following menus: Profile, Billing and Subscriptions
- Check there is pagination (page number on desktop and infinite scroll on mobile)
- Check there is a match filter
- Check there is a “sort by” mechanism (arrows on column headers, drop down on mobile)
- Check there is an active and expired tabs
- Click unsubscribe prompts for confirmation
Provider
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Sidebar has at least the following menus: Profile, Billing and Subscriptions
- Check there is pagination (page number on desktop and infinite scroll on mobile)
- Check there is a match filter
- Check there is a “sort by” mechanism (arrows on column headers, drop down on mobile)
- Check there is an active and expired tabs
- Click unsubscribe prompts for confirmation
- Check add subscription above the panels
- Check only plan managed by provider are visible
Broker
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Sidebar has at least the following menus: Profile, Billing and Subscriptions
- Check there is pagination (page number on desktop and infinite scroll on mobile)
- Check there is a match filter
- Check there is a “sort by” mechanism (arrows on column headers, drop down on mobile)
- Check there is an active and expired tabs
- Click unsubscribe prompts for confirmation
- Check add subscription above the panels
- Check only plan managed by broker are visible
Subscriber


Provider


Subscriber


Provider


Subscriber


Provider


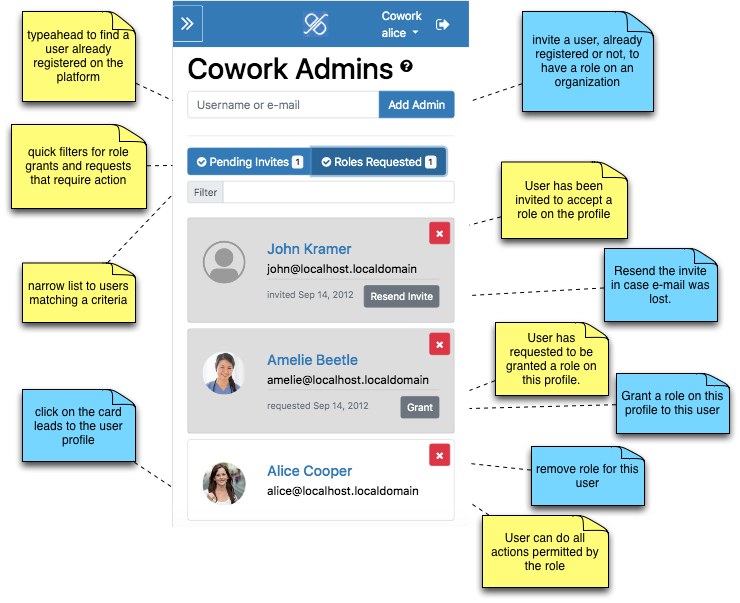
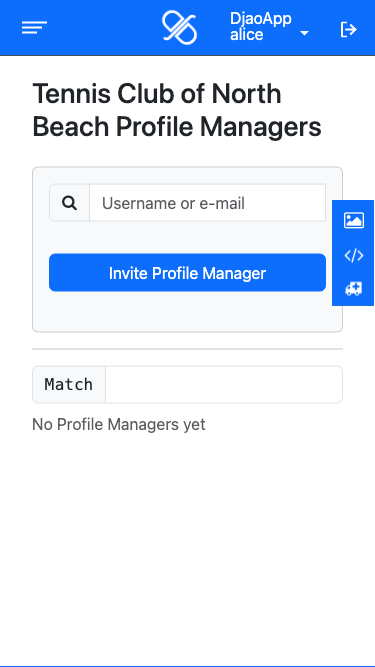
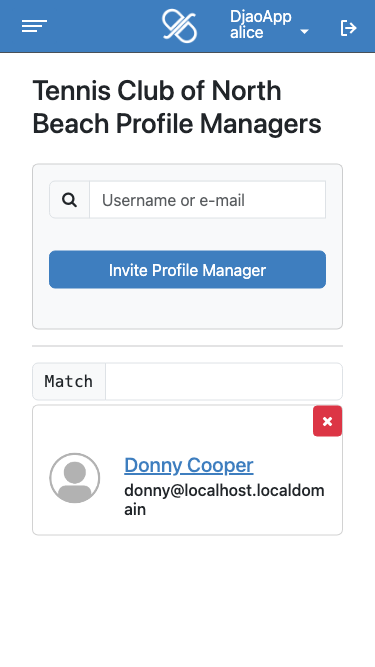
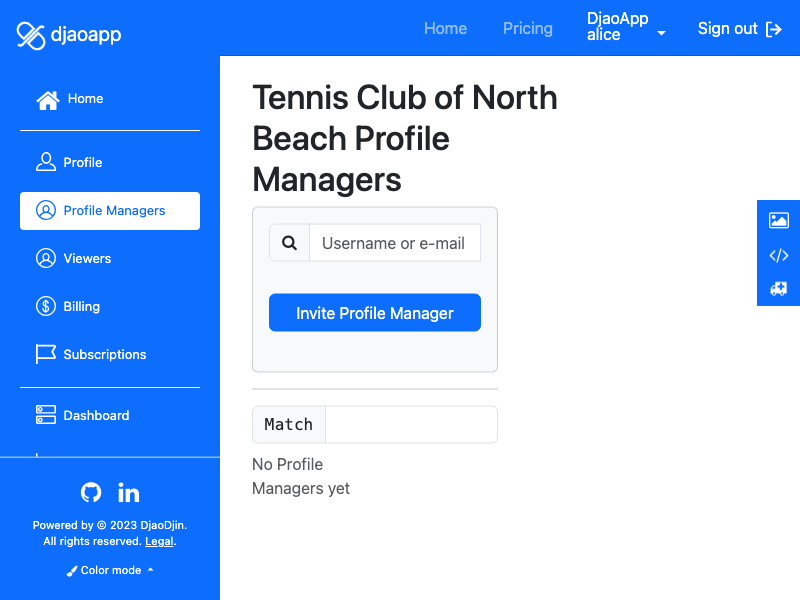
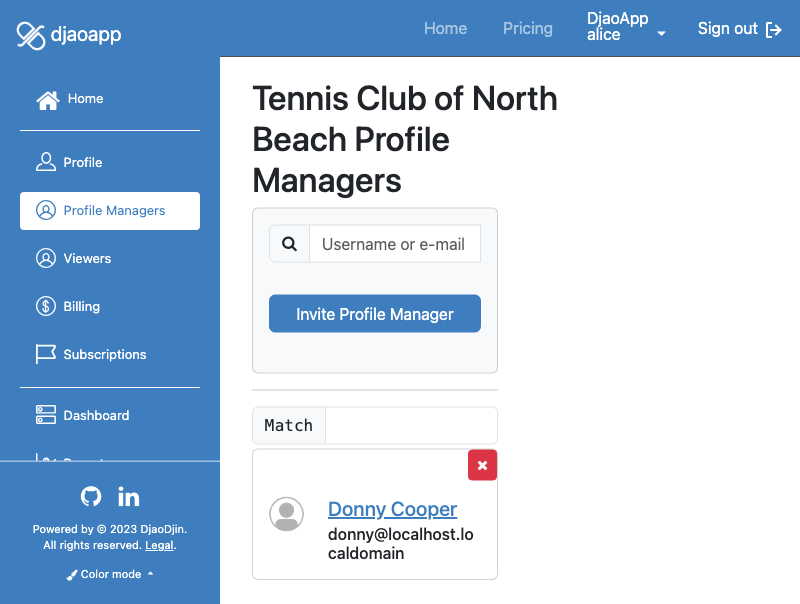
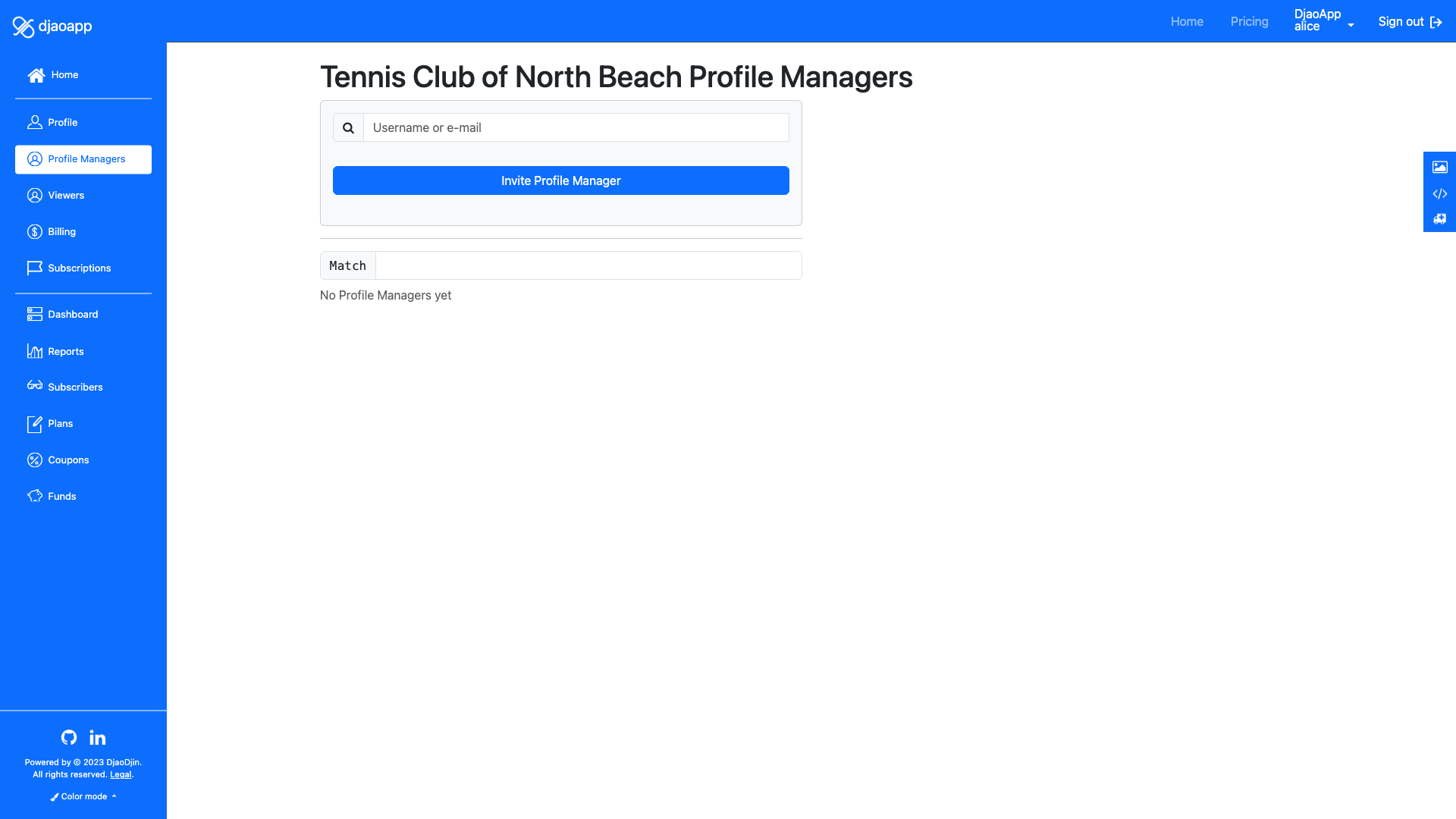
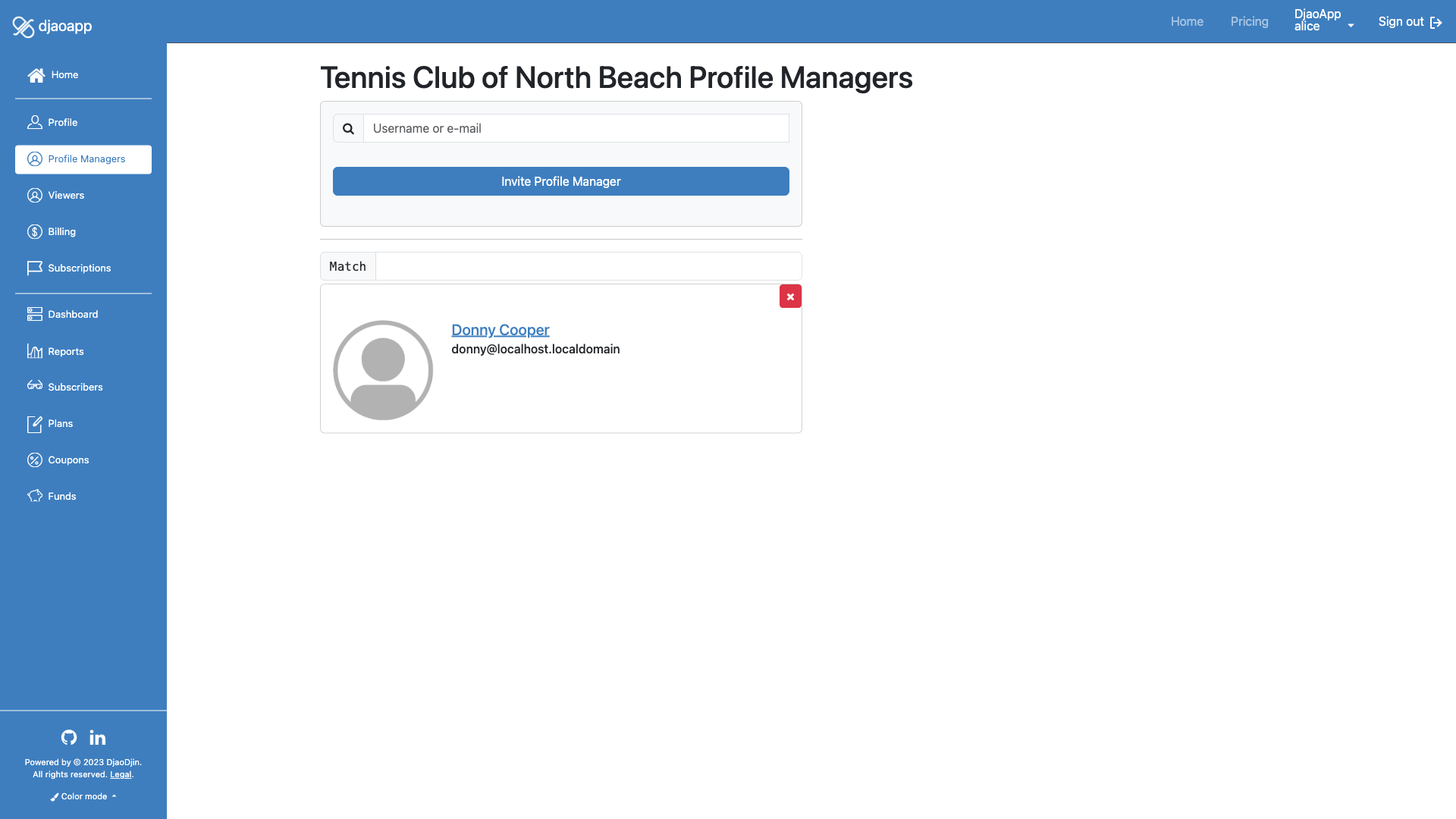
Role Page
saas/profile/roles/role.html
Page with all users having the specified role on the organization account. Through this page, already registered users or not yet registered users can be granted a role on the account. The newly added user will be notified by an e-mail that it was granted a role on the account.

- Related APIs
- Related notifications
Checklist
If you are looking to update the look-and-feel of this page, remember to check the following features when the page is seen by a subscriber, provider and broker.
Subscriber
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Sidebar has at least the following menus: Profile, Billing and Subscriptions
- Check there is pagination (page number on desktop and infinite scroll on mobile)
- Check there is a match filter
- Check there is a “sort by” mechanism (arrows on column headers, drop down on mobile)
- Check there is a remove or “X” on each item in the list
- Check typing an e-mail address shows autocompletion choices
- Check that invitee not found prompts for sending invite notification
- Check after invite is sent, invitee shows up at top of list in page
- Prompts for confirmation before delete
- Click “pending” button shows active and pending profile managers, pending listed first
- Click “role requested” button shows active and role requests profile managers, role requests listed first
- If profile picture cannot be found, shows generic picture
Provider
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Sidebar has at least the following menus: Profile, Billing and Subscriptions
- Check there is pagination (page number on desktop and infinite scroll on mobile)
- Check there is a match filter
- Check there is a “sort by” mechanism (arrows on column headers, drop down on mobile)
- Check there is a remove or “X” on each item in the list
- Check typing an e-mail address shows autocompletion choices
- Check that invitee not found prompts for sending invite notification
- Check after invite is sent, invitee shows up at top of list in page
- Prompts for confirmation before delete
- Click “pending” button shows active and pending profile managers, pending listed first
- Click “role requested” button shows active and role requests profile managers, role requests listed first
- If profile picture cannot be found, shows generic picture
Broker
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Sidebar has at least the following menus: Profile, Billing and Subscriptions
- Check there is pagination (page number on desktop and infinite scroll on mobile)
- Check there is a match filter
- Check there is a “sort by” mechanism (arrows on column headers, drop down on mobile)
- Check there is a remove or “X” on each item in the list
- Check typing an e-mail address shows autocompletion choices
- Check that invitee not found prompts for sending invite notification
- Check after invite is sent, invitee shows up at top of list in page
- Prompts for confirmation before delete
- Click “pending” button shows active and pending profile managers, pending listed first
- Click “role requested” button shows active and role requests profile managers, role requests listed first
- If profile picture cannot be found, shows generic picture






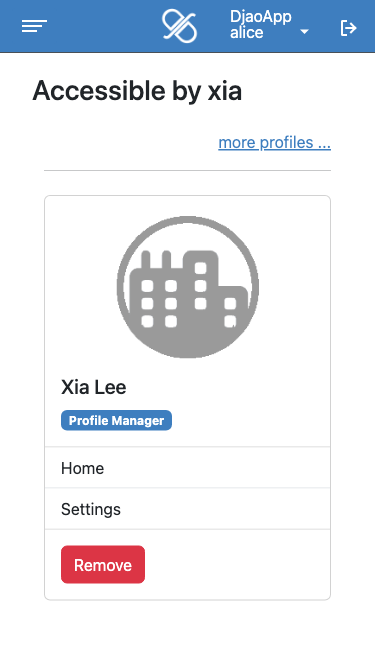
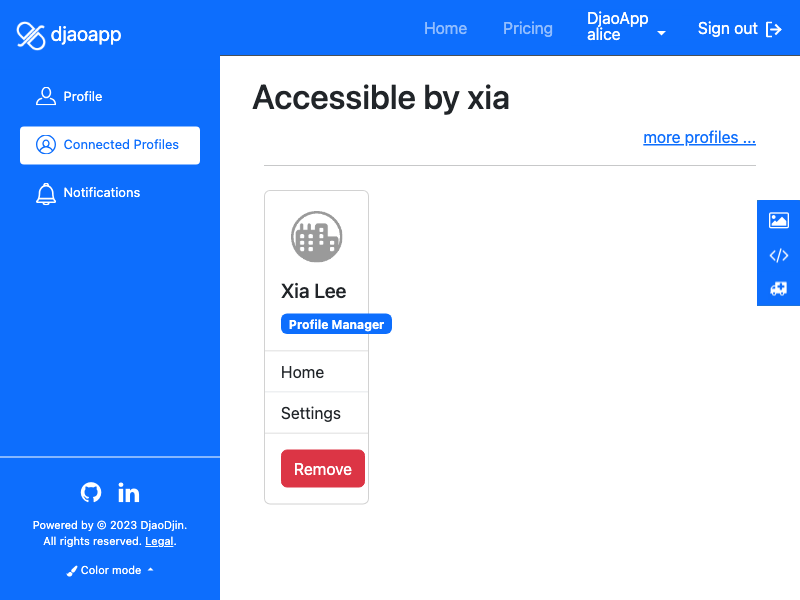
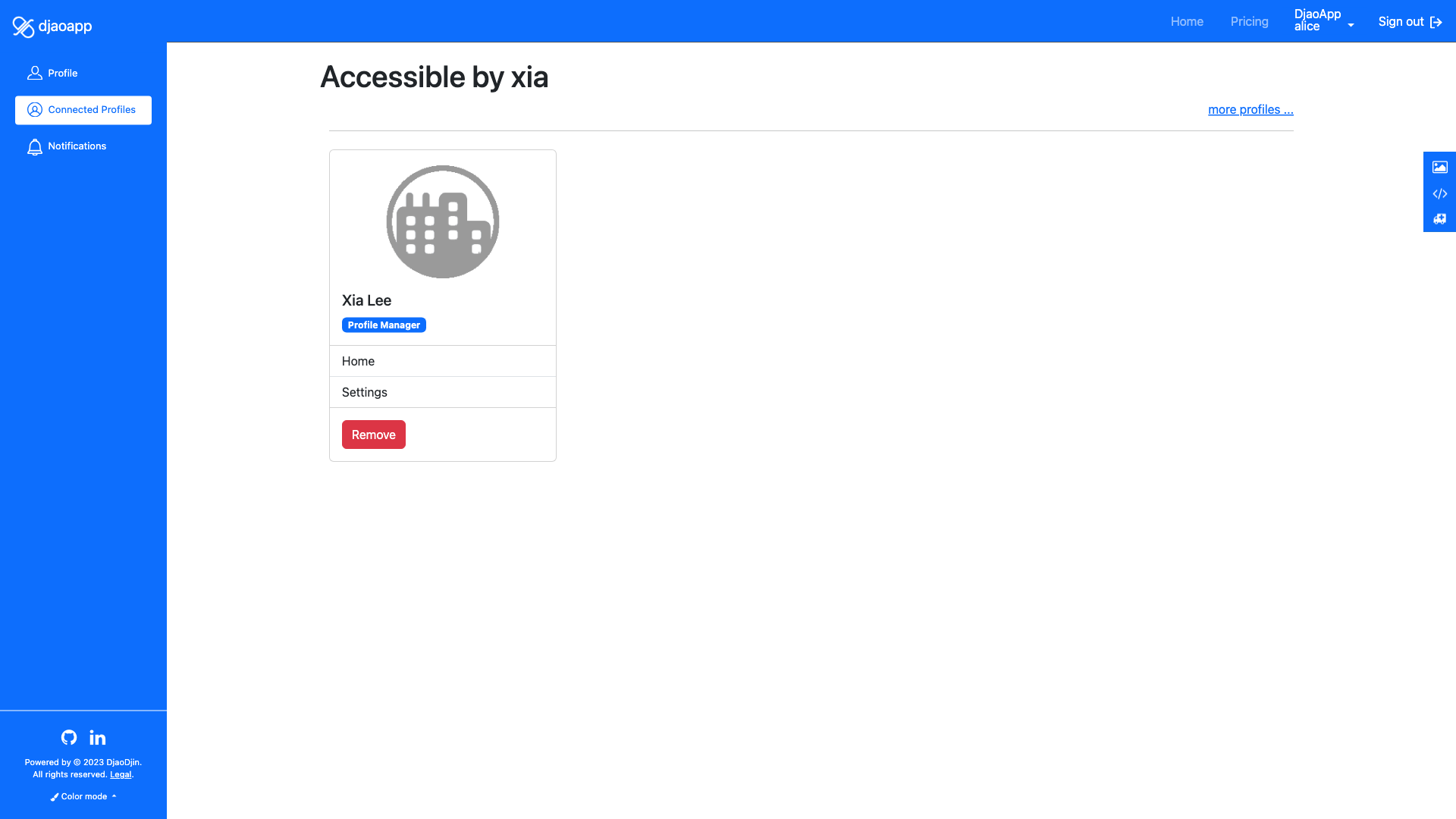
Connected Profiles Page
saas/users/roles.html
This page is the dual of the account role page. Instead of listing the users with a specified role on an account, it lists all the accounts the specified user has a role on.
- Related APIs
- Related notifications
Checklist
If you are looking to update the look-and-feel of this page, remember to check the following features when the page is seen by a subscriber, provider and broker.
Subscriber
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Sidebar has 3 menus (Profile, Connected Profiles, Notifications)
- Check there is pagination (page number on desktop and infinite scroll on mobile)
- Check there is a match filter
- Check there is a “sort by” mechanism (arrows on column headers, drop down on mobile)
- Check there is a remove or “X” on each item in the list
- Check typing an e-mail address shows autocompletion choices
- Check that invitee not found prompts for sending invite notification
- Check after invite is sent, invitee shows up at top of list in page
- Check all columns have same height
- Role status (accessible, granted, requested) is clearly marked
- If profile picture cannot be found, shows generic picture
Provider
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Sidebar has 3 menus (Profile, Connected Profiles, Notifications)
- Check there is pagination (page number on desktop and infinite scroll on mobile)
- Check there is a match filter
- Check there is a “sort by” mechanism (arrows on column headers, drop down on mobile)
- Check there is a remove or “X” on each item in the list
- Check typing an e-mail address shows autocompletion choices
- Check that invitee not found prompts for sending invite notification
- Check after invite is sent, invitee shows up at top of list in page
- Check all columns have same height
- Role status (accessible, granted, requested) is clearly marked
- If profile picture cannot be found, shows generic picture
Broker
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Sidebar has 3 menus (Profile, Connected Profiles, Notifications)
- Check there is pagination (page number on desktop and infinite scroll on mobile)
- Check there is a match filter
- Check there is a “sort by” mechanism (arrows on column headers, drop down on mobile)
- Check there is a remove or “X” on each item in the list
- Check typing an e-mail address shows autocompletion choices
- Check that invitee not found prompts for sending invite notification
- Check after invite is sent, invitee shows up at top of list in page
- Check all columns have same height
- Role status (accessible, granted, requested) is clearly marked
- If profile picture cannot be found, shows generic picture






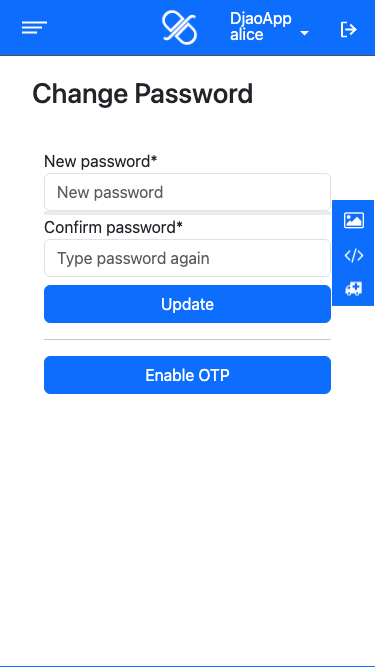
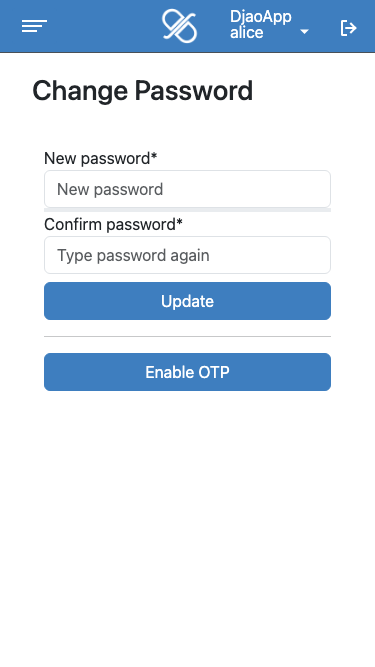
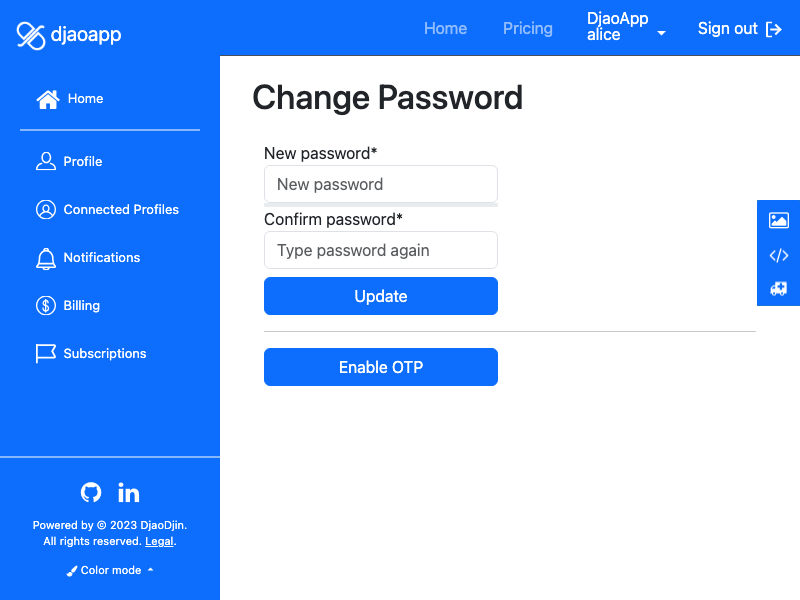
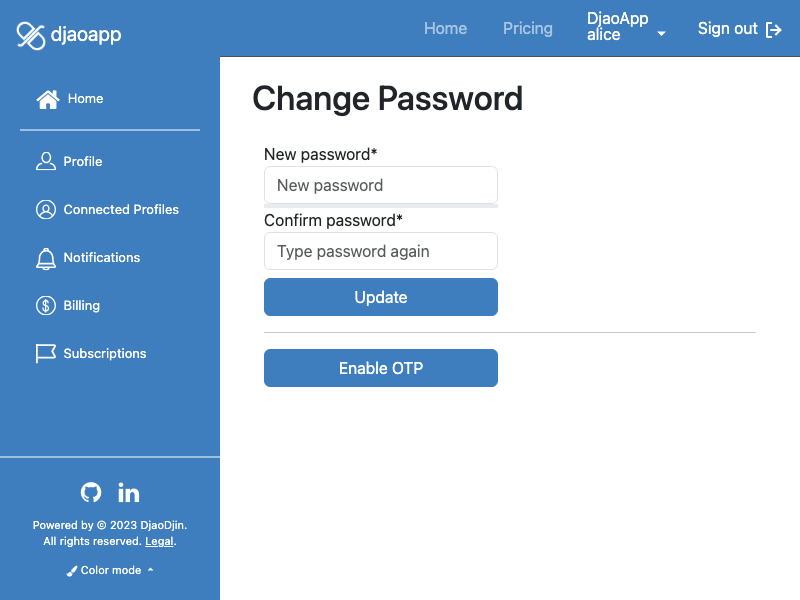
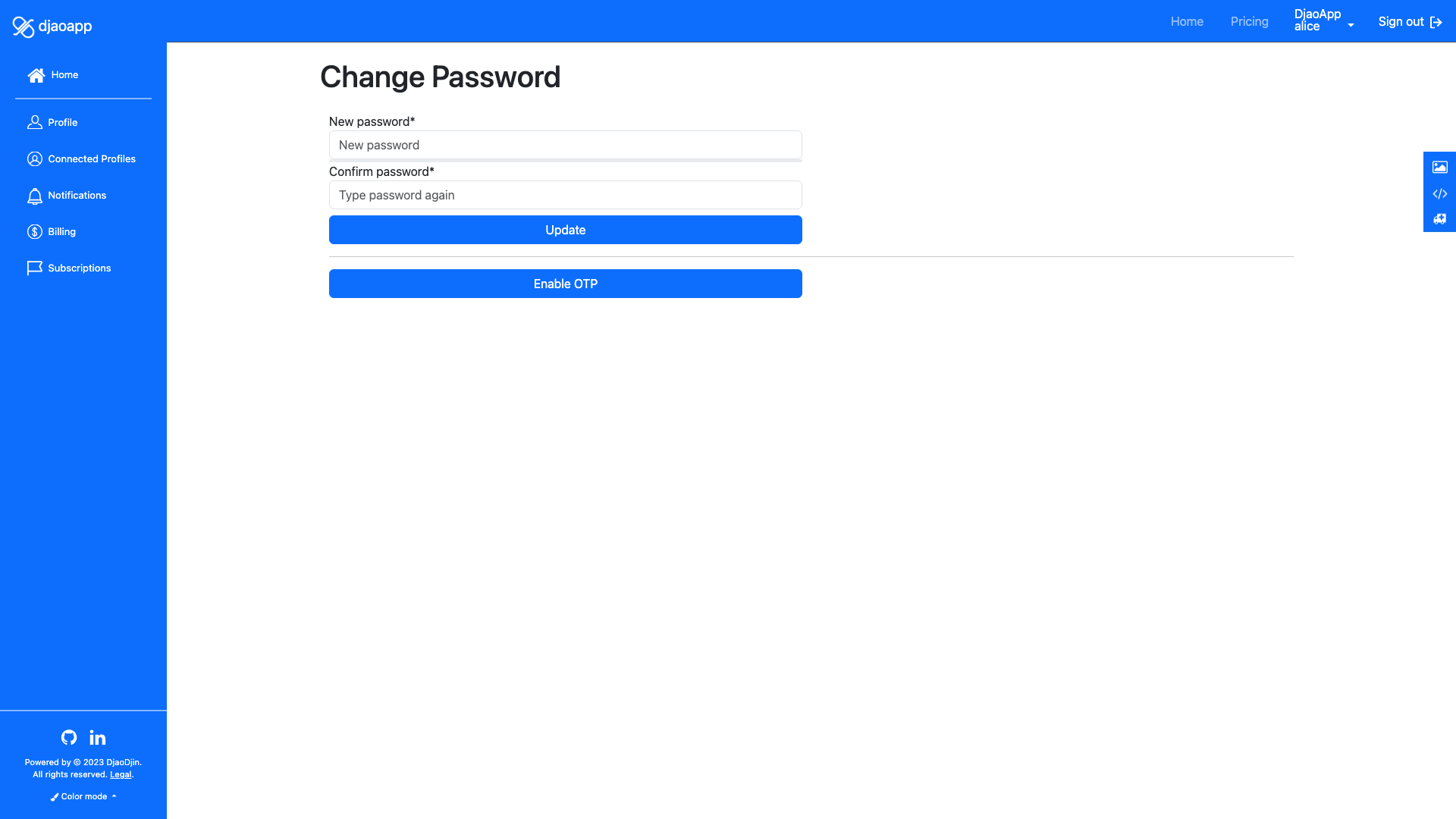
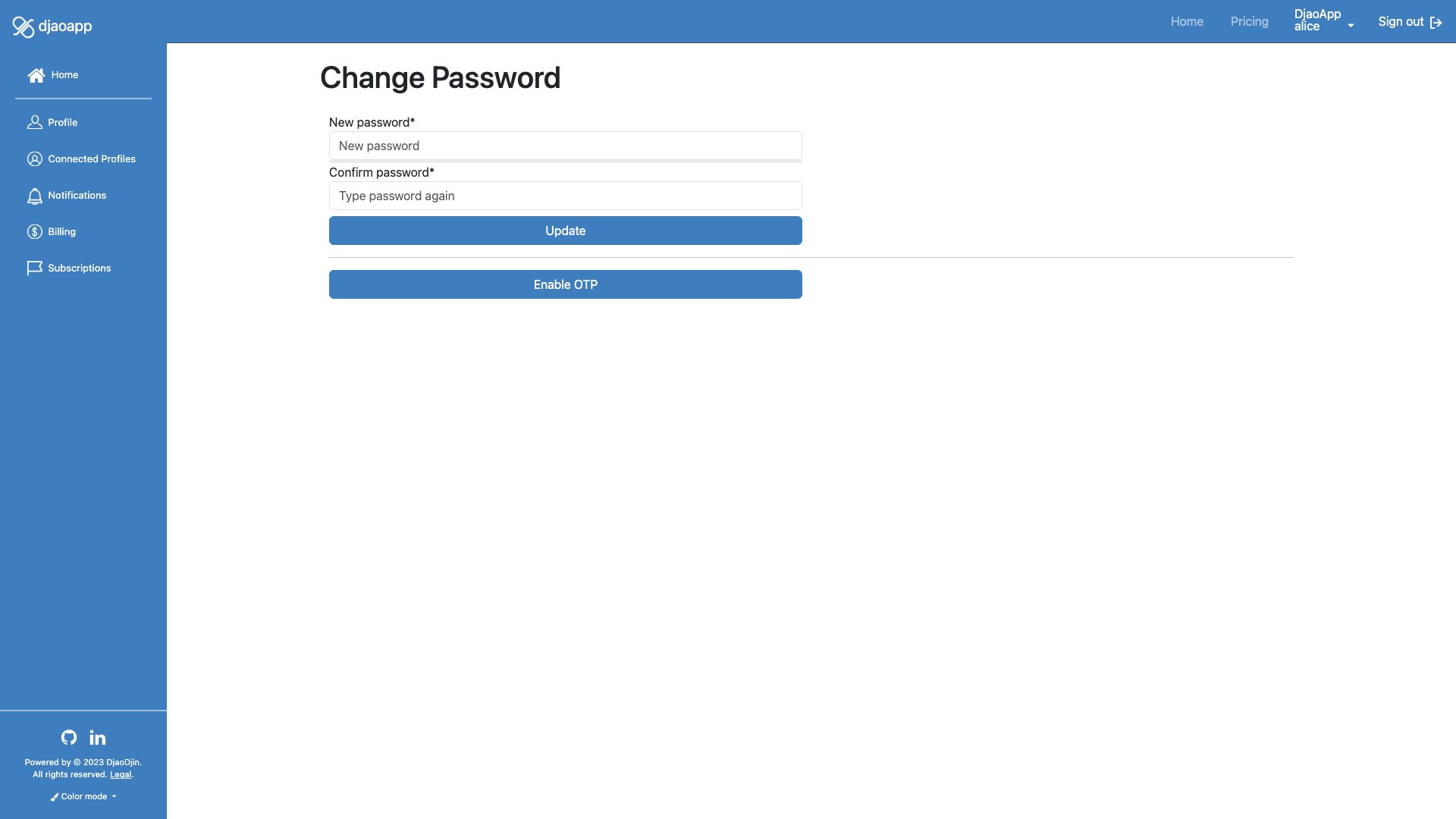
Update Password Page
users/password.html
- Related APIs
Checklist
If you are looking to update the look-and-feel of this page, remember to check the following features when the page is seen by a subscriber, provider and broker.
Subscriber
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Sidebar has 3 menus (Profile, Connected Profiles, Notifications)
- Exists prompt for password confirmation when clicking update
Provider
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Sidebar has 3 menus (Profile, Connected Profiles, Notifications)
- Exists prompt for password confirmation when clicking update
Broker
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Sidebar has 3 menus (Profile, Connected Profiles, Notifications)
- Exists prompt for password confirmation when clicking update






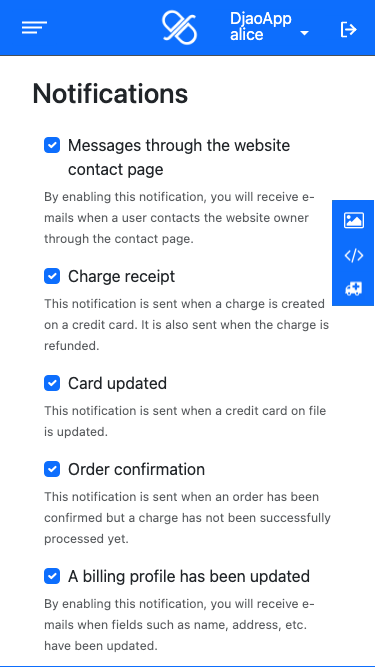
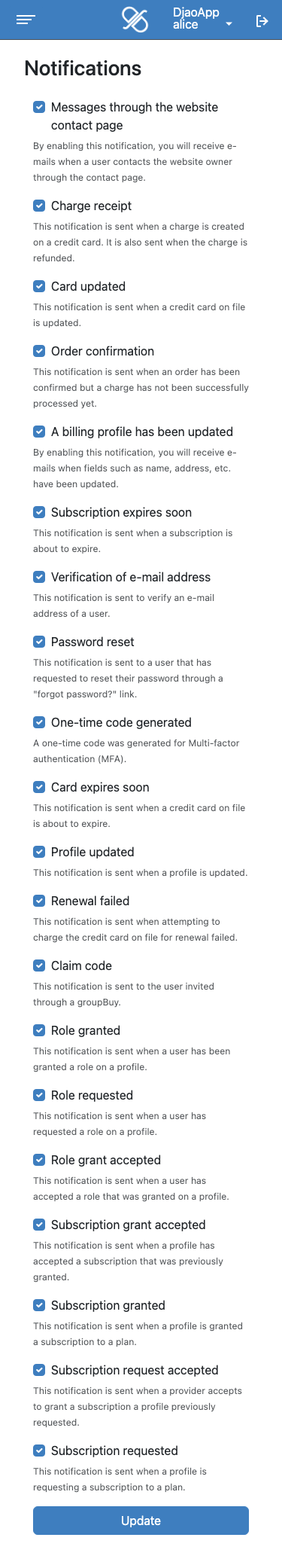
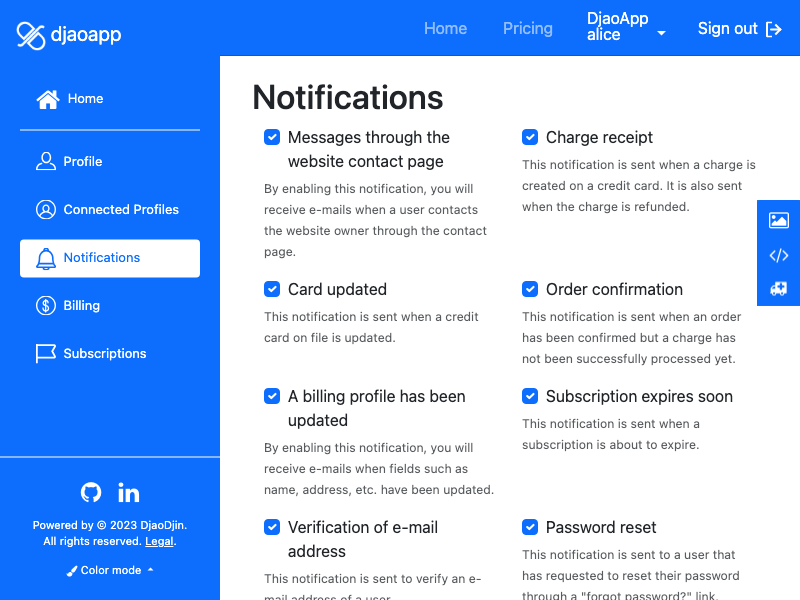
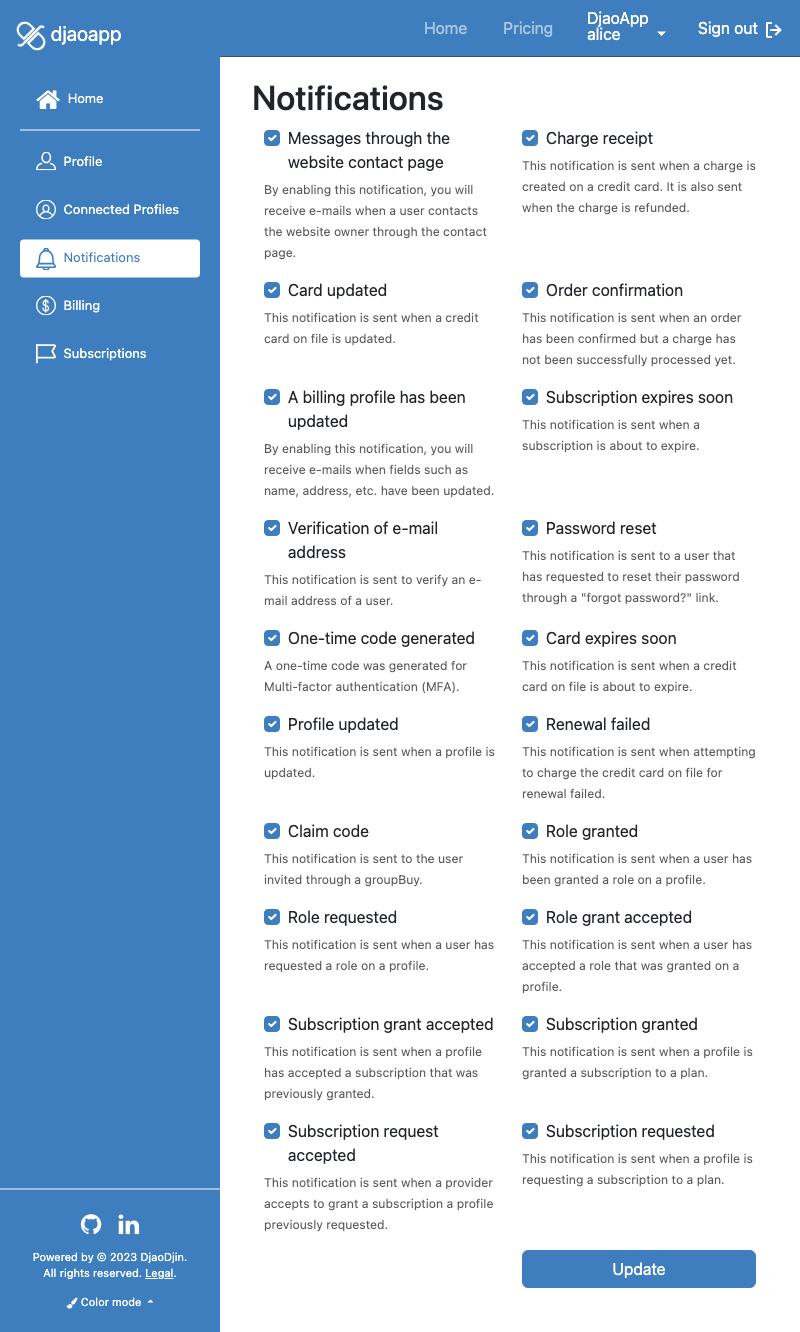
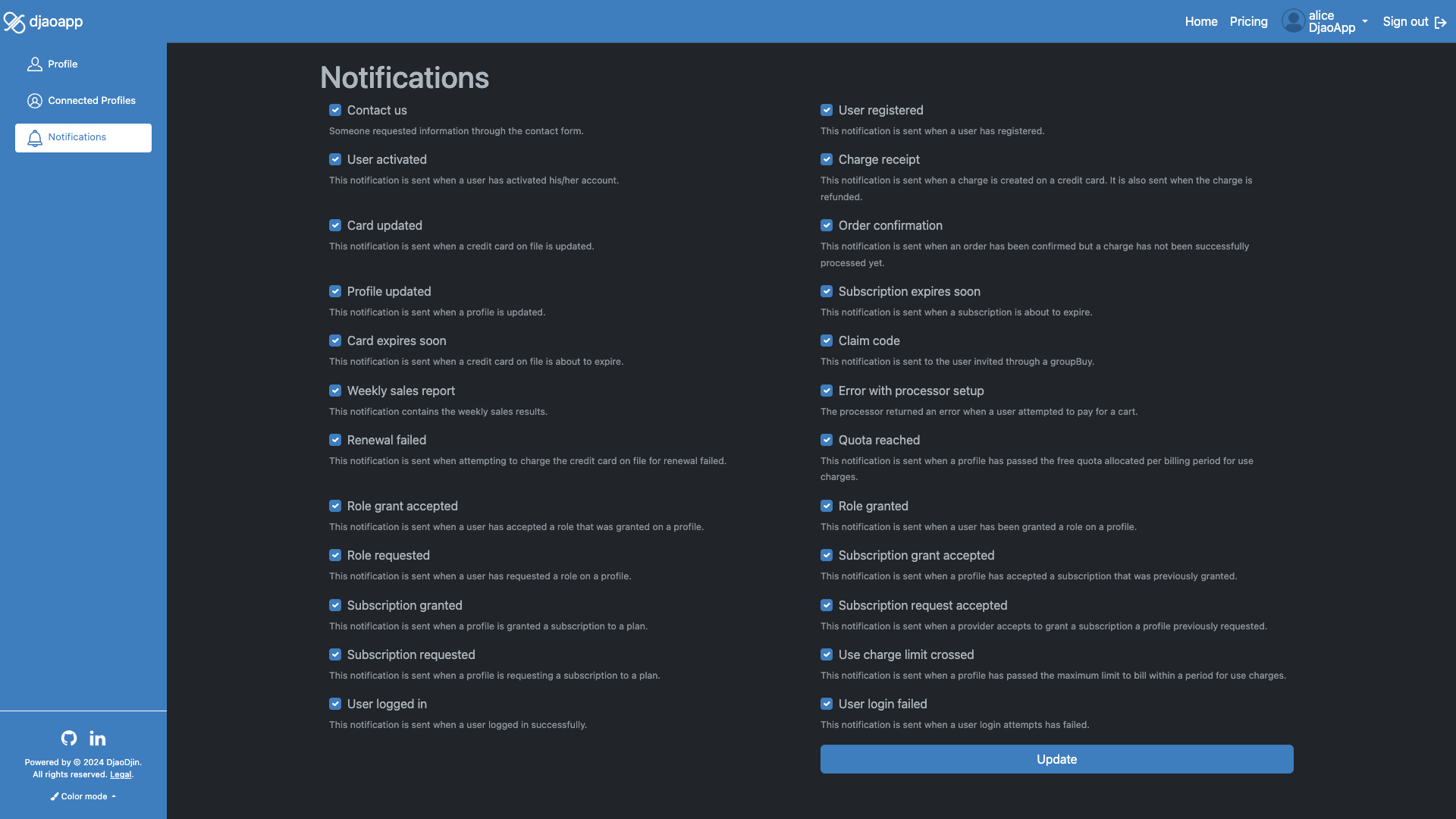
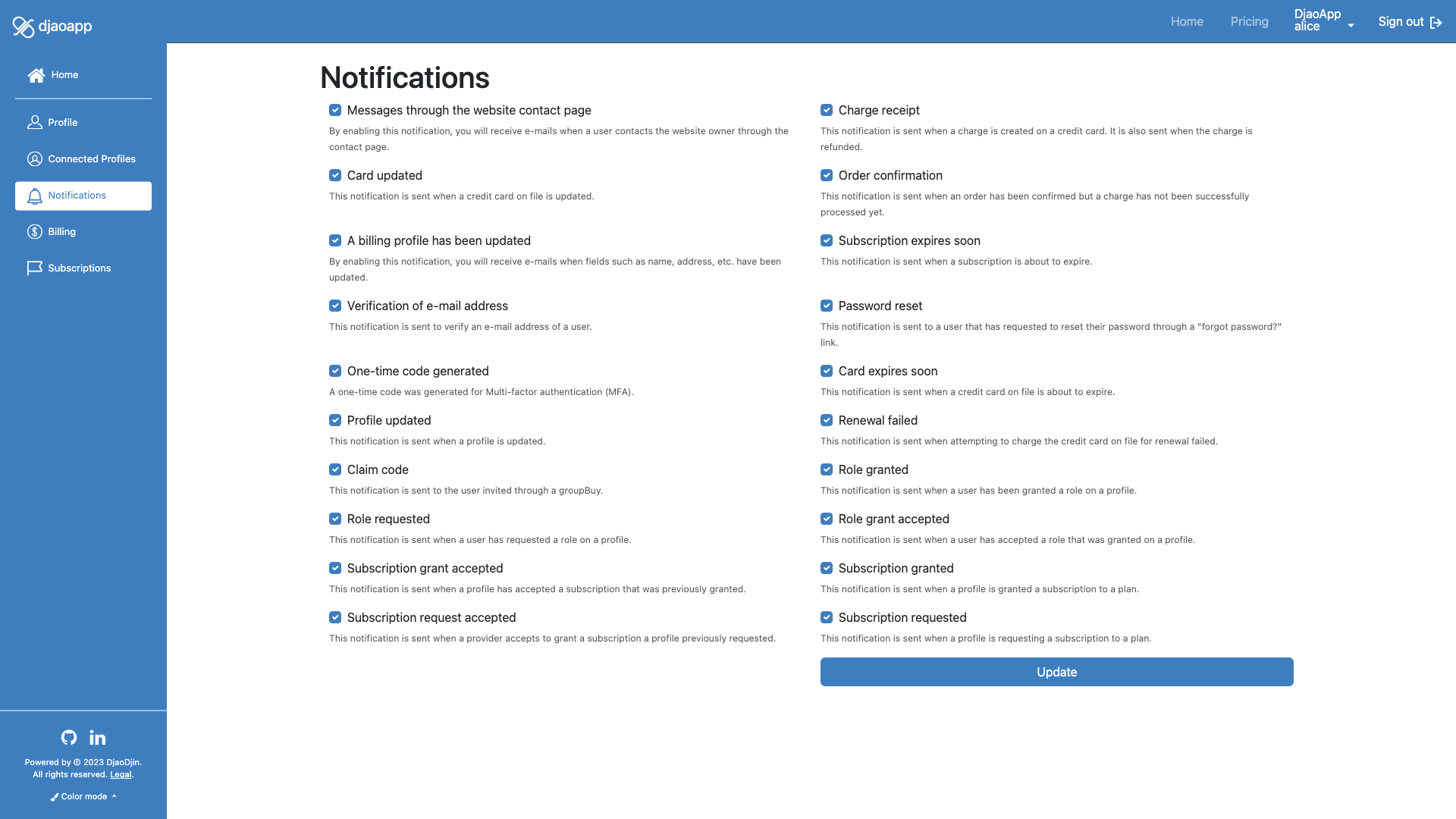
Notifications Page
users/notifications.html
Enable or disable specific notifications sent by the site (ex: user registered, charge receipt).
- Related APIs
Checklist
If you are looking to update the look-and-feel of this page, remember to check the following features when the page is seen by a subscriber, provider and broker.
Subscriber
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Sidebar has 3 menus (Profile, Connected Profiles, Notifications)
Provider
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Sidebar has 3 menus (Profile, Connected Profiles, Notifications)
Broker
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Sidebar has 3 menus (Profile, Connected Profiles, Notifications)






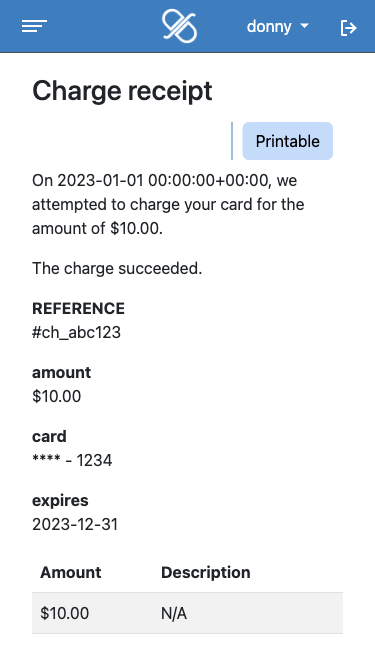
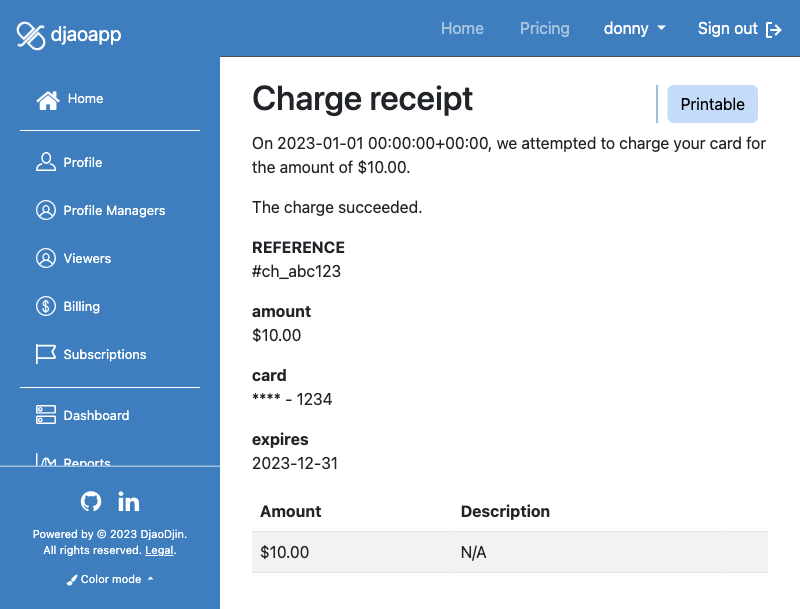
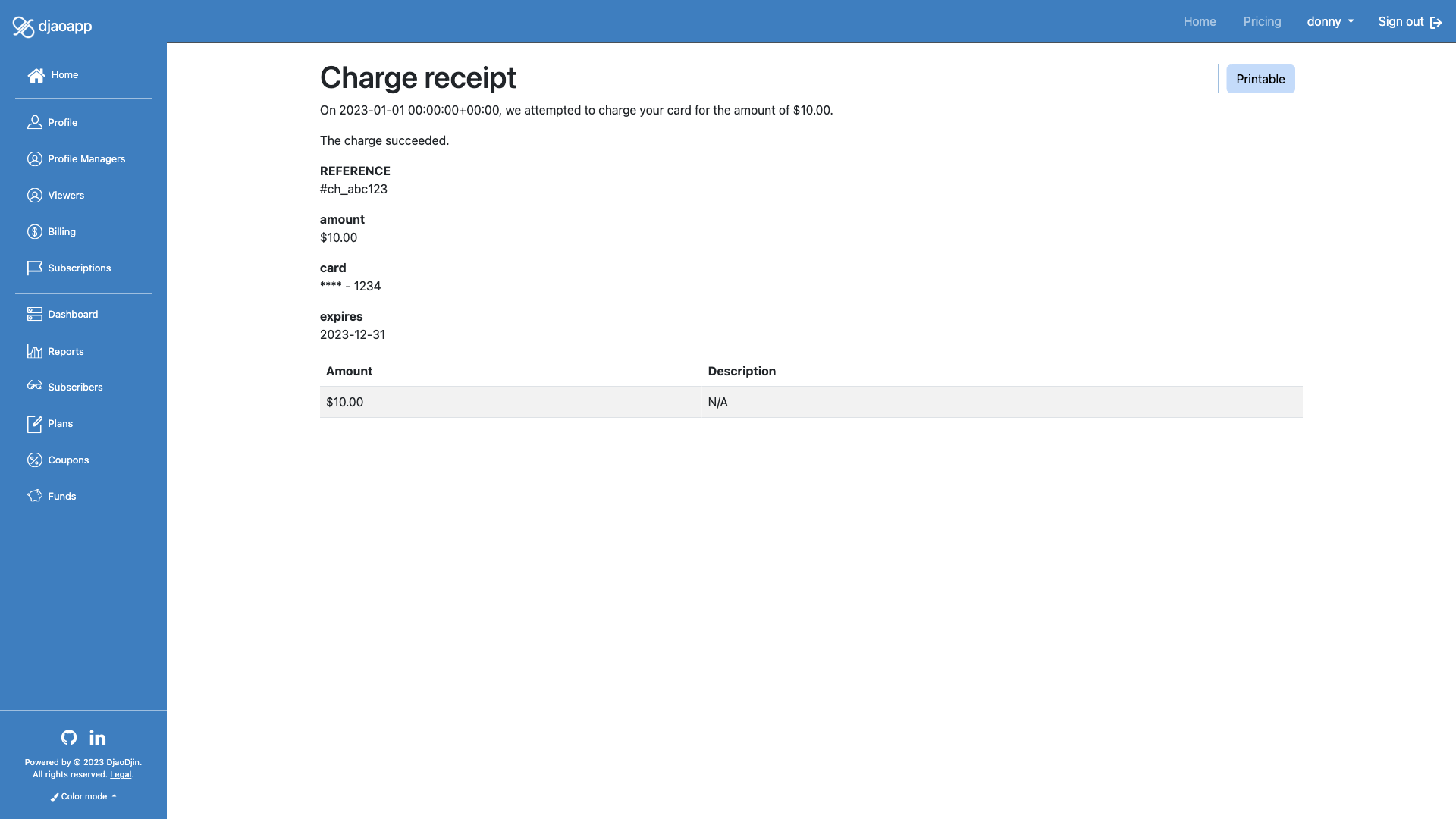
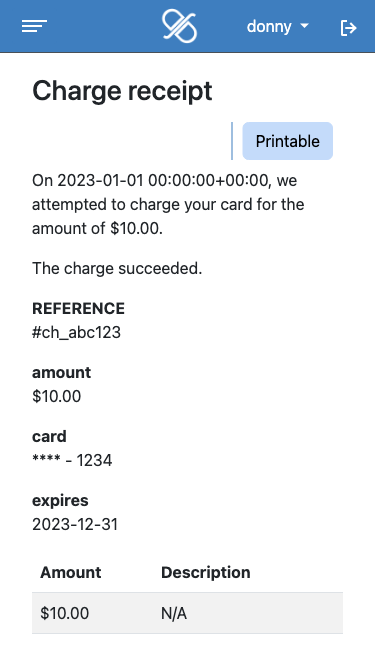
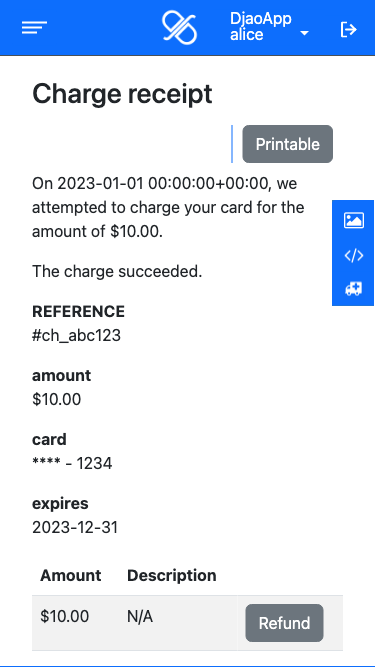
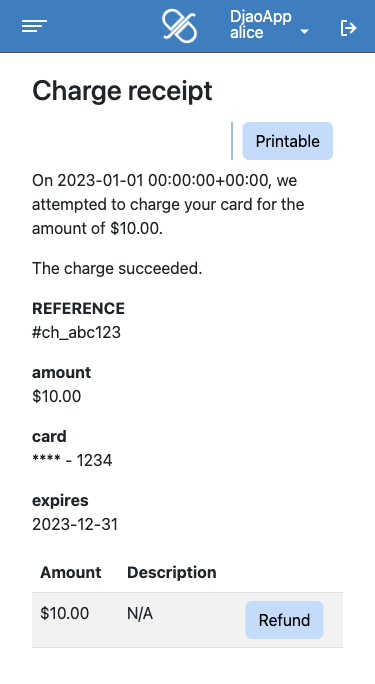
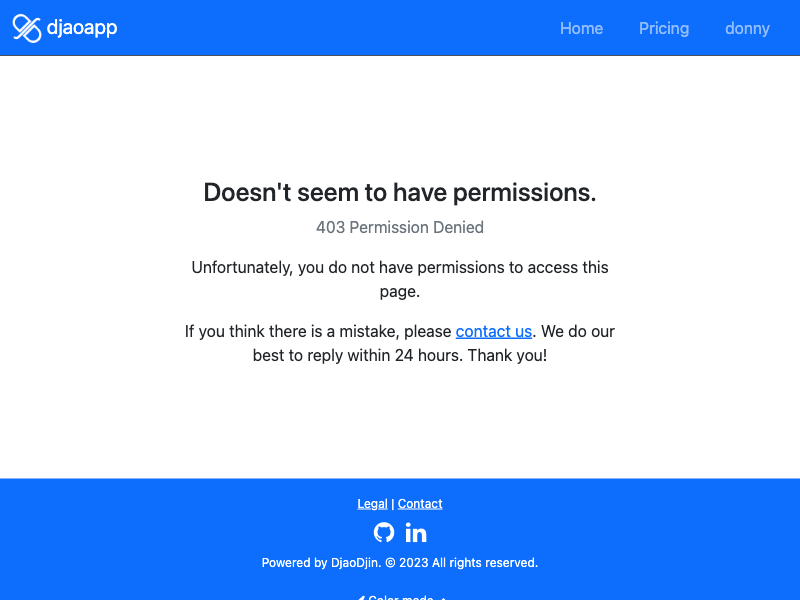
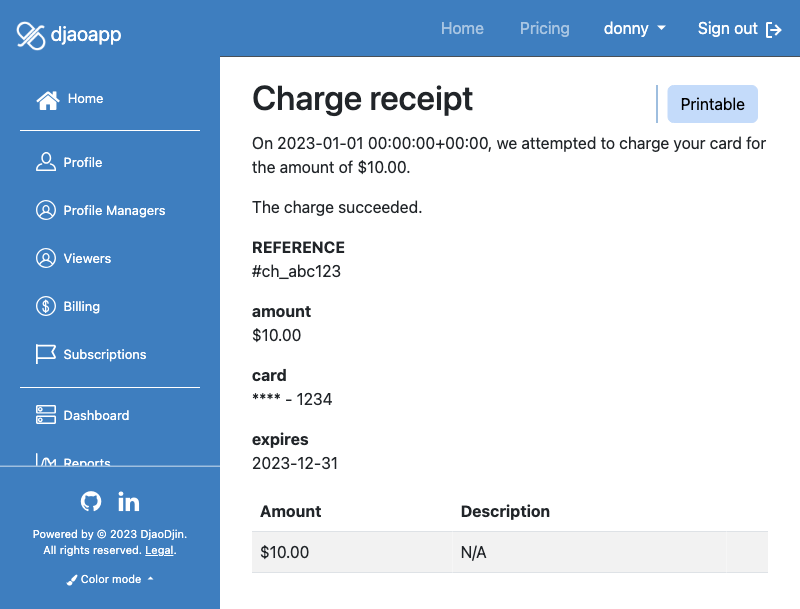
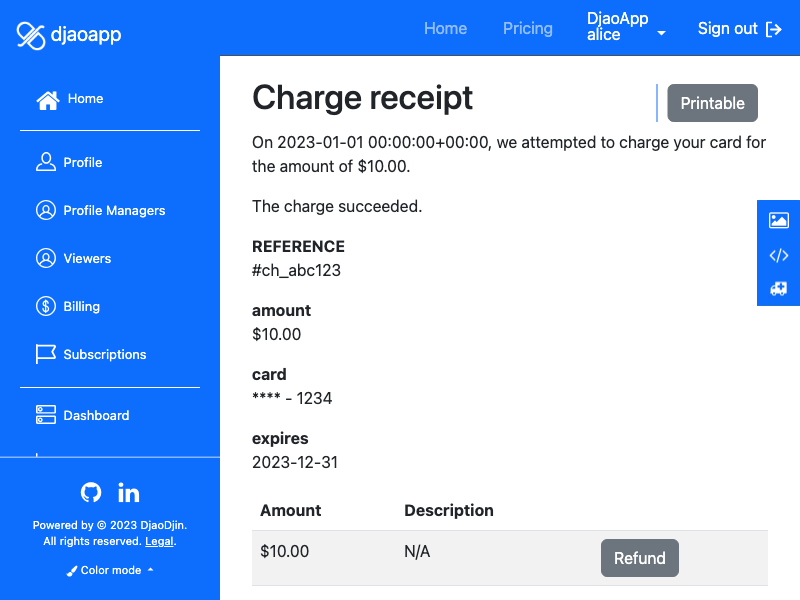
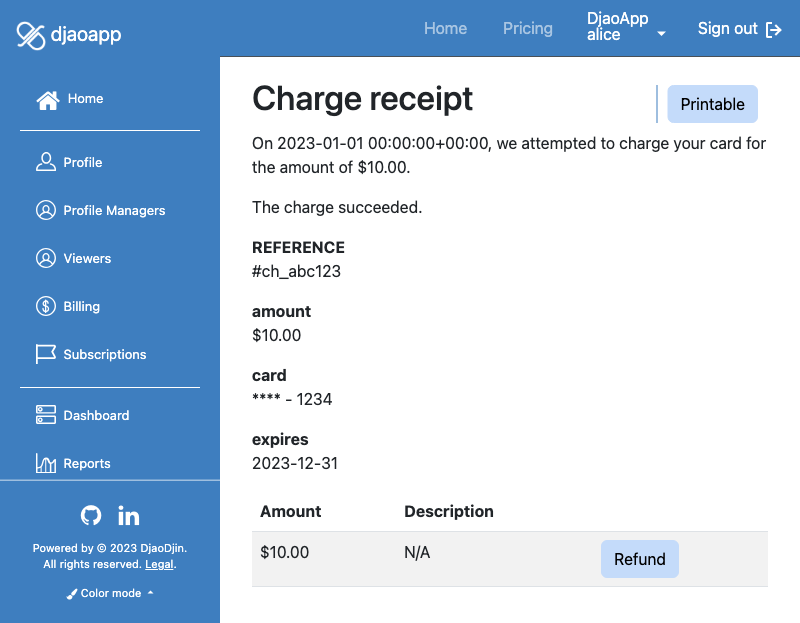
Receipt Page
saas/billing/receipt.html
Receipt for a successful charge by the payment processor. This page is used in both in the workflow and dashboard. As the last step of a payment workflow, before moving to the application business logic, the dashboard sidebar is showing on a receipt page, such that a user has the opportunity to understand where the receipts can be found later on in the interface.
- Related APIs
Checklist
If you are looking to update the look-and-feel of this page, remember to check the following features when the page is seen by a subscriber, provider and broker.
Subscriber
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Sidebar has 3 menus (Profile, Connected Profiles, Notifications)
Provider
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Sidebar has 3 menus (Profile, Connected Profiles, Notifications)
Broker
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Sidebar has 3 menus (Profile, Connected Profiles, Notifications)
Subscriber


Provider


Subscriber


Provider


Subscriber


Provider


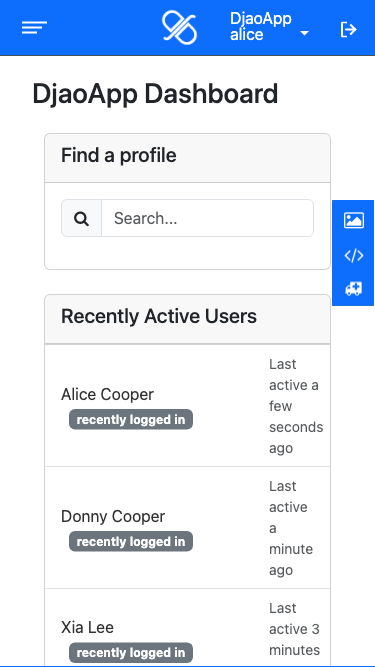
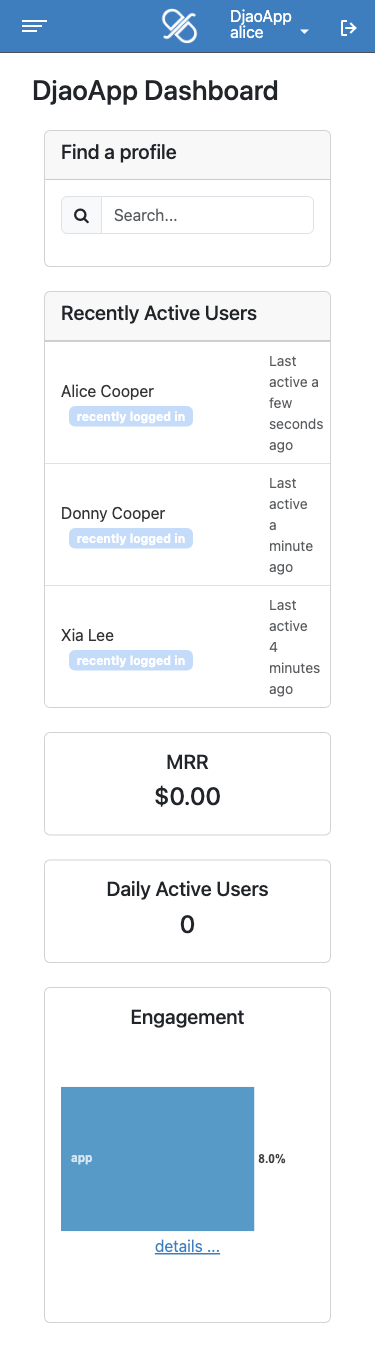
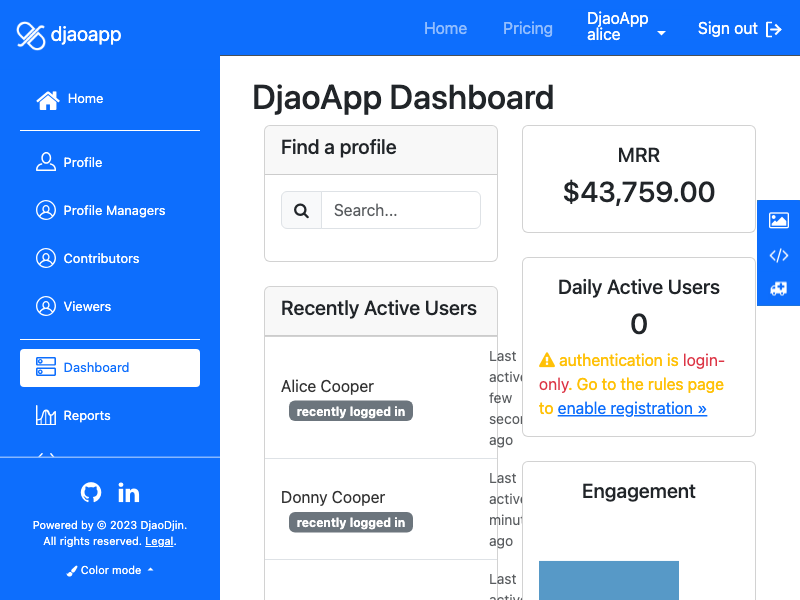
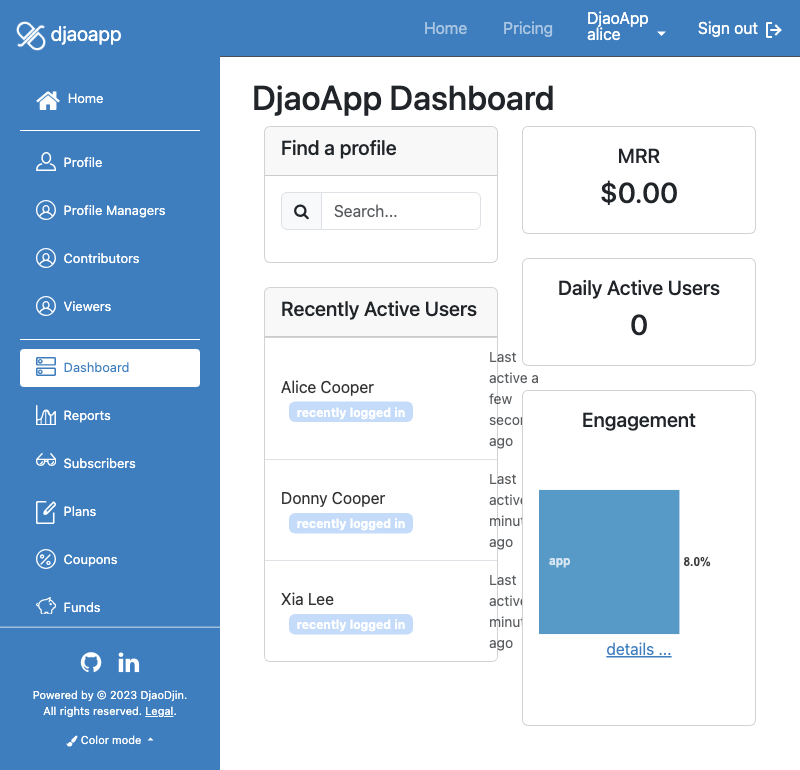
Provider and Broker Dashboard
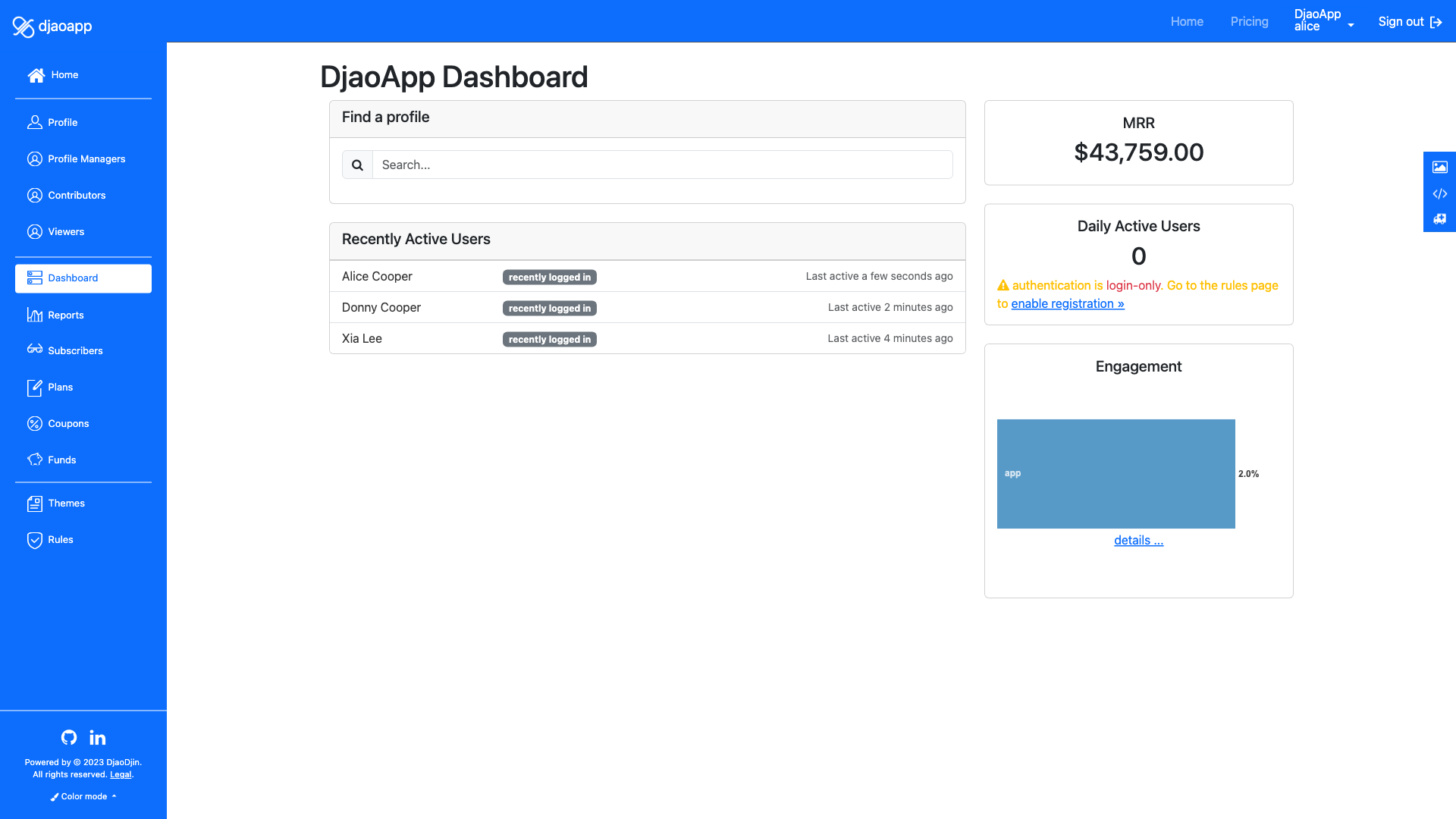
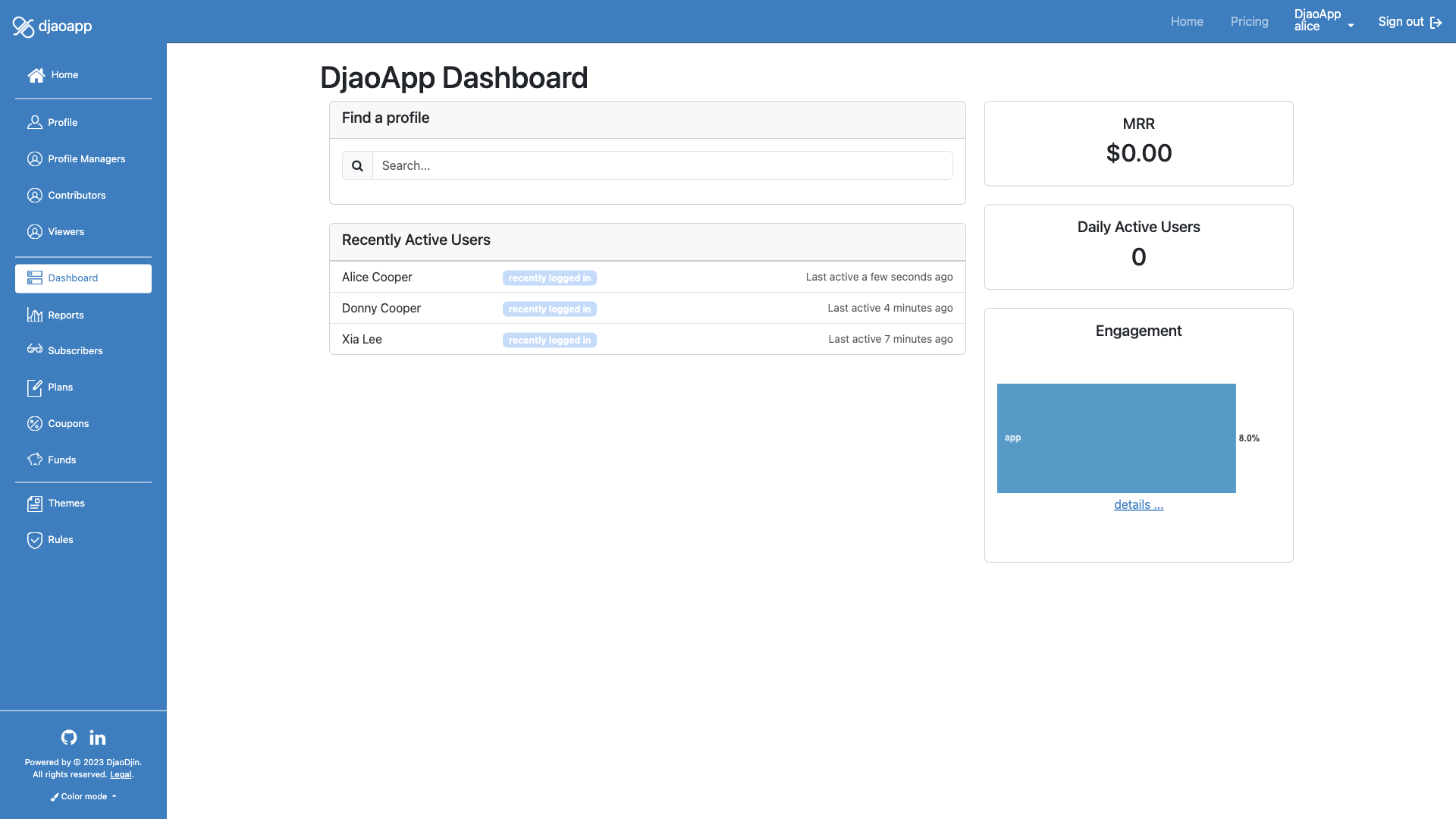
saas/metrics/dashboard.html
High-level dashboard for a quick glance of the business in real-time. Entry point to search for a account.
- Related APIs
Checklist
If you are looking to update the look-and-feel of this page, remember to check the following features when the page is seen by a subscriber, provider and broker.
Subscriber
- Not accessible
Provider
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Check sidebar has all provider menus (Profile, Profile Managers, Dashboard, Coupons, Funds, Revenue, Plans, Subscribers)
- Check MRR is valid
Broker
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Check sidebar has all broker menus (Profile, Profile Managers, Dashboard, Coupons, Funds, Revenue, Plans, Subscribers, Themes and Rules)
- Check MRR is valid
- Check active users are valid
- Check Engagement meaningful
Provider


Broker


Provider


Broker


Provider


Broker


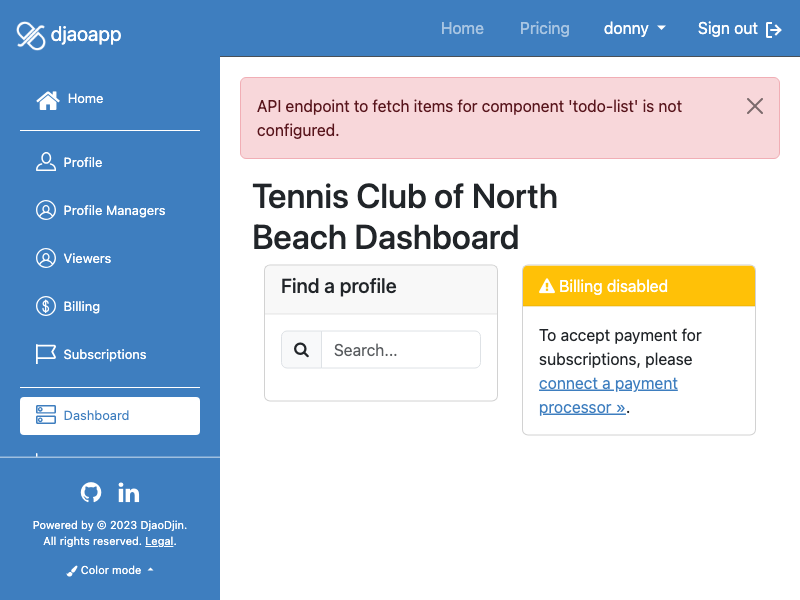
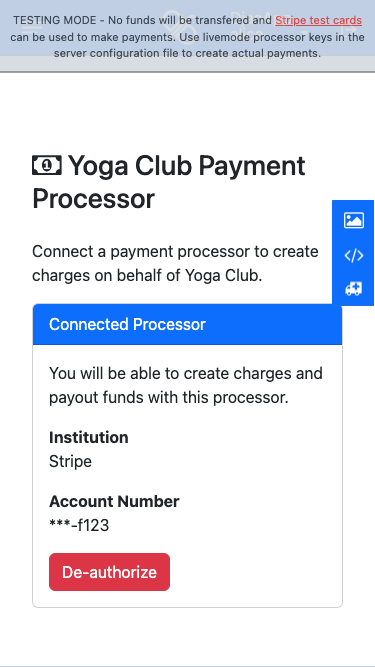
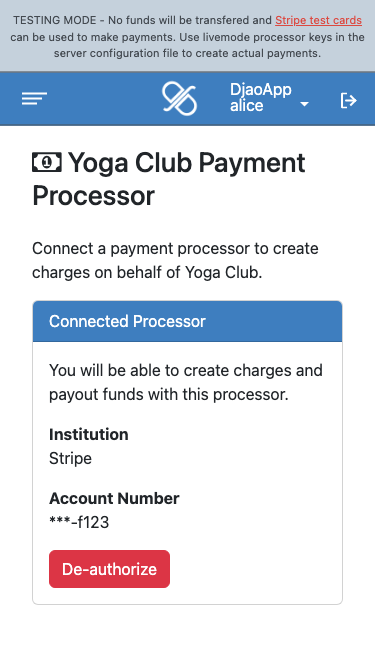
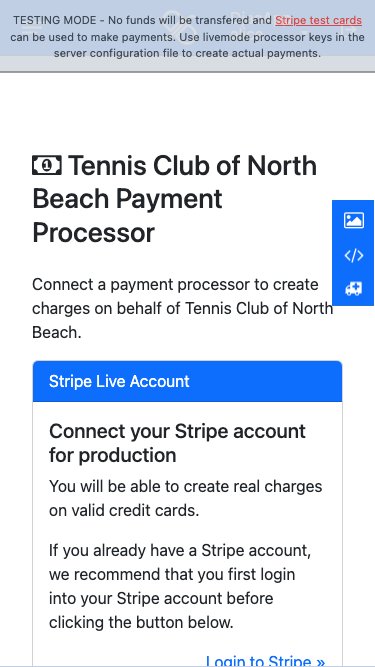
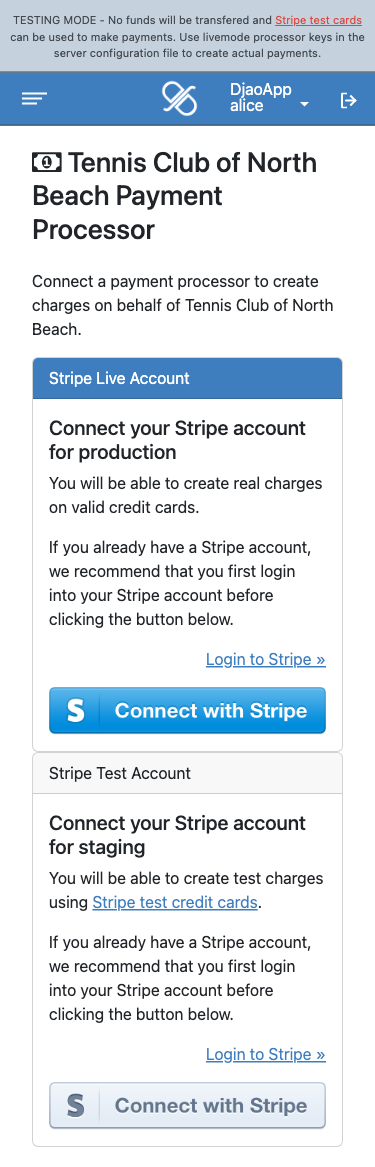
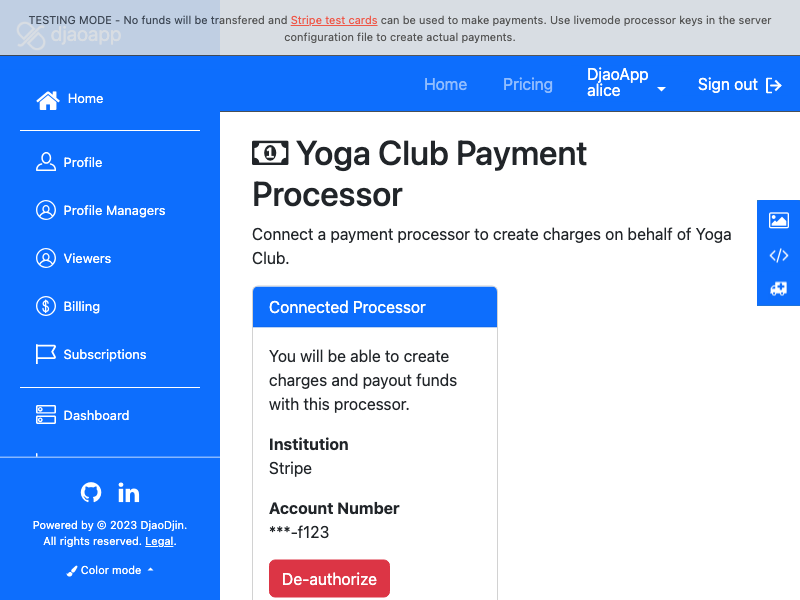
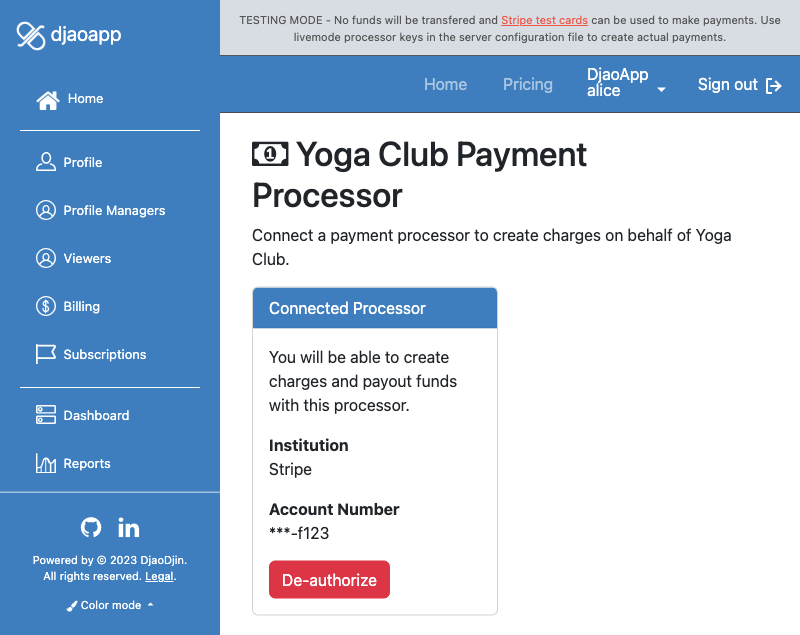
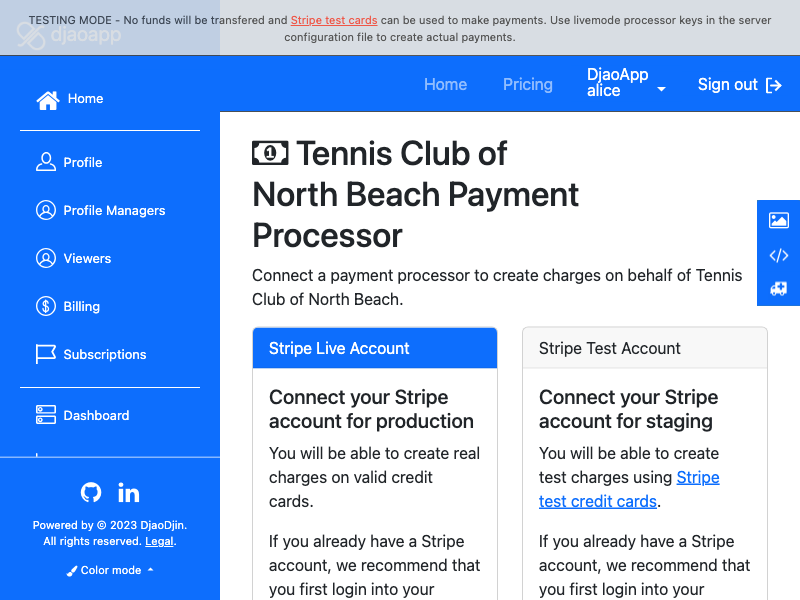
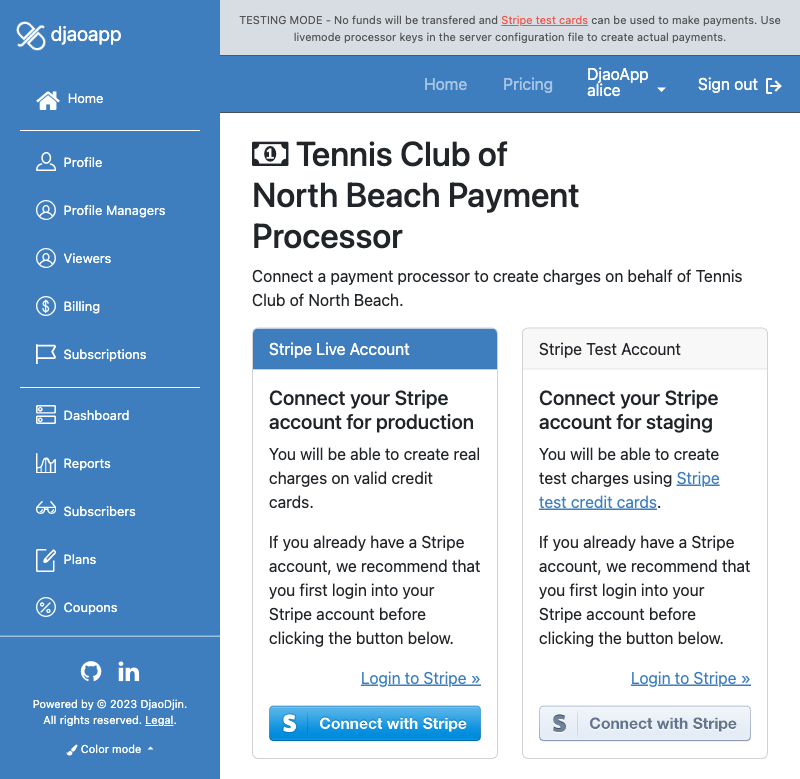
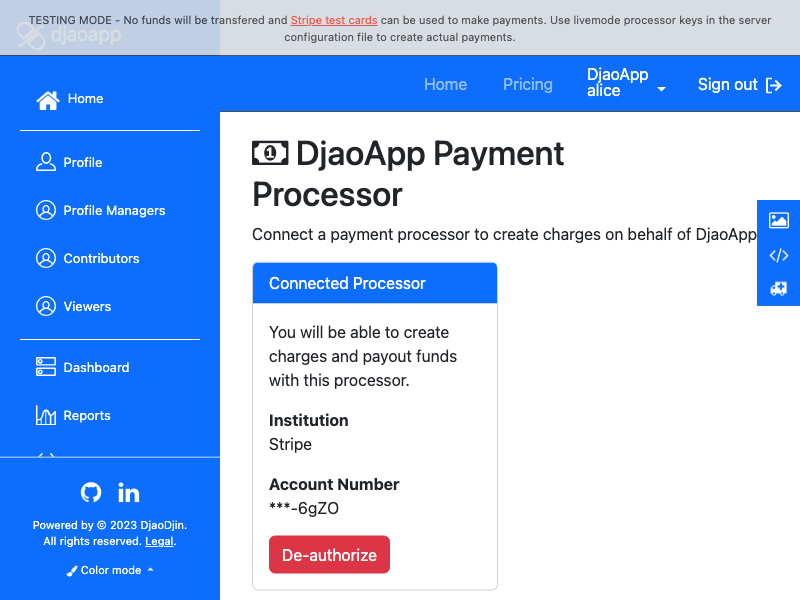
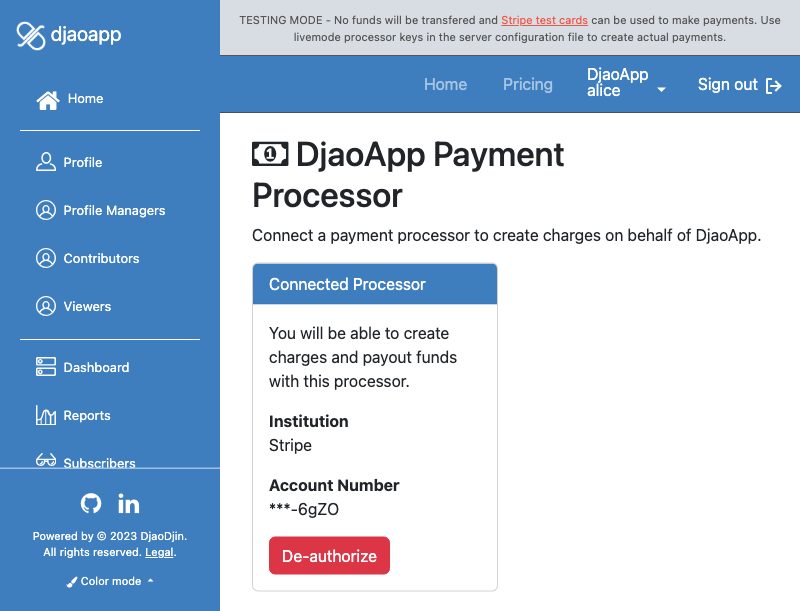
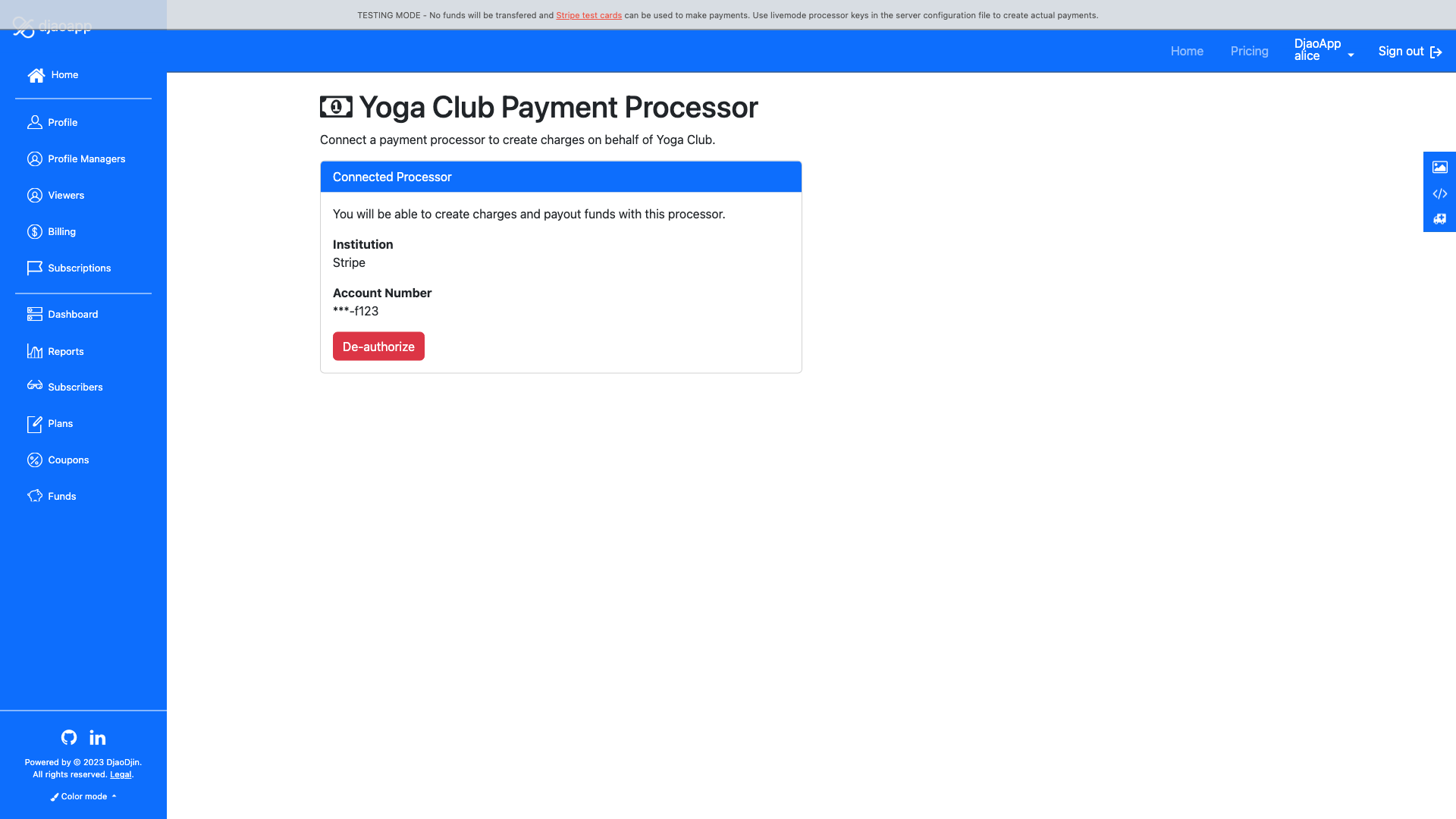
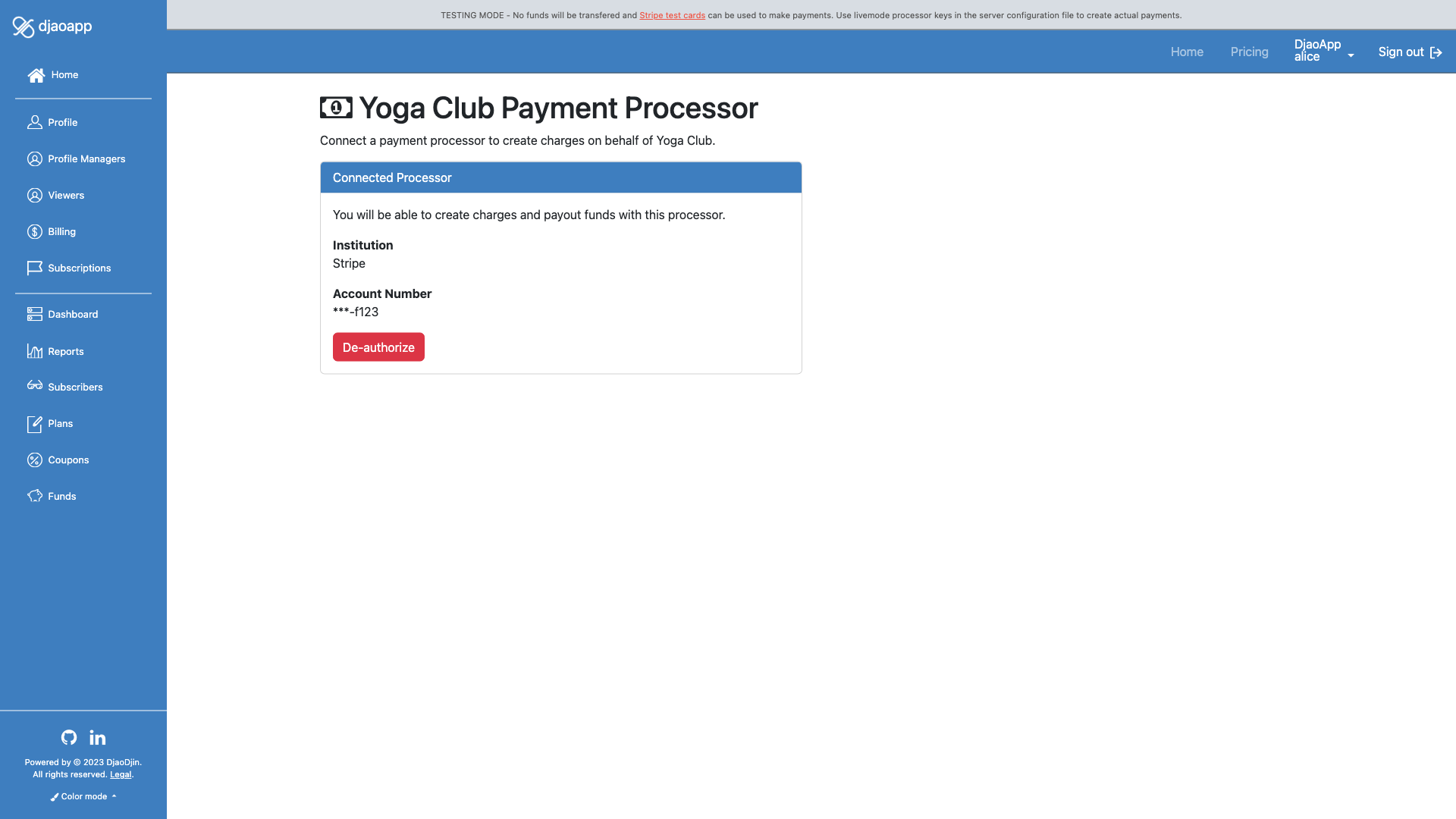
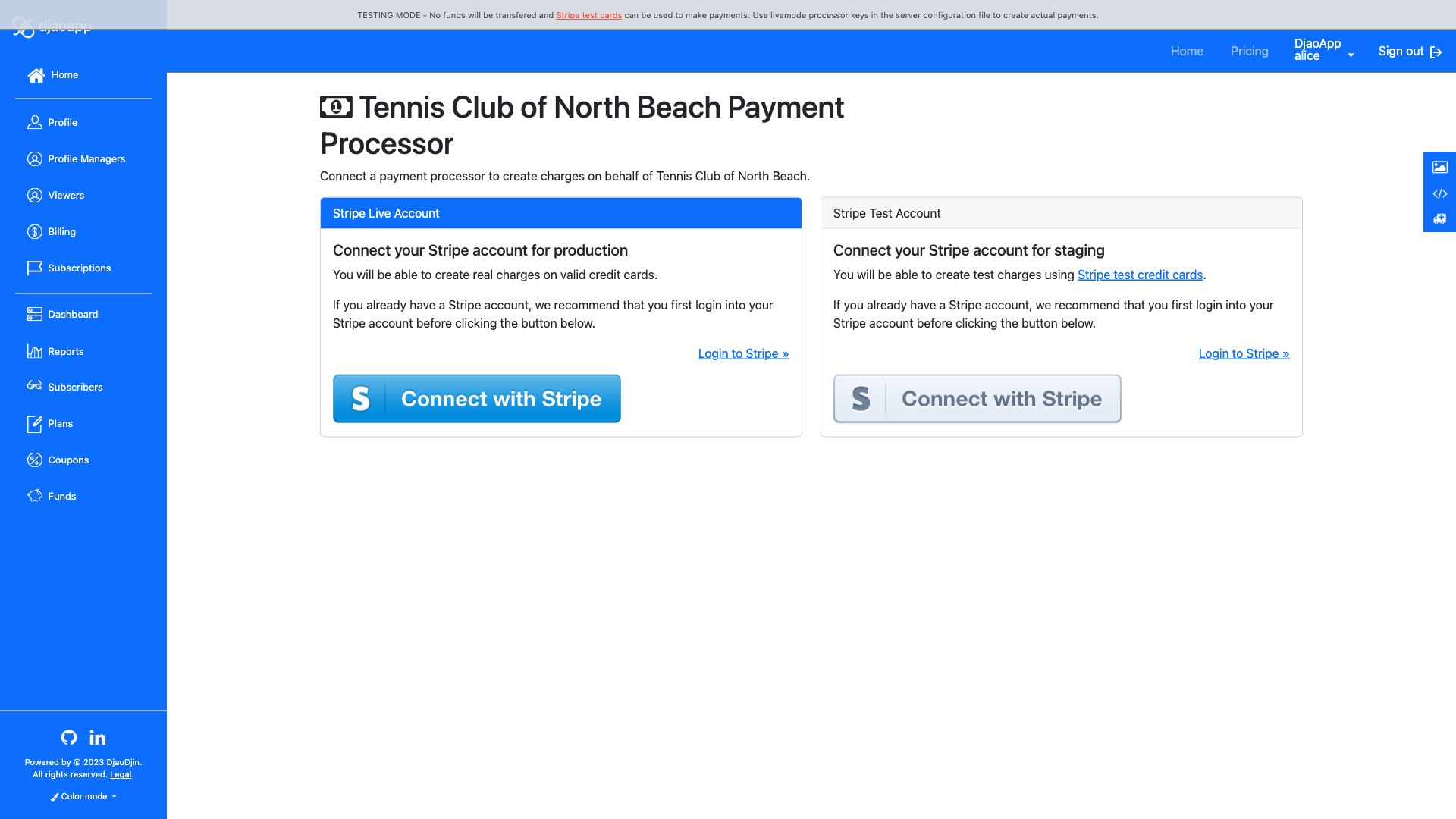
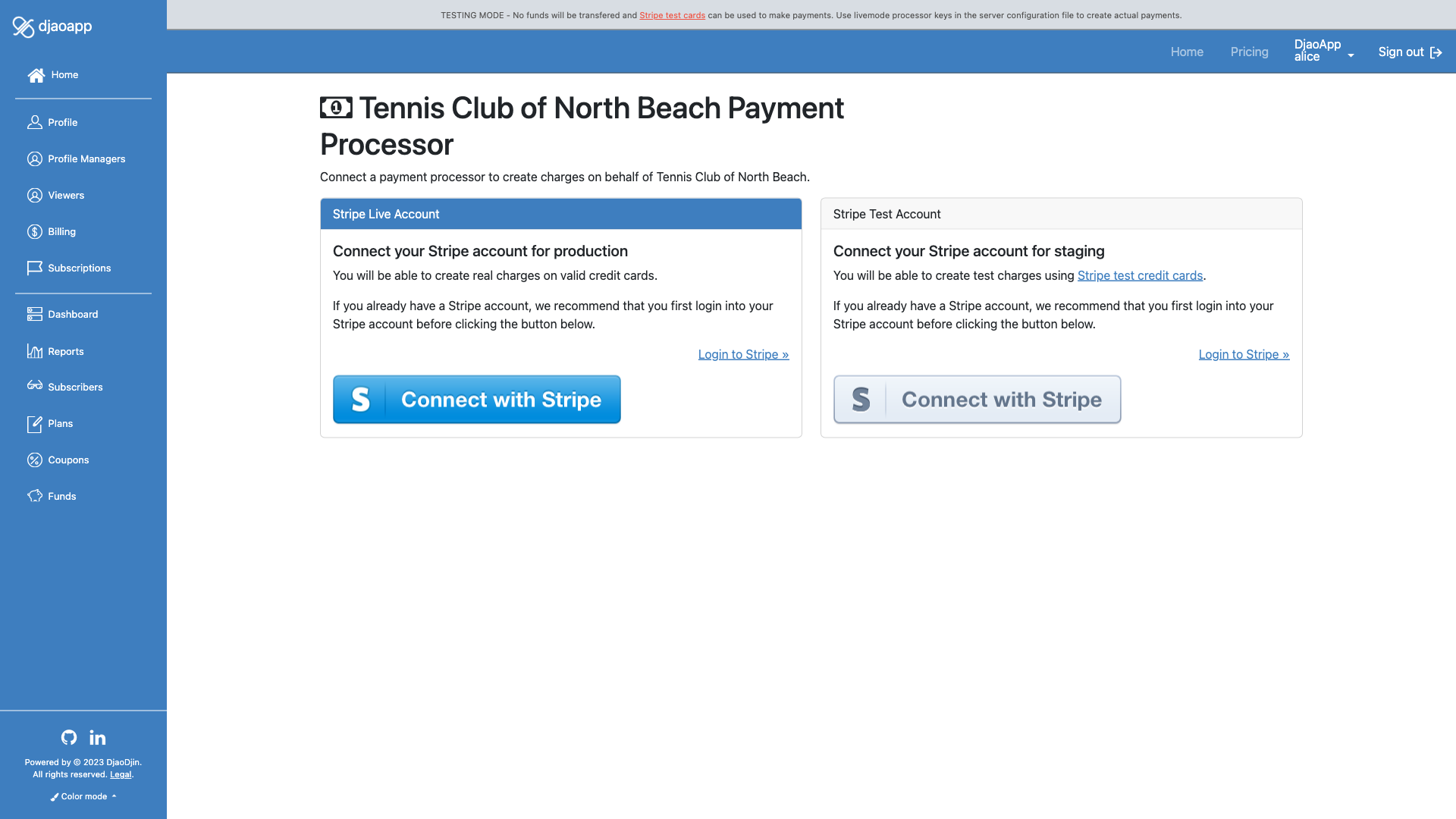
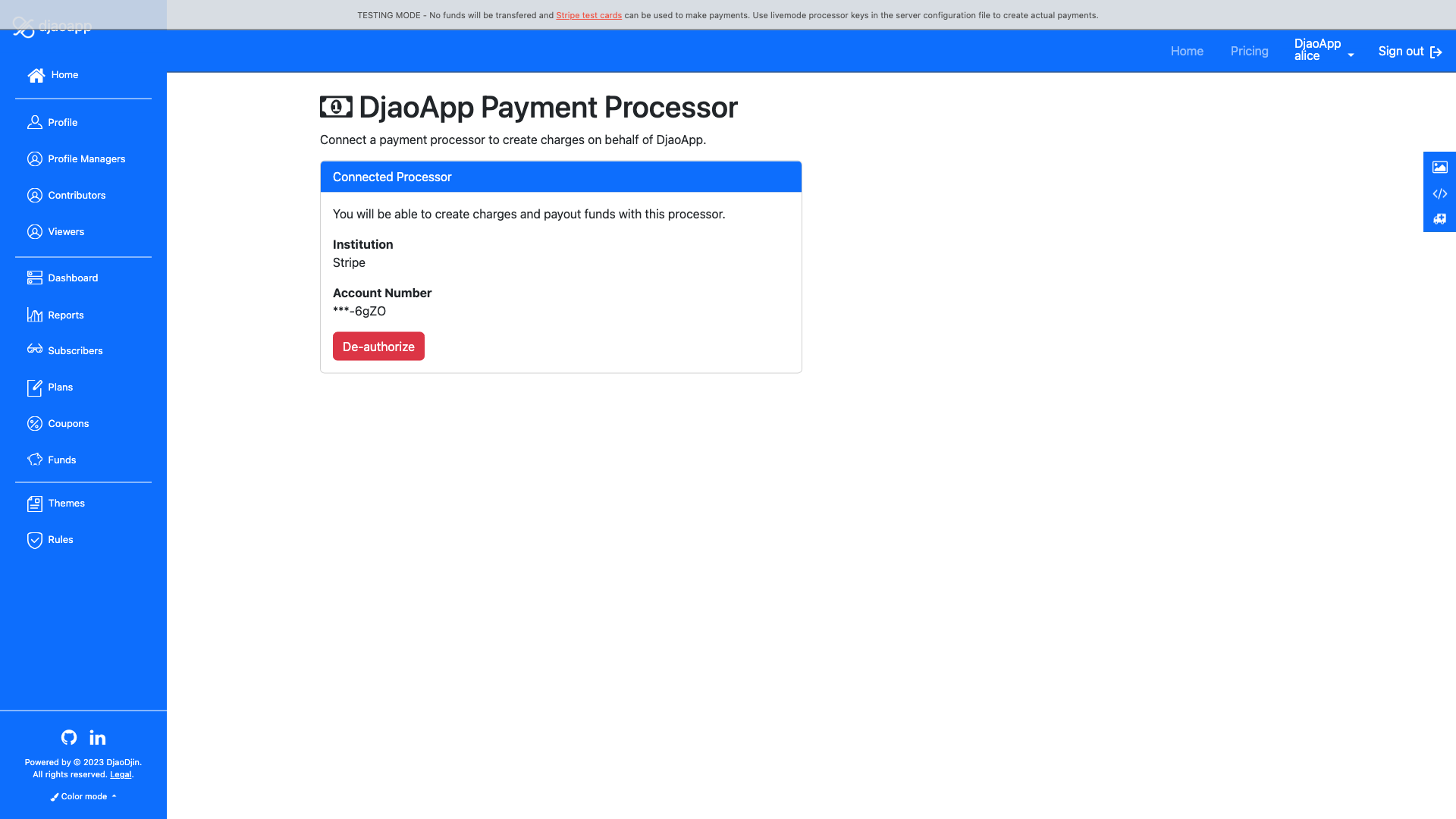
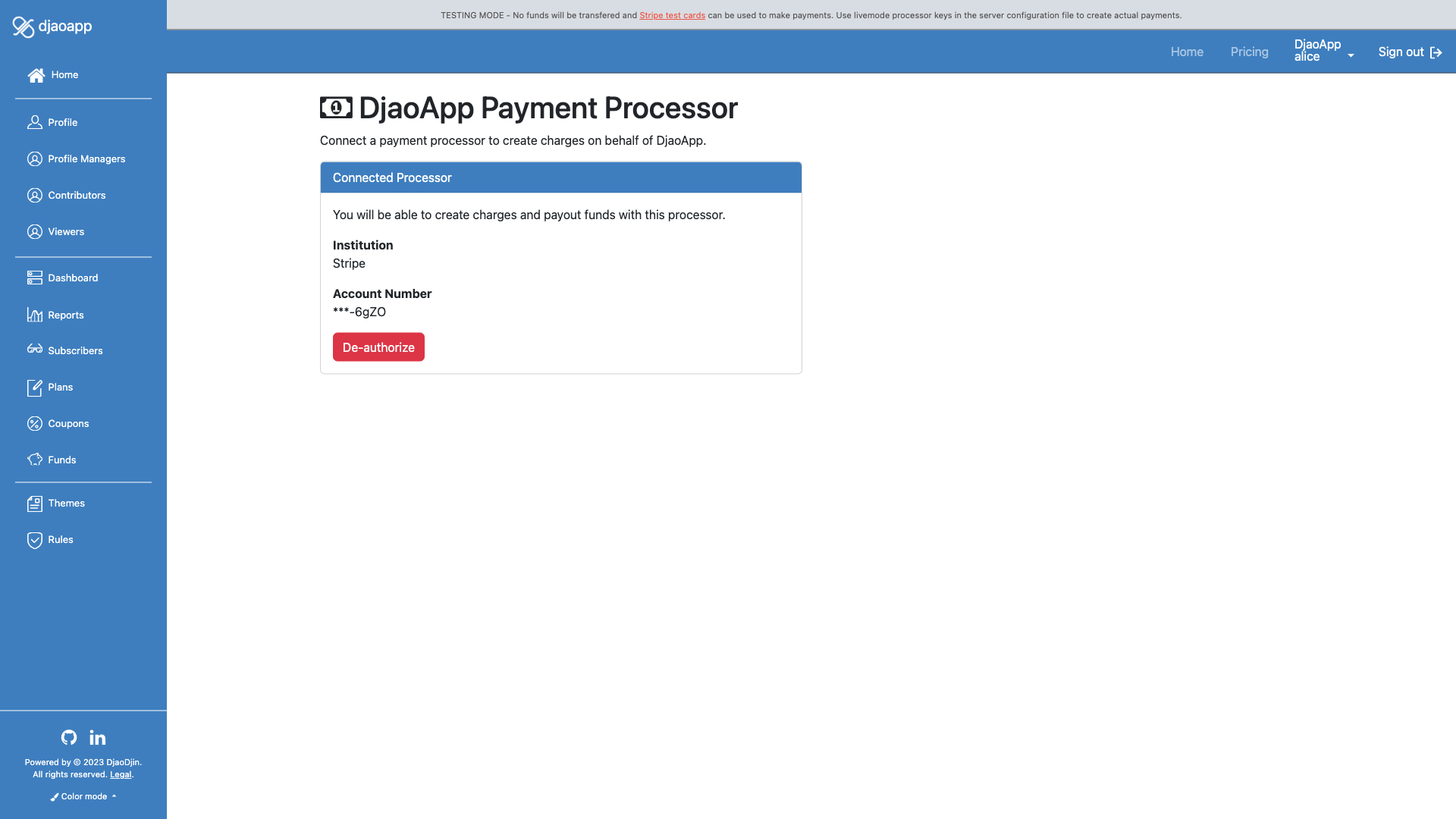
Connect Processor Page
saas/billing/bank.html
Page to connect a processor to handle charges (ex: Stripe).
Checklist
If you are looking to update the look-and-feel of this page, remember to check the following features when the page is seen by a subscriber, provider and broker.
Subscriber
- Not accessible
Provider
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Check sidebar has all provider menus (Profile, Profile Managers, Dashboard, Coupons, Funds, Revenue, Plans, Subscribers)
Broker
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Check sidebar has all broker menus (Profile, Profile Managers, Dashboard, Coupons, Funds, Revenue, Plans, Subscribers, Themes and Rules)
Choose processor


Processor connected


Broker processor


Choose processor


Processor connected


Broker processor


Choose processor


Processor connected


Broker processor


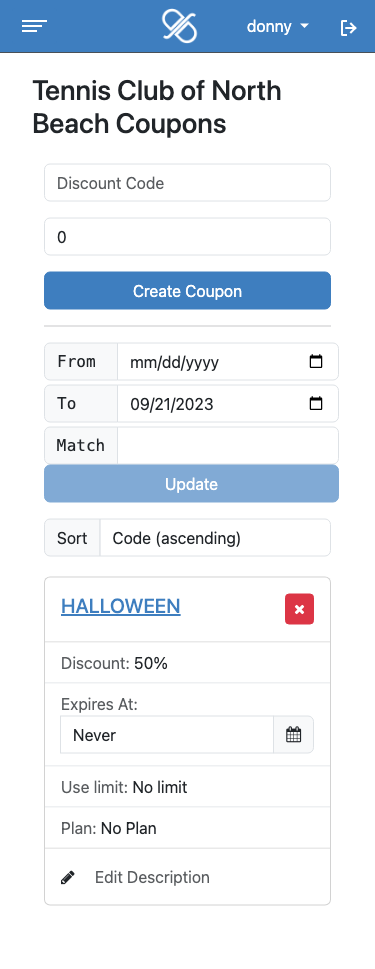
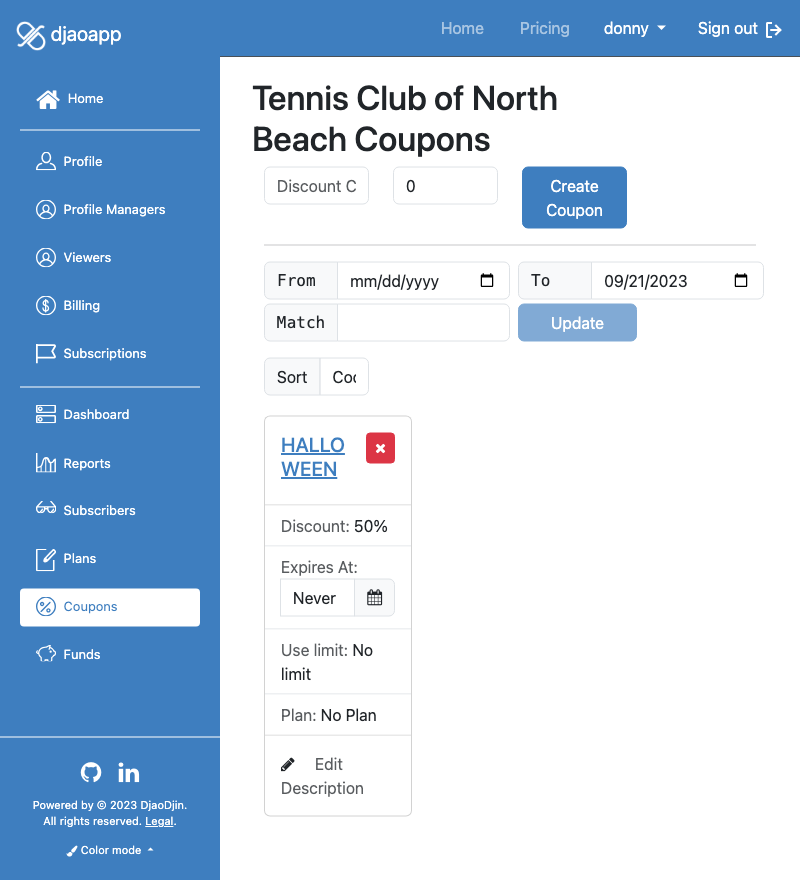
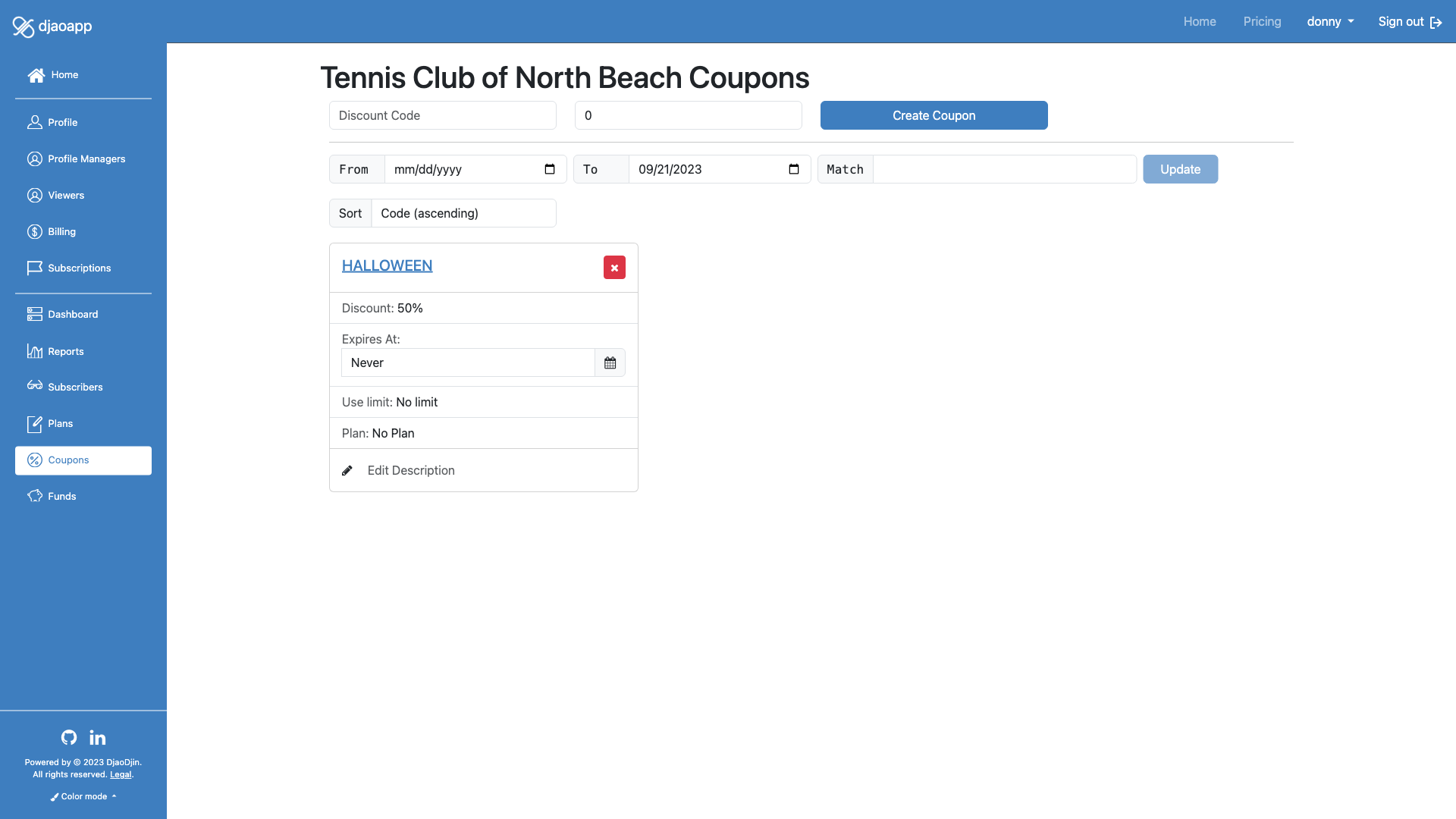
Coupons Page
saas/billing/coupons.html
Page for a provider to manage the discount codes available at checkout. The same functionality is also available through the API:
- Related APIs
Checklist
If you are looking to update the look-and-feel of this page, remember to check the following features when the page is seen by a subscriber, provider and broker.
Subscriber
- Not accessible
Provider
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Check sidebar has all provider menus (Profile, Profile Managers, Dashboard, Coupons, Funds, Revenue, Plans, Subscribers)
- Check there is pagination (page number on desktop and infinite scroll on mobile)
- Check there is a match filter
- Check there is a “sort by” mechanism (arrows on column headers, drop down on mobile)
- Prompts for confirmation before delete
- Check changes “expires at”, “use limit”, “restricted to” (plan), and “edit description” for a coupon are persisted after a page reload
- Add Coupon
Broker
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Check sidebar has all broker menus (Profile, Profile Managers, Dashboard, Coupons, Funds, Revenue, Plans, Subscribers, Themes and Rules)
- Check there is pagination (page number on desktop and infinite scroll on mobile)
- Check there is a match filter
- Check there is a “sort by” mechanism (arrows on column headers, drop down on mobile)
- Prompts for confirmation before delete
- Check changes “expires at”, “use limit”, “restricted to” (plan), and “edit description” for a coupon are persisted after a page reload
- Add Coupon






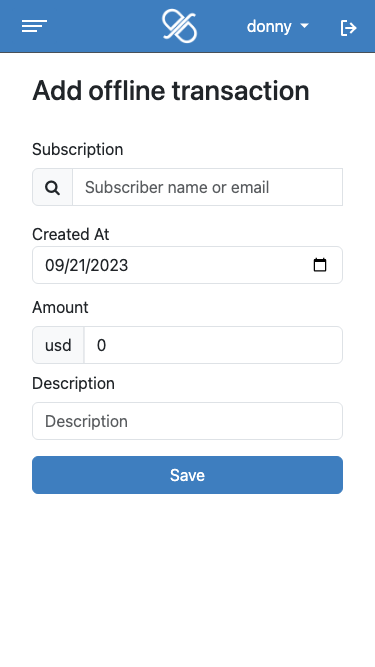
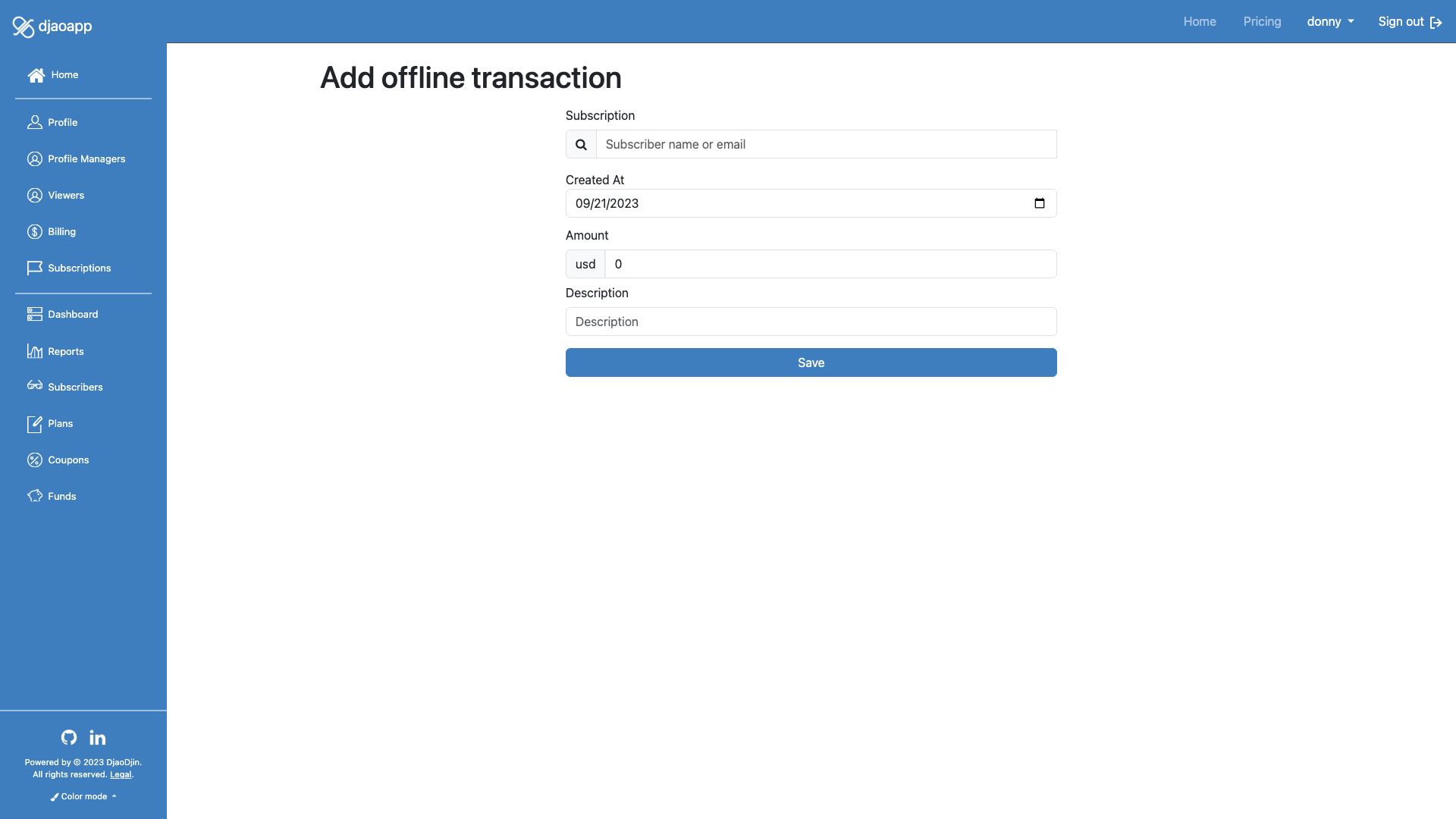
Import Off-line Transaction Page
saas/billing/import.html
- Related APIs
Checklist
If you are looking to update the look-and-feel of this page, remember to check the following features when the page is seen by a subscriber, provider and broker.
Subscriber
- Not accessible
Provider
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Check sidebar has all provider menus (Profile, Profile Managers, Dashboard, Coupons, Funds, Revenue, Plans, Subscribers)
Broker
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Check sidebar has all broker menus (Profile, Profile Managers, Dashboard, Coupons, Funds, Revenue, Plans, Subscribers, Themes and Rules)






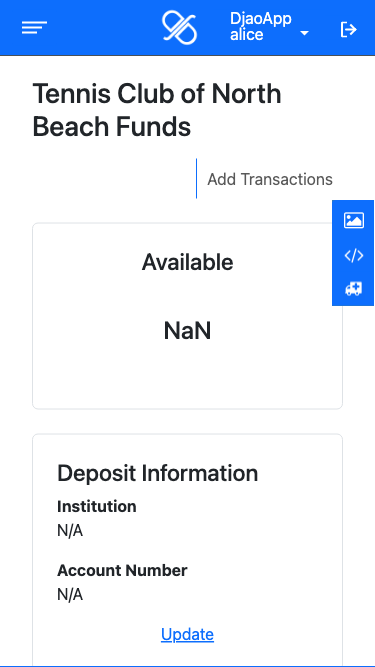
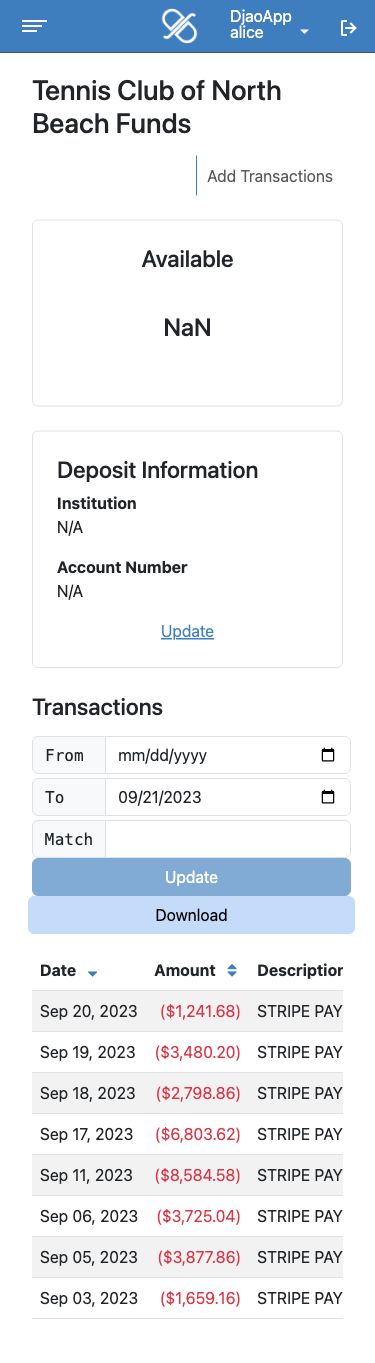
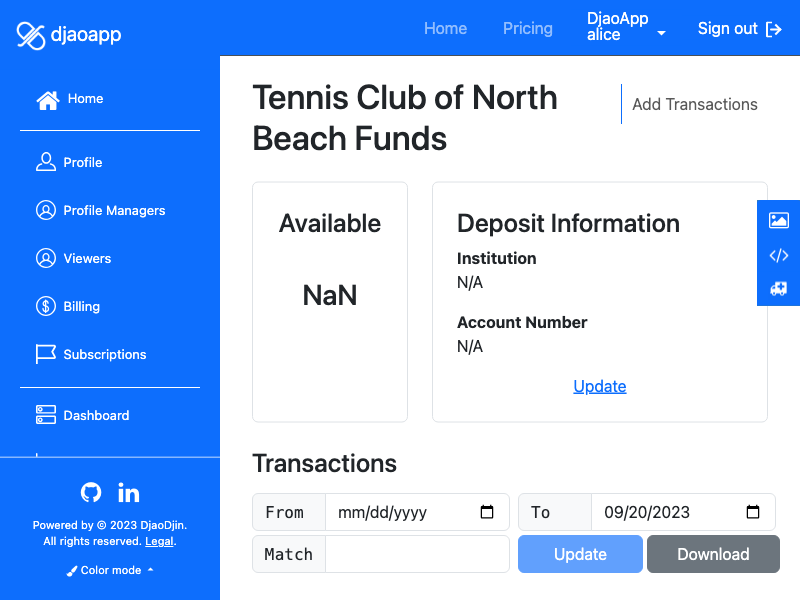
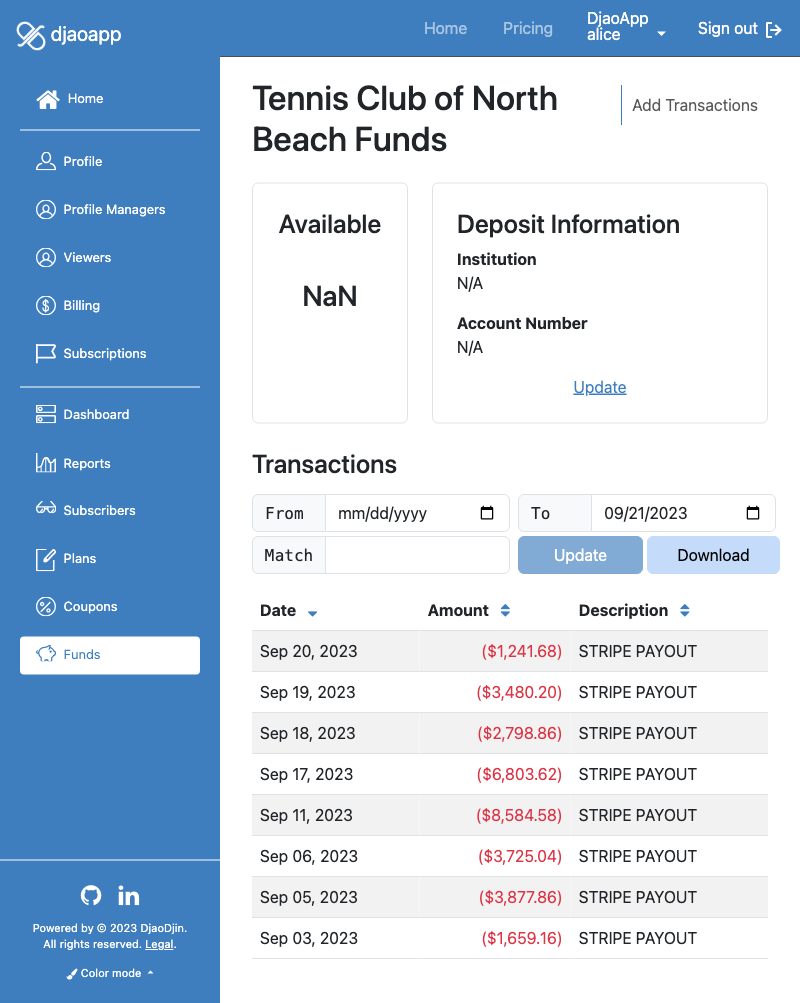
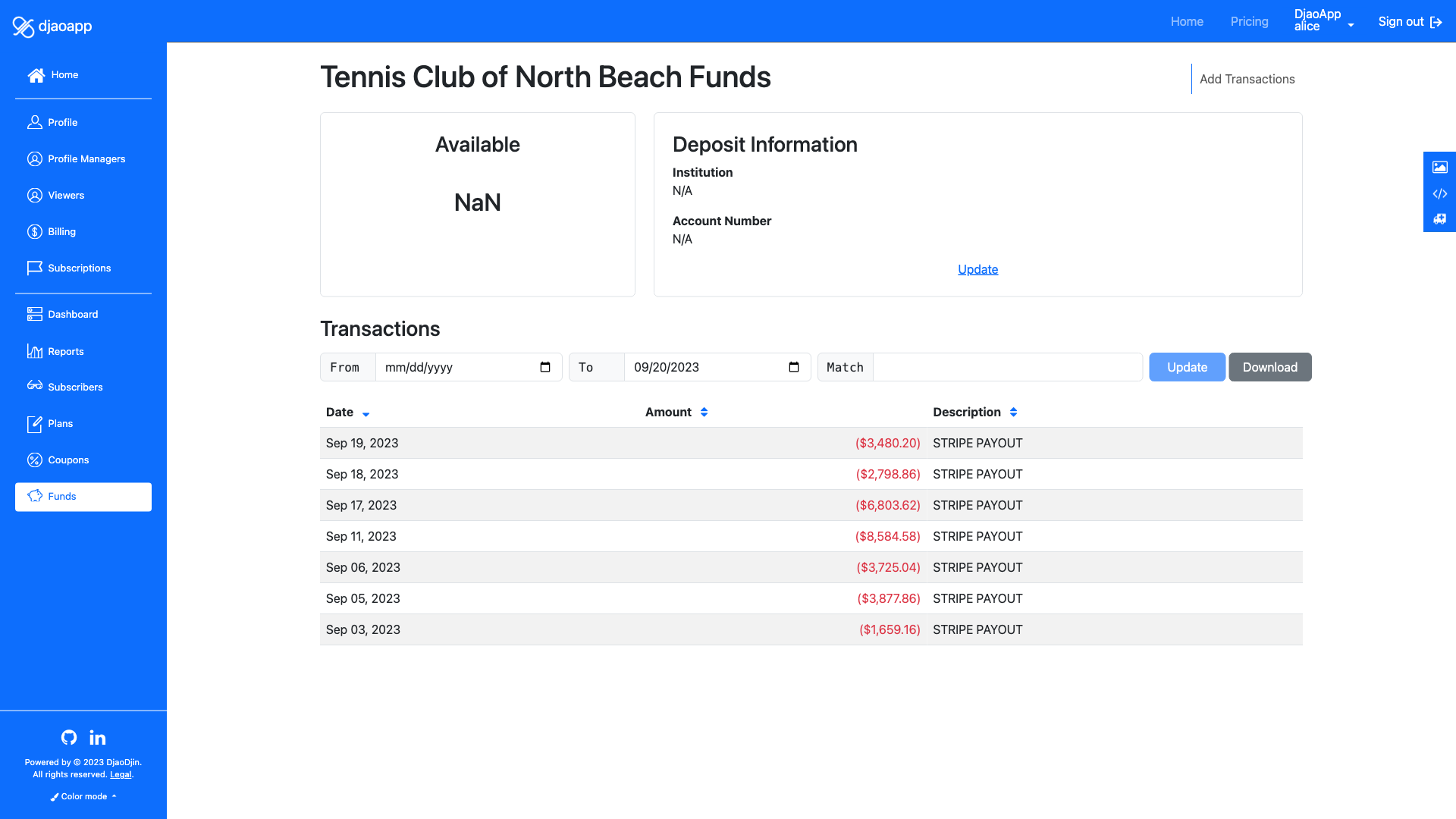
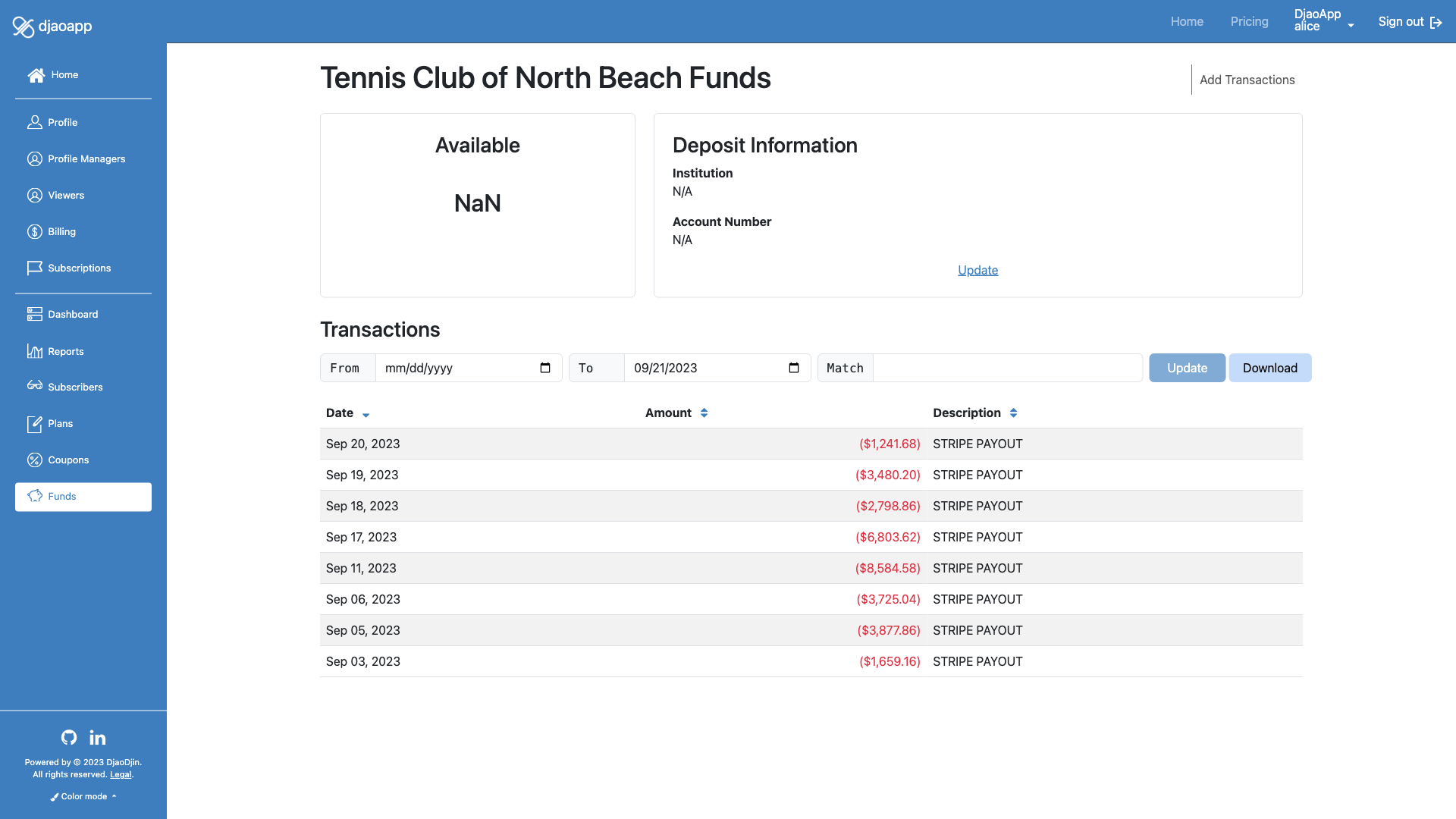
Funds Page
saas/billing/transfers.html
List payments made to a provider or funds transfered to the provider bank.
Page to with list of historic orders and payments made to the provider. This page also contains a link to connect the processor (see Bank page). balance due and a link to edit the credit card on file. The same functionality is also available through the
- Related APIs
Checklist
If you are looking to update the look-and-feel of this page, remember to check the following features when the page is seen by a subscriber, provider and broker.
Subscriber
- Not accessible
Provider
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Check sidebar has all provider menus (Profile, Profile Managers, Dashboard, Coupons, Funds, Revenue, Plans, Subscribers)
- Check there is pagination (page number on desktop and infinite scroll on mobile)
- Check there is a match filter
- Check there is a “sort by” mechanism (arrows on column headers, drop down on mobile)
- Check there is a “from” and “to” date filter fields
- Check there is a download button between filter and sort fields
- Check transactions show up even if issue connecting to processor
Broker
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Check sidebar has all broker menus (Profile, Profile Managers, Dashboard, Coupons, Funds, Revenue, Plans, Subscribers, Themes and Rules)
- Check there is pagination (page number on desktop and infinite scroll on mobile)
- Check there is a match filter
- Check there is a “sort by” mechanism (arrows on column headers, drop down on mobile)
- Check there is a “from” and “to” date filter fields
- Check there is a download button between filter and sort fields
- Check transactions show up even if issue connecting to processor






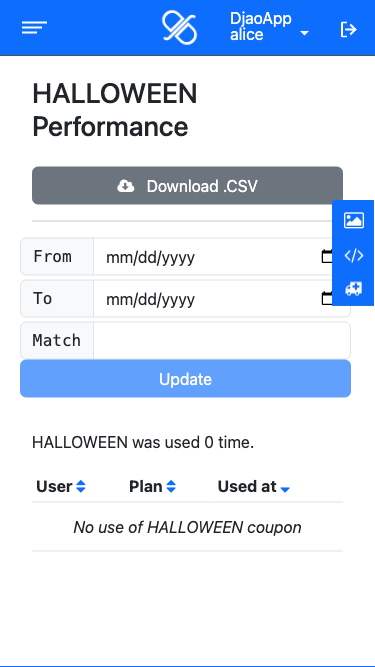
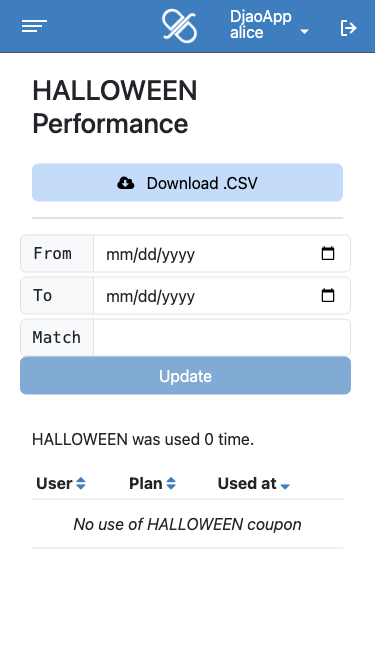
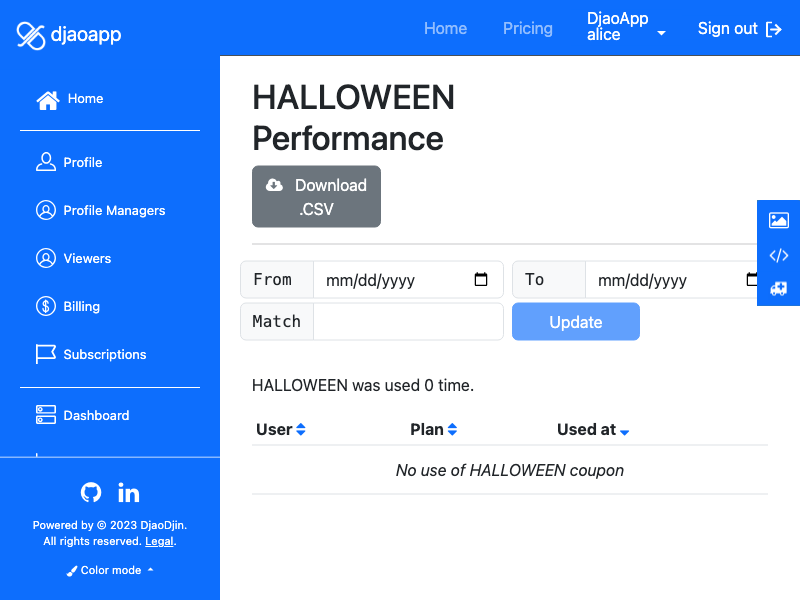
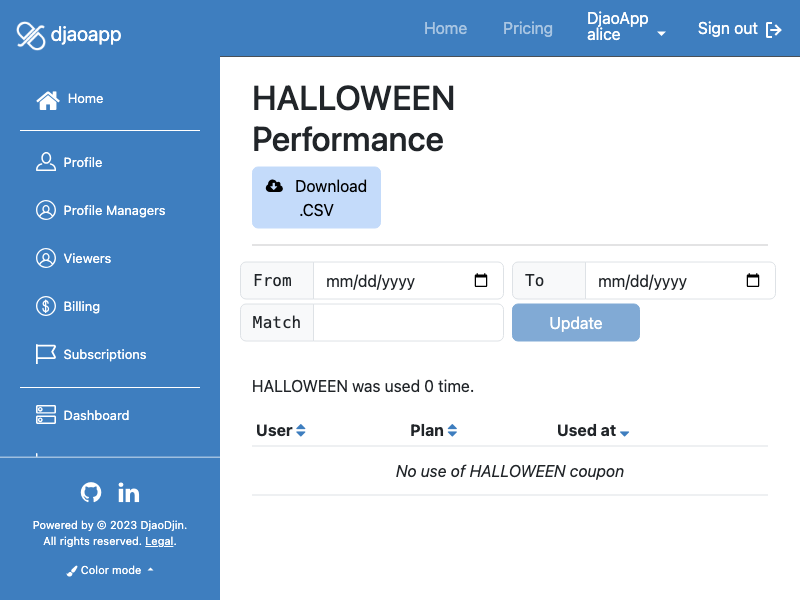
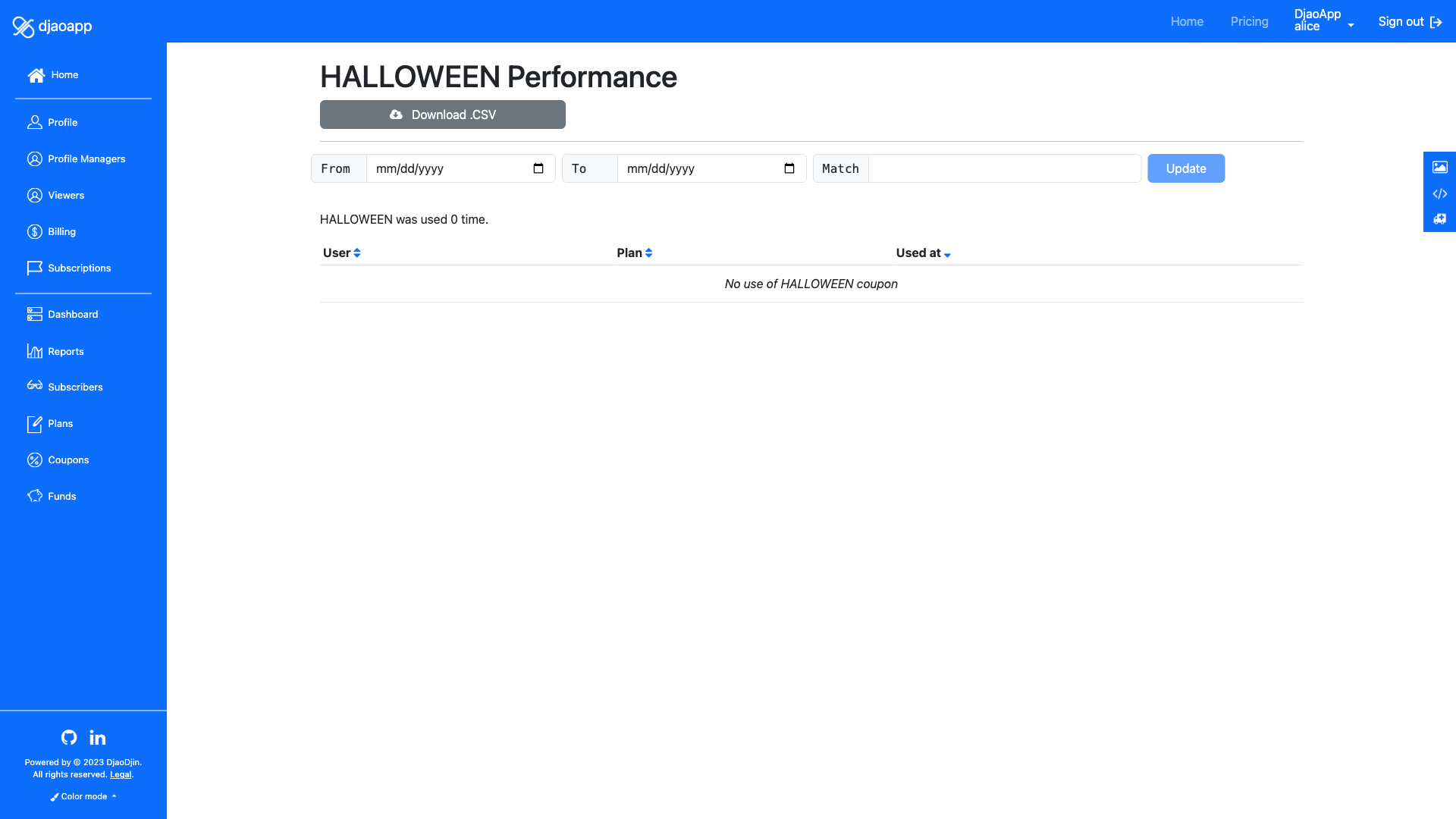
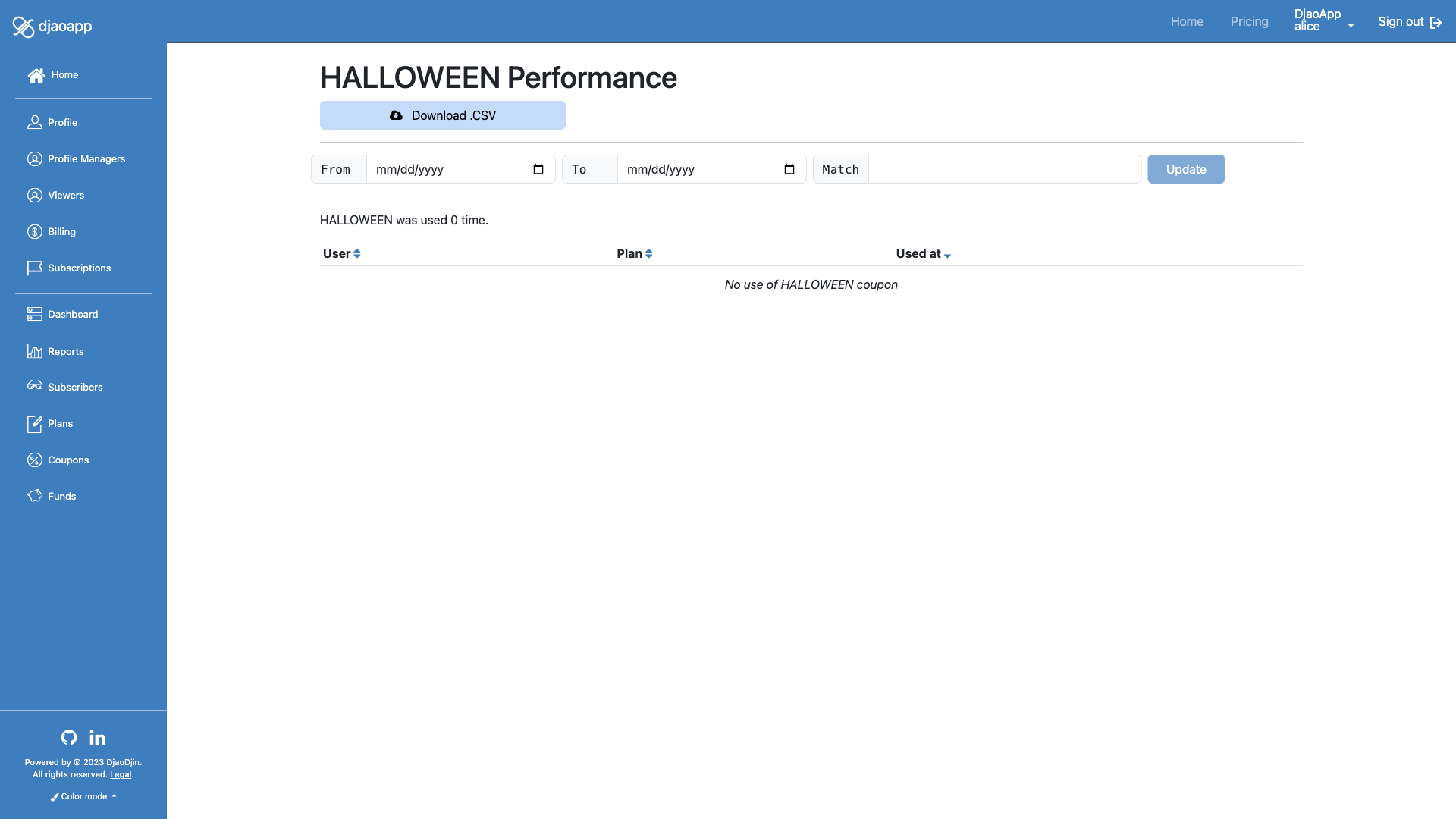
Coupon Details Page
saas/metrics/coupons.html
- Related APIs
Checklist
If you are looking to update the look-and-feel of this page, remember to check the following features when the page is seen by a subscriber, provider and broker.
Subscriber
- Not accessible
Provider
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Check sidebar has all provider menus (Profile, Profile Managers, Dashboard, Coupons, Funds, Revenue, Plans, Subscribers)
- Check there is pagination (page number on desktop and infinite scroll on mobile)
- Check there is a match filter
- Check there is a “sort by” mechanism (arrows on column headers, drop down on mobile)
Broker
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Check sidebar has all broker menus (Profile, Profile Managers, Dashboard, Coupons, Funds, Revenue, Plans, Subscribers, Themes and Rules)
- Check there is pagination (page number on desktop and infinite scroll on mobile)
- Check there is a match filter
- Check there is a “sort by” mechanism (arrows on column headers, drop down on mobile)






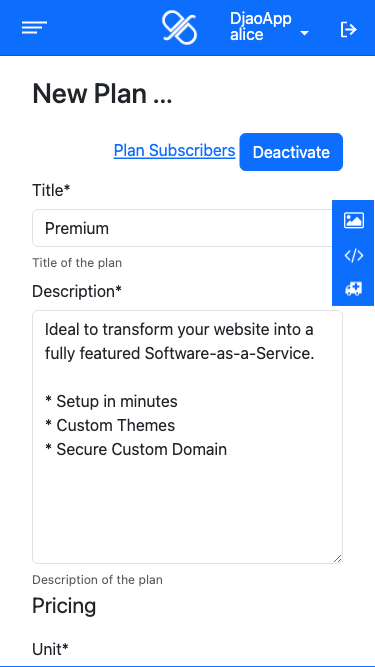
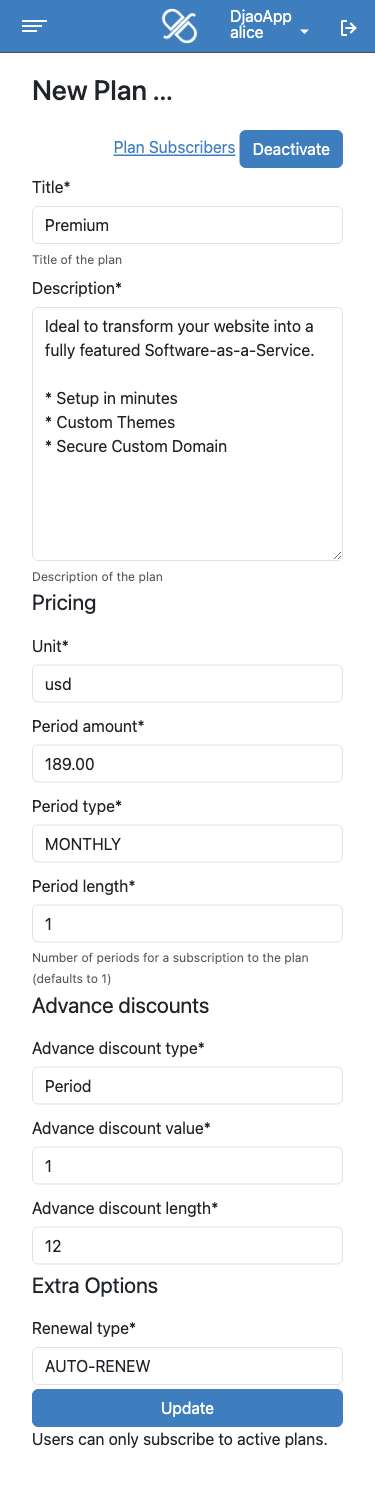
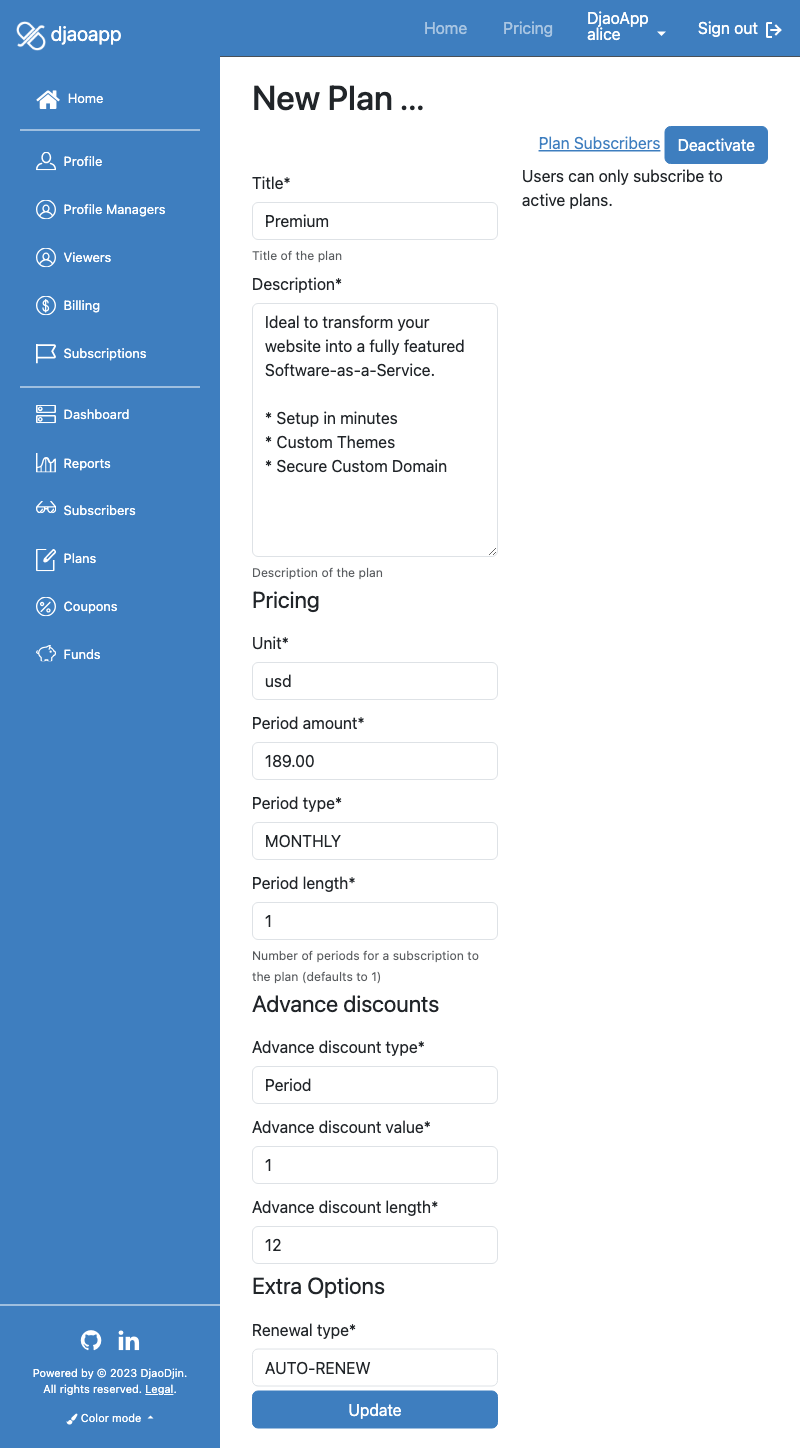
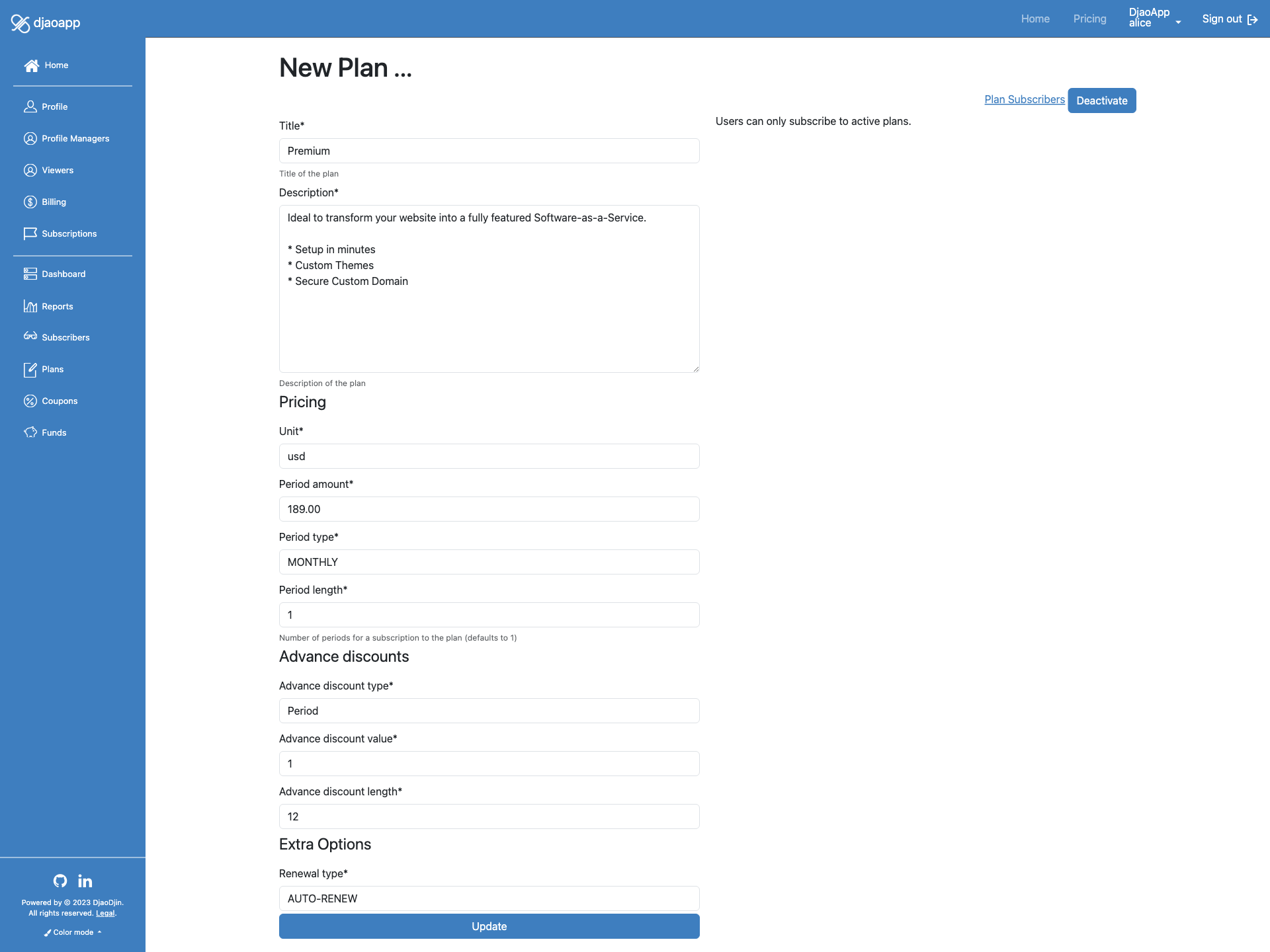
Update Plan Page
saas/profile/plans/plan.html
- Related APIs
Checklist
If you are looking to update the look-and-feel of this page, remember to check the following features when the page is seen by a subscriber, provider and broker.
Subscriber
- Not accessible
Provider
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Check sidebar has all provider menus (Profile, Profile Managers, Dashboard, Coupons, Funds, Revenue, Plans, Subscribers)
- Prompts for confirmation before delete
- Check layout of pricing section
- Check plan subscribers and active are in panels at the bottom (match profile)
- Check delete is disabled if there are subscribers
Broker
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Check sidebar has all broker menus (Profile, Profile Managers, Dashboard, Coupons, Funds, Revenue, Plans, Subscribers, Themes and Rules)
- Prompts for confirmation before delete
- Check layout of pricing section
- Check plan subscribers and active are in panels at the bottom (match profile)
- Check delete is disabled if there are subscribers






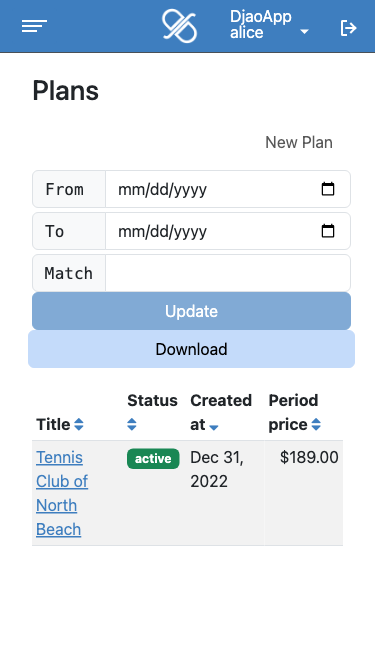
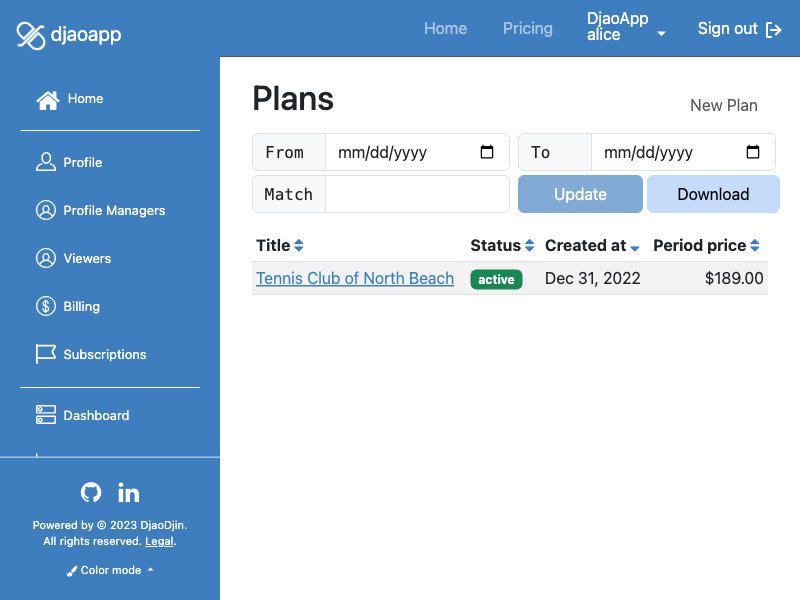
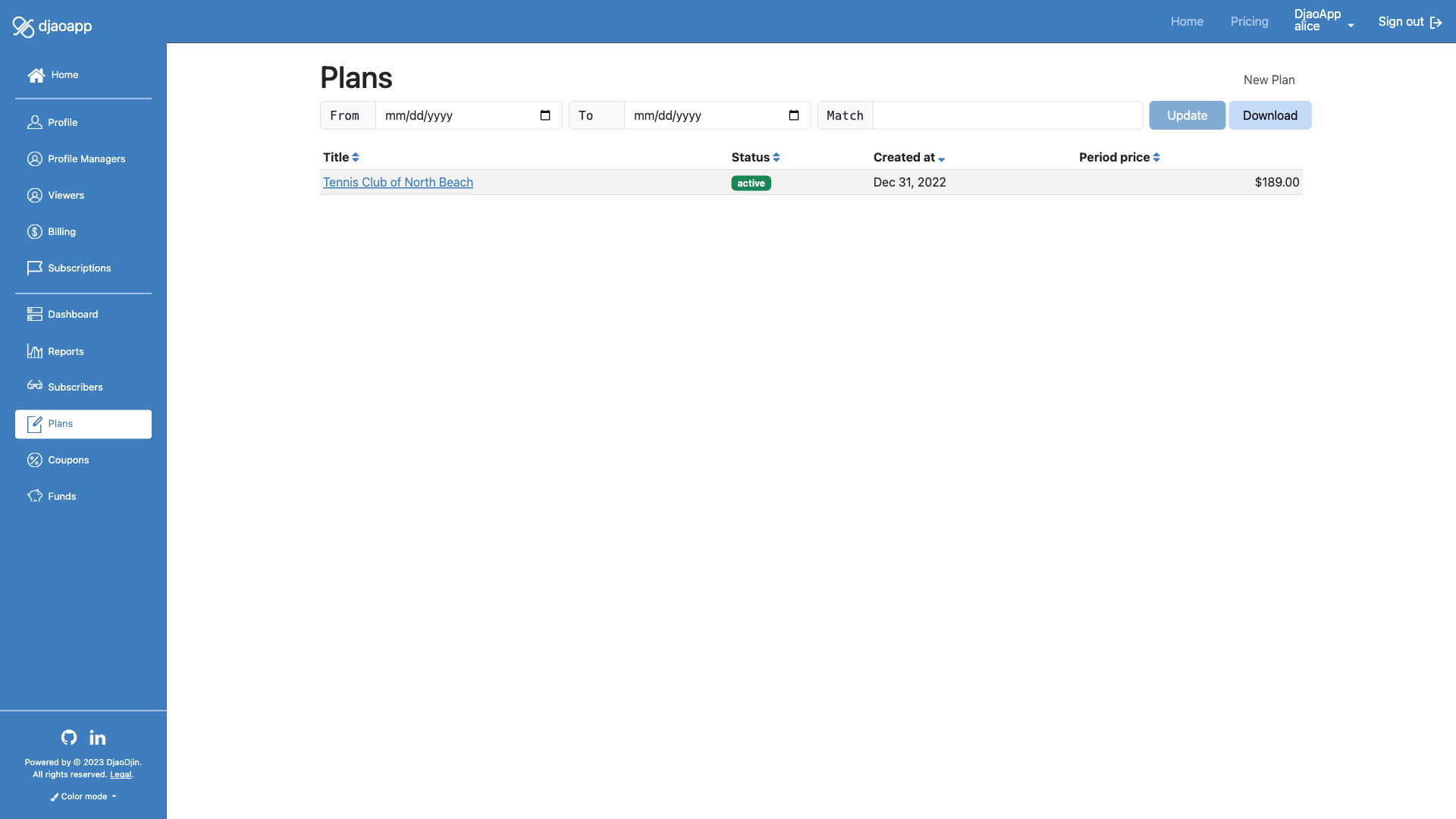
Plans Page
saas/profile/plans/index.html
- Related APIs
Checklist
If you are looking to update the look-and-feel of this page, remember to check the following features when the page is seen by a subscriber, provider and broker.
Subscriber
- Not accessible
Provider
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Check sidebar has all provider menus (Profile, Profile Managers, Dashboard, Coupons, Funds, Revenue, Plans, Subscribers)
- Check “To” date is visible
- Check chart is lisible
- Check row headers are locked visible when scrolling right
- Check Add Plan is visible (above fold when there is no plans yet)
Broker
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Check sidebar has all broker menus (Profile, Profile Managers, Dashboard, Coupons, Funds, Revenue, Plans, Subscribers, Themes and Rules)
- Check “To” date is visible
- Check chart is lisible
- Check row headers are locked visible when scrolling right
- Check Add Plan is visible (above fold when there is no plans yet)






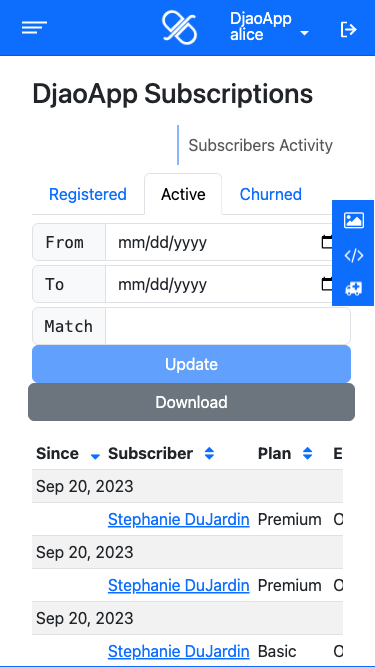
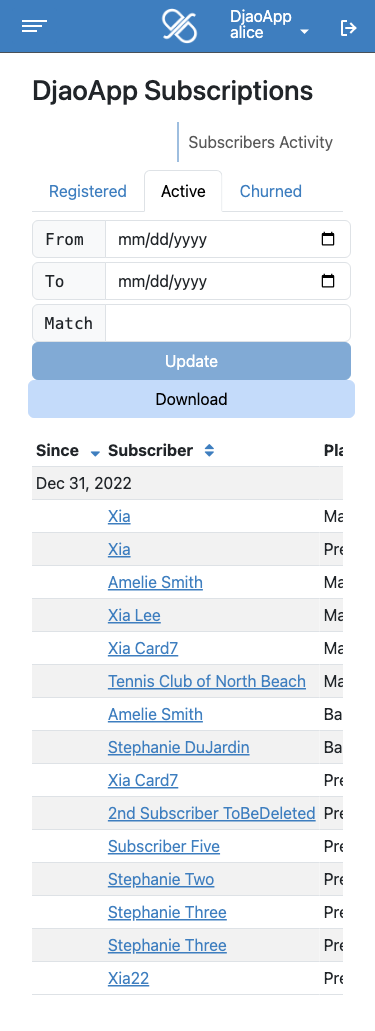
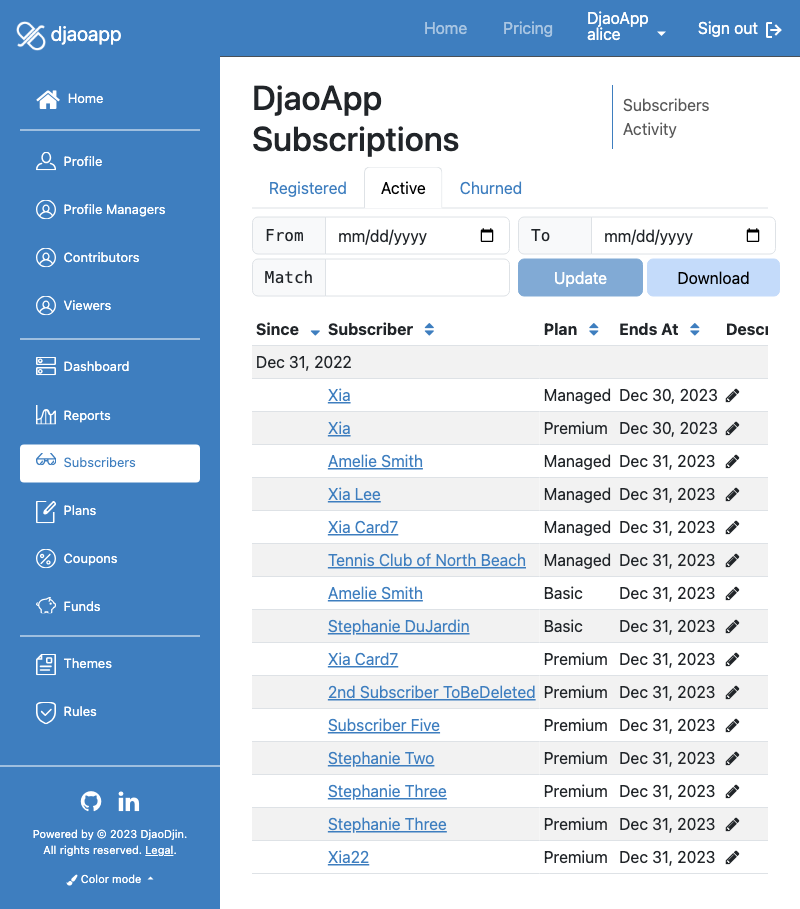
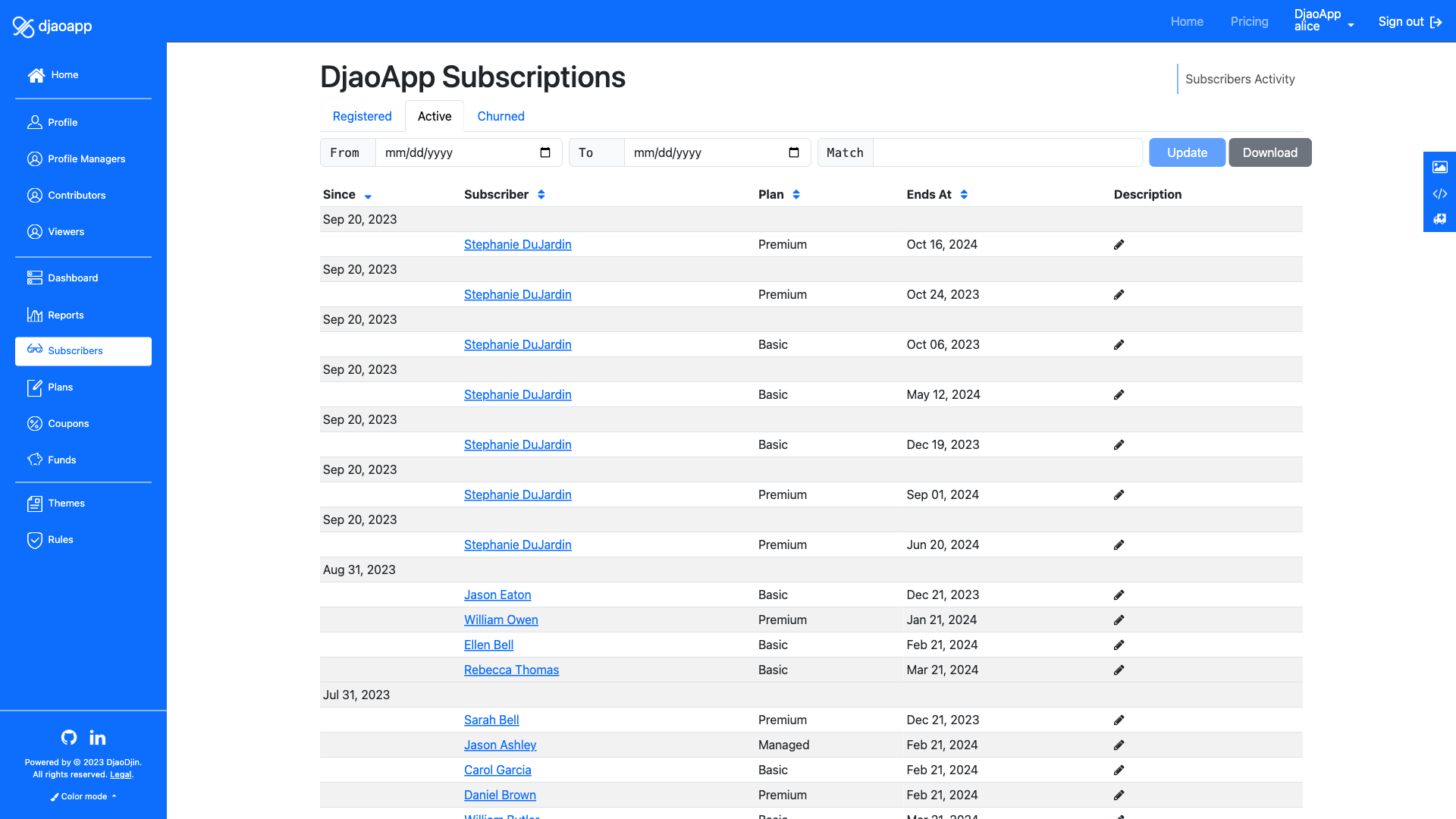
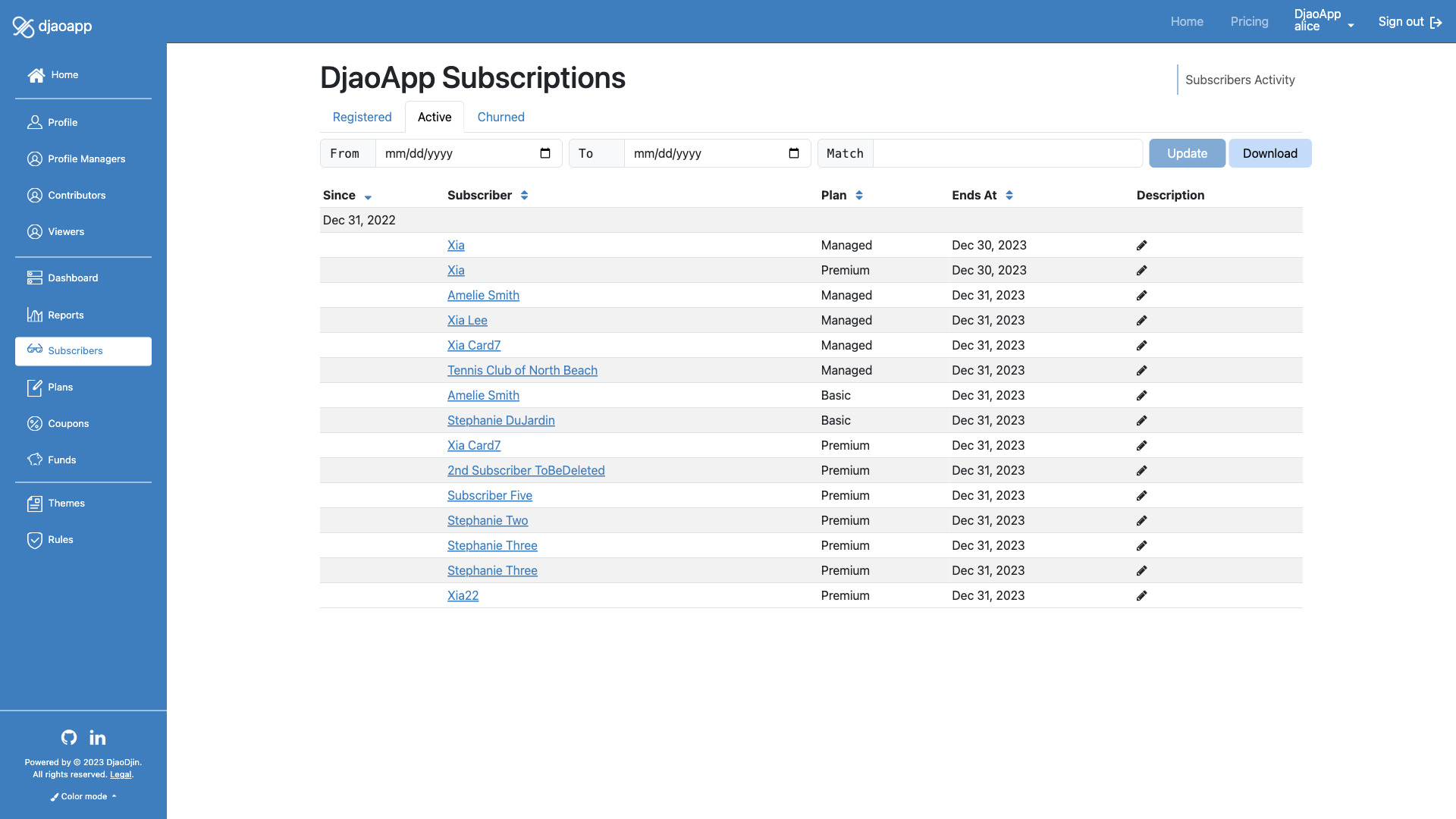
Subscribers Page
saas/profile/subscribers.html
Checklist
If you are looking to update the look-and-feel of this page, remember to check the following features when the page is seen by a subscriber, provider and broker.
Subscriber
- Not accessible
Provider
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Check sidebar has all provider menus (Profile, Profile Managers, Dashboard, Coupons, Funds, Revenue, Plans, Subscribers)
- Check there is a download button
- Check download button after filters and before sort
- Check typing an e-mail address shows autocompletion choices
- Check that invitee not found prompts for sending invite notification
- Check after invite is sent, invitee shows up at top of list in page
- DoesNotExist registered tab
Broker
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Check sidebar has all broker menus (Profile, Profile Managers, Dashboard, Coupons, Funds, Revenue, Plans, Subscribers, Themes and Rules)
- Check there is a download button
- Check download button after filters and before sort
- Check typing an e-mail address shows autocompletion choices
- Check that invitee not found prompts for sending invite notification
- Check after invite is sent, invitee shows up at top of list in page
- Exists registered tab
Provider


Broker


Provider


Broker


Provider


Broker


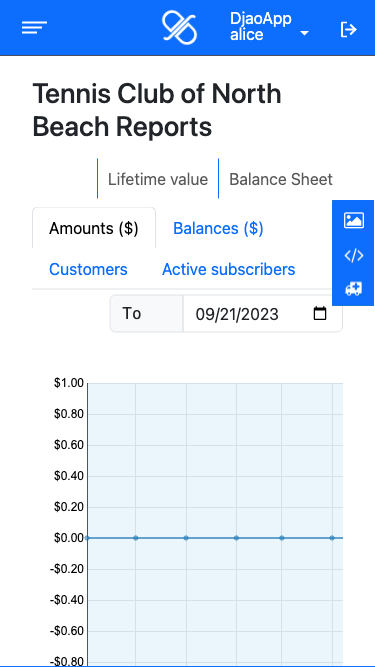
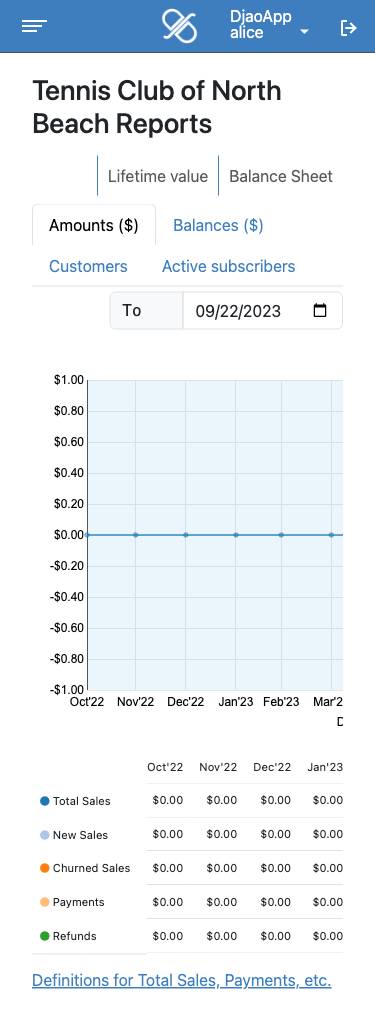
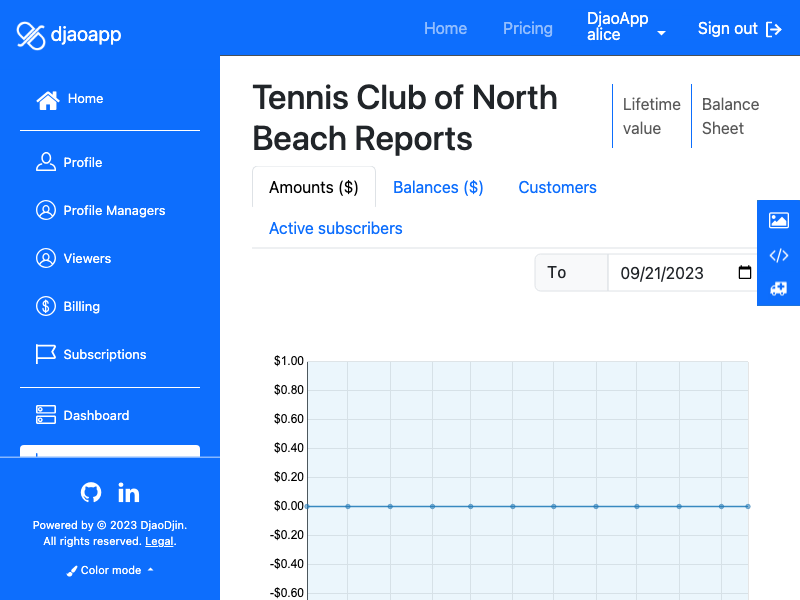
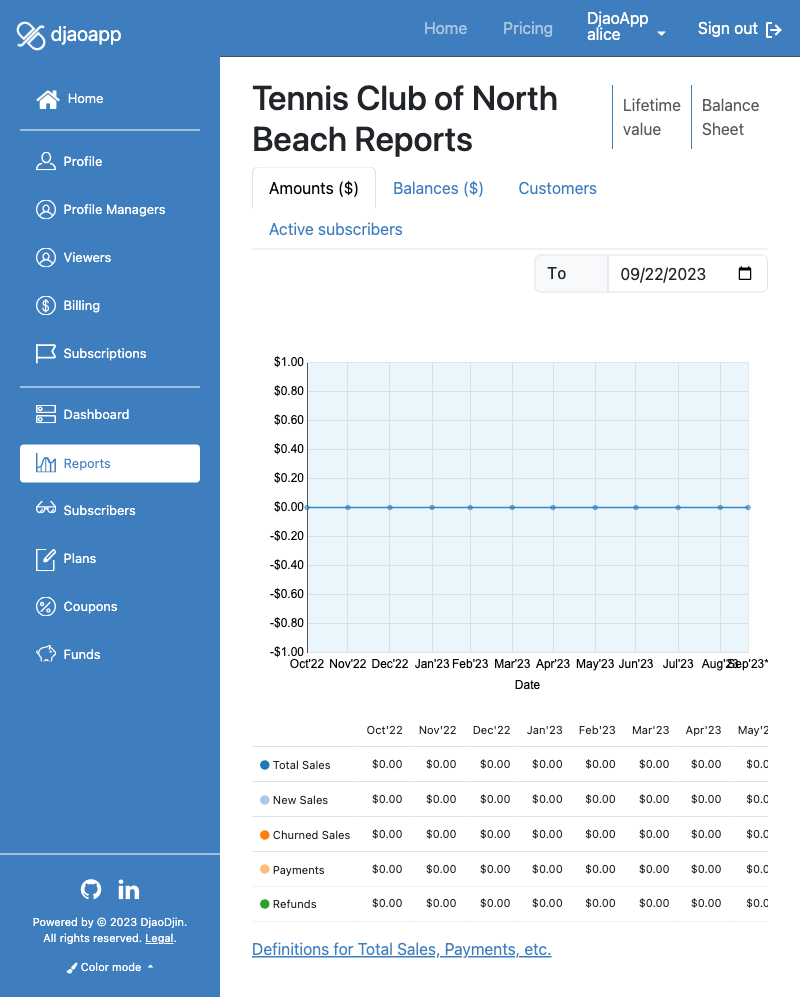
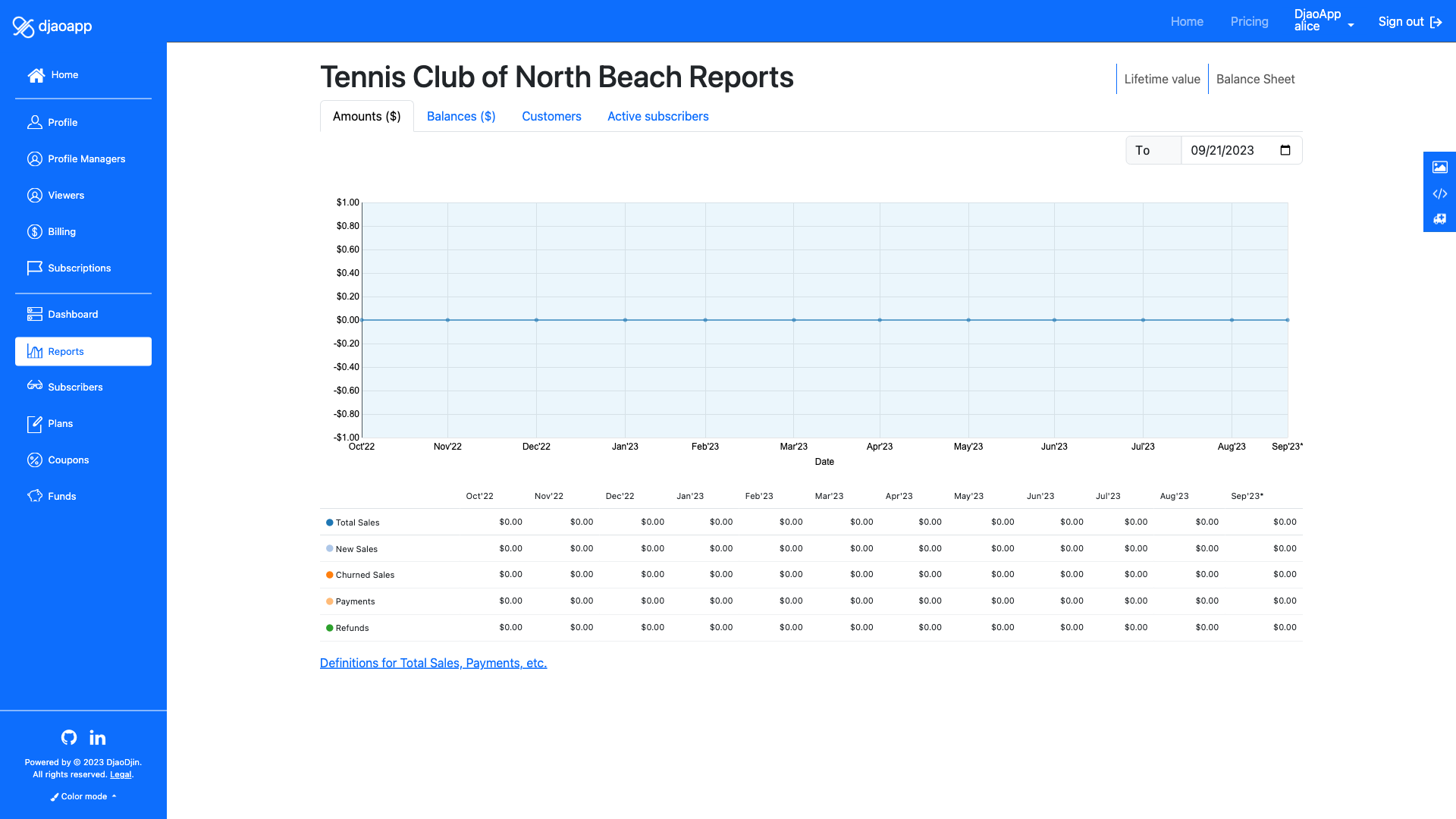
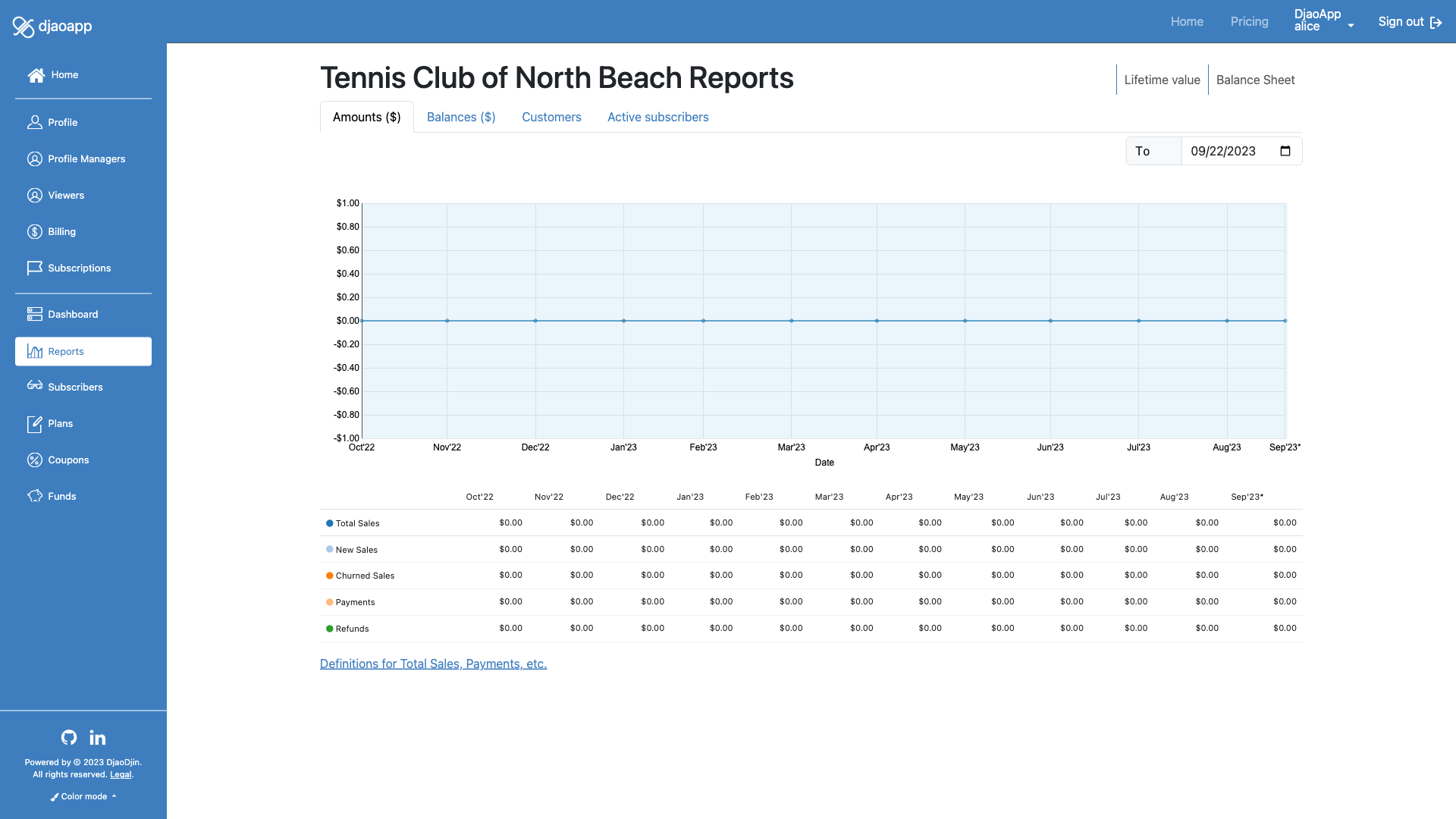
Revenue Page
saas/metrics/revenue.html
Reports cash flow and revenue in currency units from subscriptions over a trailing 12-month period.
Checklist
If you are looking to update the look-and-feel of this page, remember to check the following features when the page is seen by a subscriber, provider and broker.
Subscriber
- Not accessible
Provider
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Check sidebar has all provider menus (Profile, Profile Managers, Dashboard, Coupons, Funds, Revenue, Plans, Subscribers)
- Check “To” date is visible
- Check chart is lisible
- Check row headers are locked visible when scrolling right
Broker
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Check sidebar has all broker menus (Profile, Profile Managers, Dashboard, Coupons, Funds, Revenue, Plans, Subscribers, Themes and Rules)
- Check “To” date is visible
- Check chart is lisible
- Check row headers are locked visible when scrolling right






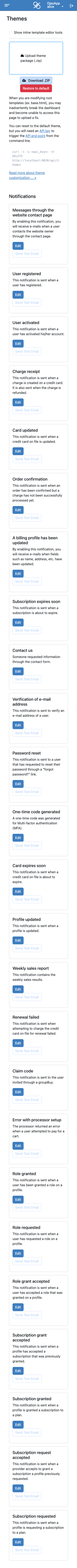
Notification templates
These are e-mail templates sent to users as part of various workflows.
Access Control Notifications
Access control notifications relate to user and profile accounts management. It includes e-mail verification, password reset amongst others.
E-mail verification
notification/verification.eml
- To
- user
Template for e-mail sent to a user as part of the account activation flow to verify their e-mail address.
One-time code to login
notification/user_mfa_code_notice.eml
Template for e-mail sent to user that contains a one-time code to login to their account.
Password reset
notification/password_reset.eml
Template for e-mail sent to a user in response to a recover forgotten password event. The template contains a back link to the website where the user will be prompted for a new password.
Profile updated
notification/organization_updated.eml
Template for e-mail sent to a customer when fields in her profile have been updated.
Role grant accepted
notification/role_grant_accepted.eml
Template for e-mail sent to profile managers in response to a user accepting a role on the profile. This e-mails are only sent for roles requiring a double opt-in.
Role grant created
notification/role_grant_created.eml
Template for e-mail sent to a user who was granted a role to a profile.
Billing Notifications
Billing notifications are linked to payment processing and credit card management in the context of recurring payments.
Card expires soon
notification/card_expires_soon_notice.eml
Template for e-mail sent to a customer when a card on file is about to expire.
Card updated
notification/card_updated.eml
Template for e-mail sent to a customer when the credit card on file has been updated.
Charge receipt
notification/charge_receipt.eml
Template for e-mail sent to a customer when a charge was successfully created on the credit card. This template is also used to notify customers of refunds.
Claim code generated
notification/claim_code_generated.eml
Template for e-mail sent to notify a user that a third-party has paid for their subscription on the site as part of GroupBuy checkout workflow.
Renewal charge failed
notification/renewal_charge_failed.eml
Template for e-mail sent to a customer when the renewal charge failed.
Subscription Notifications
Subscriptions are not necesseraly connected to billing. These are notifications specific to the subscription cylce.
Subscription expires soon
notification/expires_soon.eml
Template for e-mail sent to notify a customer that their subscription on the site is about to expire.
Subscription grant accepted
notification/subscription_grant_accepted.eml
Template for e-mail sent to profile managers in response to a subscription that was previously granted being accepted. This e-mails are only sent for subscriptions requiring a double opt-in.
Subscription grant created
notification/subscription_grant_created.eml
Template for e-mail sent to a subscribers who were granted a subscription.
Subscription request created
notification/subscription_request_accepted.eml
Template for e-mail sent to subscribers when a provider has accepted their request for a subscription. This e-mails are only generated when a subscription plan is setup for double opt-in.
Workflow Notifications
Workflow notifications help a broker get quick information on key events (ex: registration).
User activated
notification/user_activated.eml
Template for e-mail sent to profile managers of a broker when a user has activated their account.
Contact us
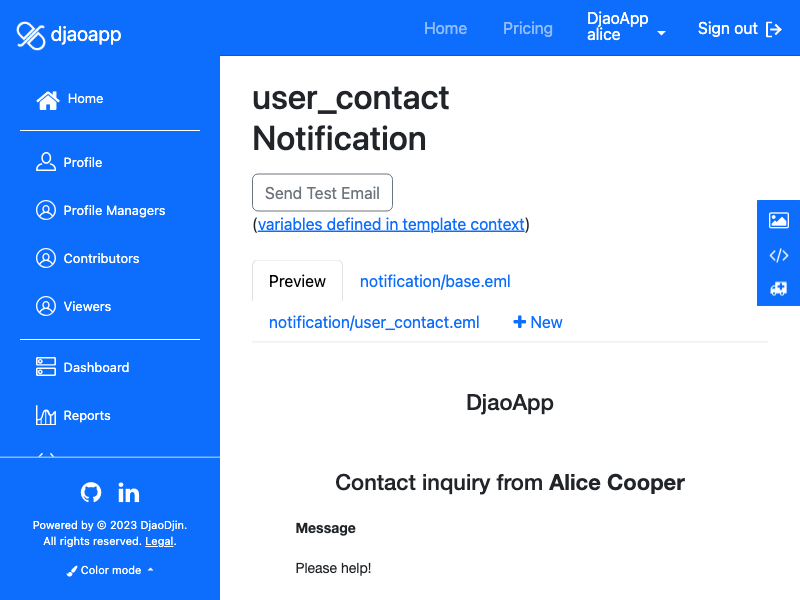
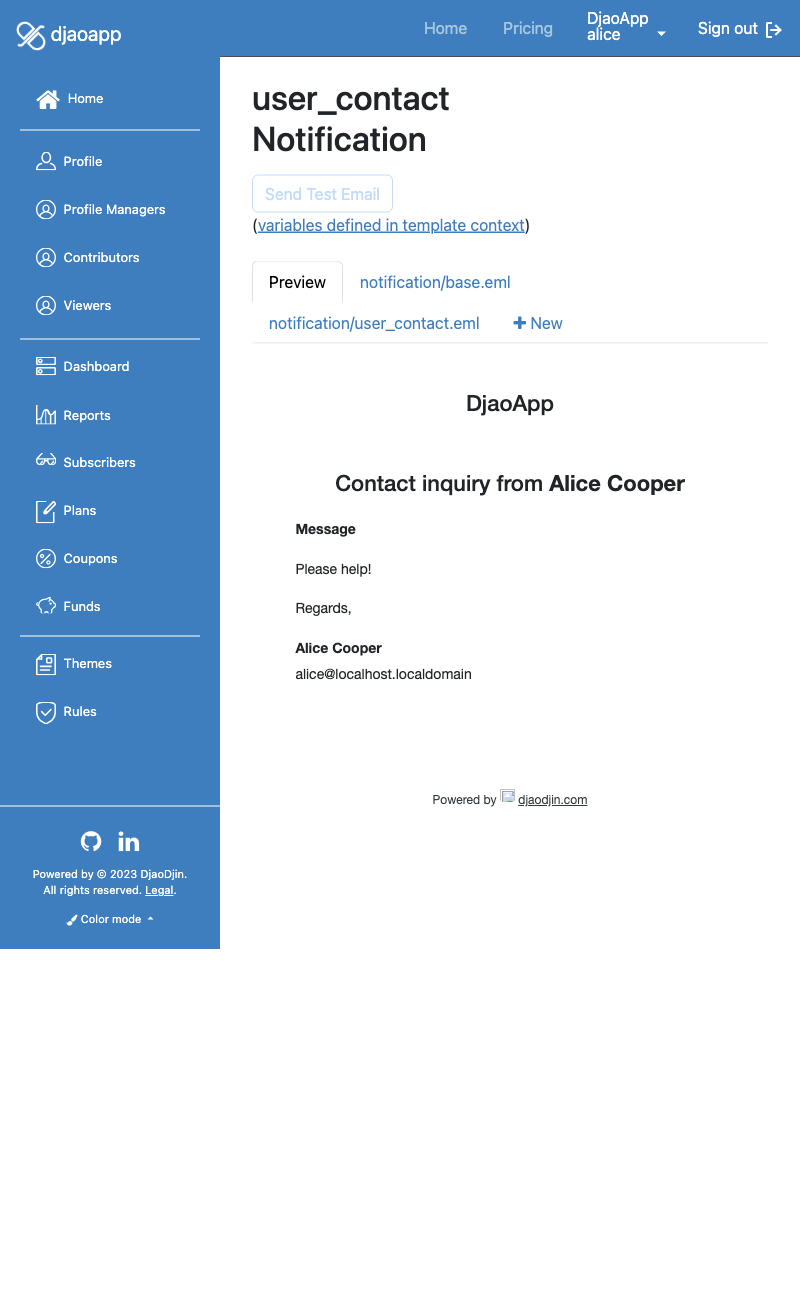
notification/user_contact.eml
Template for e-mail sent to profile managers of a broker when a user has submitted a contact form through the /contact/ URL.
notification/user_registered.eml
Template for e-mail sent to profile managers of a broker when a user has registered an account.
Error pages
These templates are used when various errors are inevitable generated by the site.
500.html
Page displayed when an internal server error, aka HTTP 500, is generated.
Because 500 errors indicates something with the internal logic of the site went horribly wrong, it is important that this template is a self contained plain HTML file, otherwise it might result in cascaded errors and the page will not show up as expected.






Developers pages
Pages for developers and maintainers of the site.
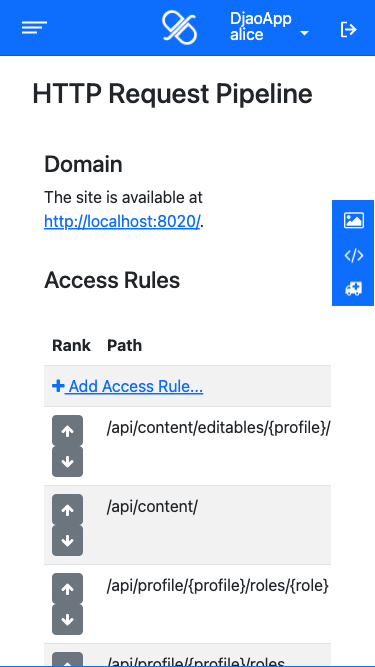
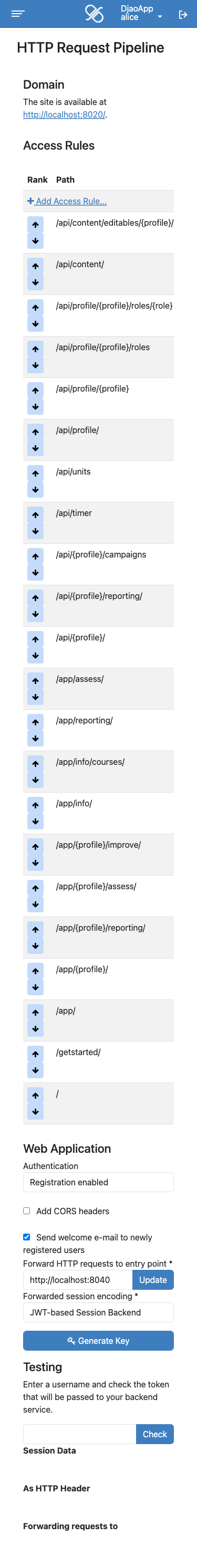
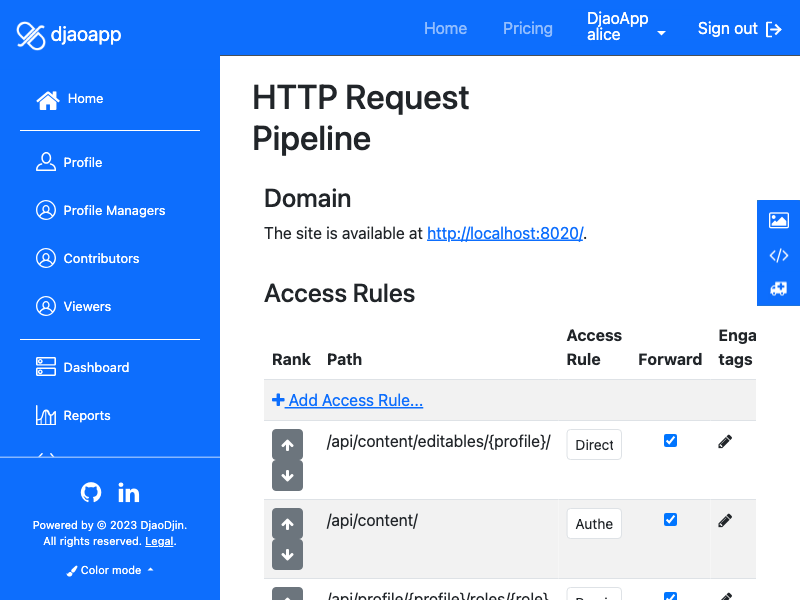
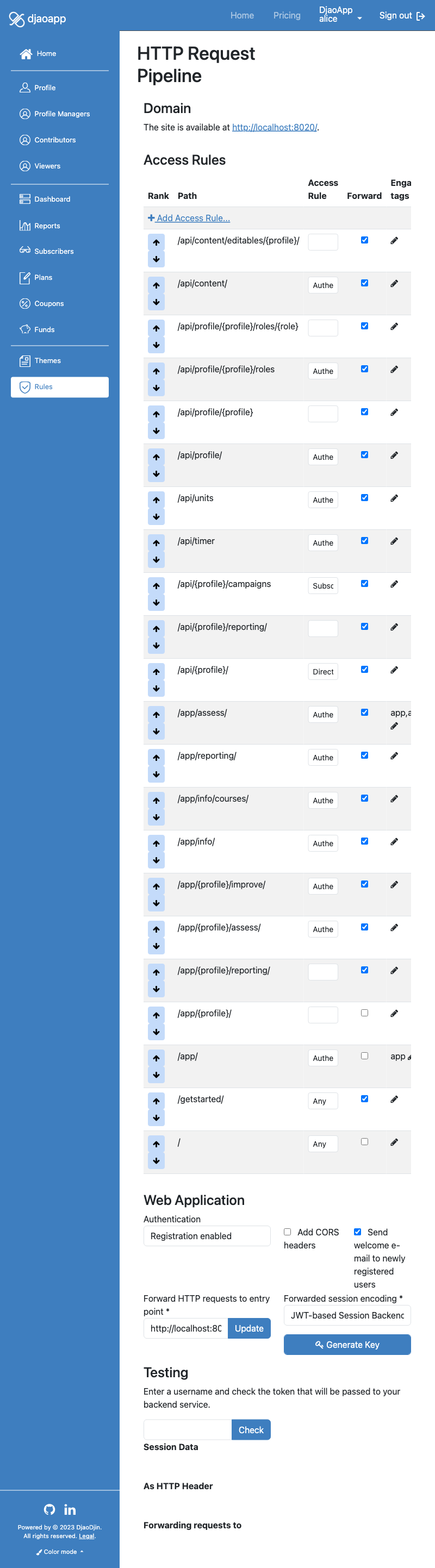
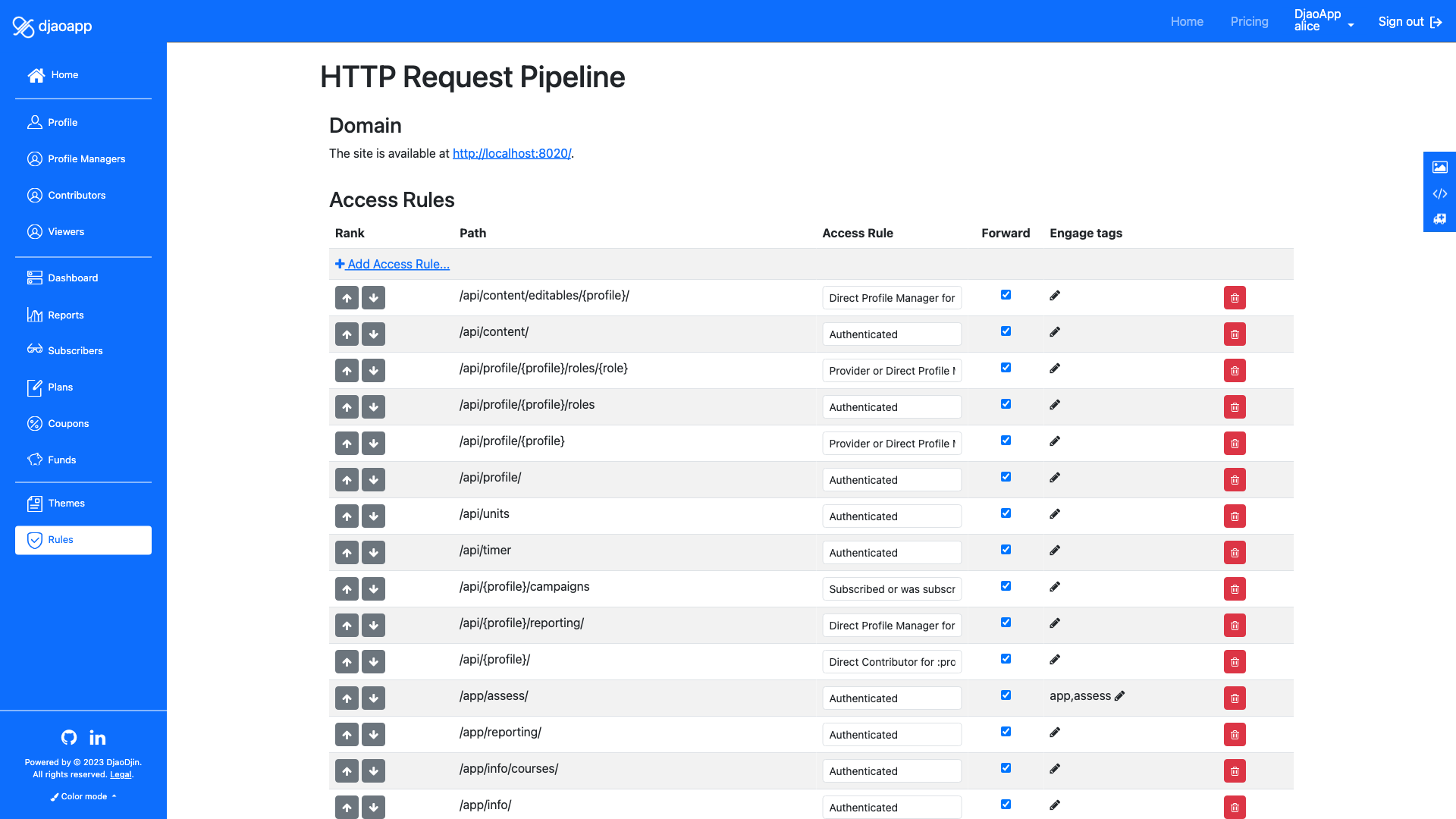
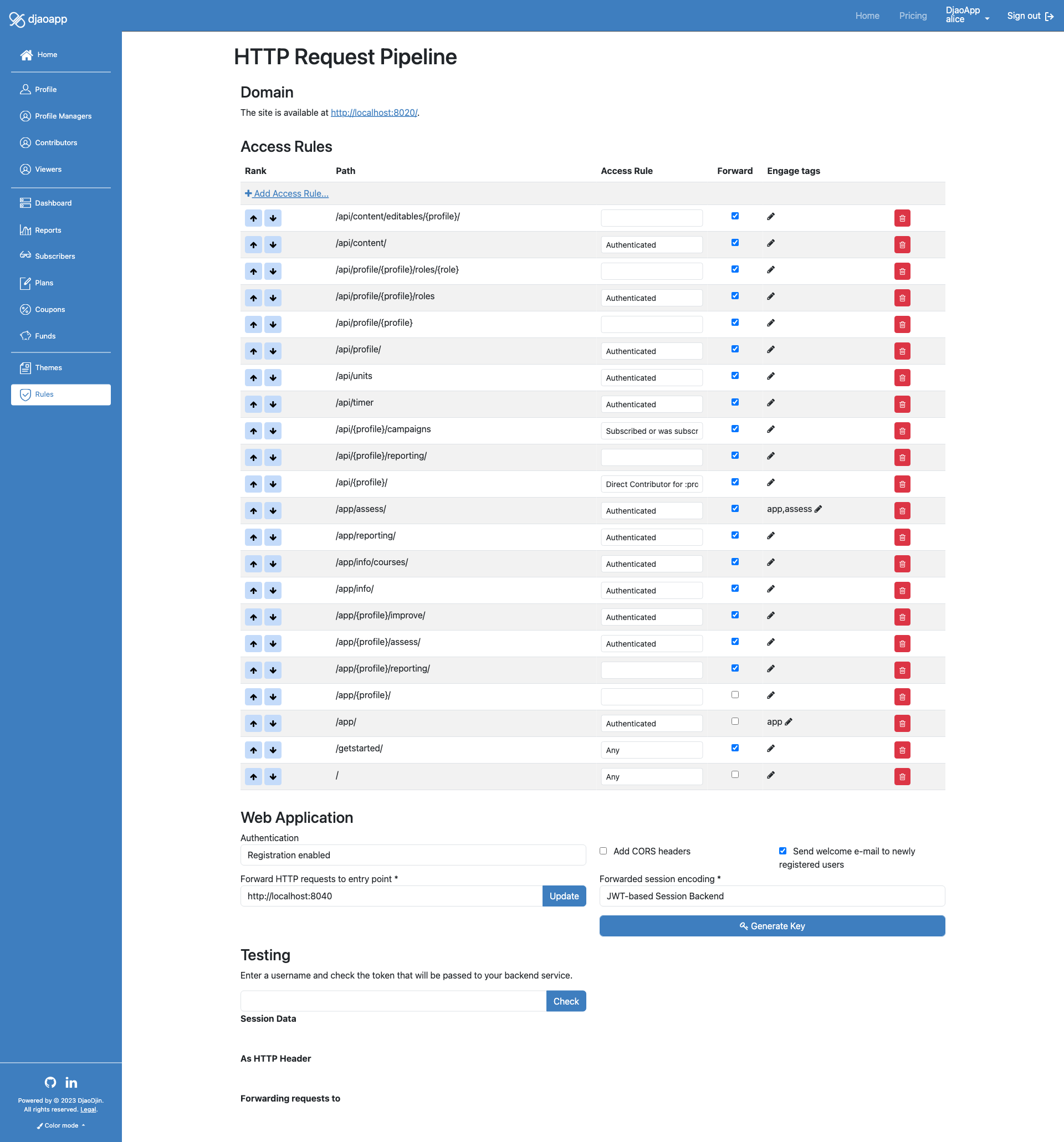
Update Access Rules Page
rules/app_dashboard.html
- Related APIs
Checklist
If you are looking to update the look-and-feel of this page, remember to check the following features when the page is seen by a subscriber, provider and broker.
Subscriber
- Not accessible
Provider
- Not accessible
Broker
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Check sidebar has all broker menus (Profile, Profile Managers, Dashboard, Coupons, Funds, Revenue, Plans, Subscribers, Themes and Rules)
- Check testing works






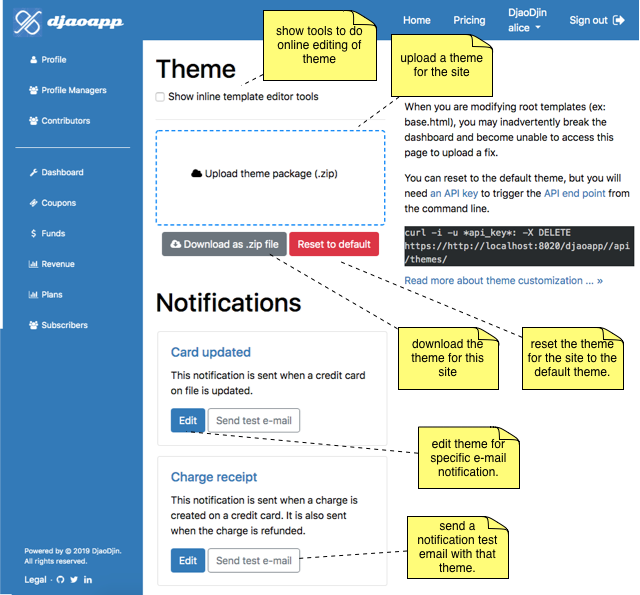
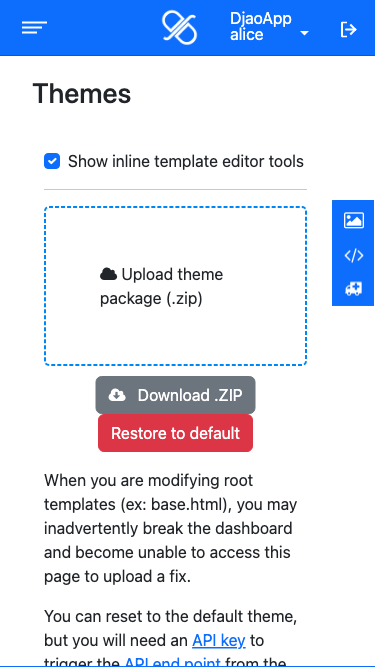
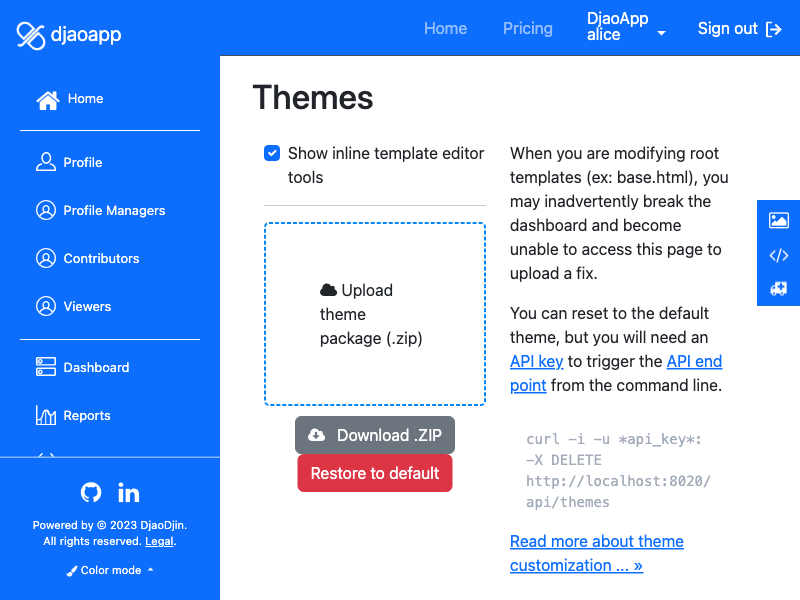
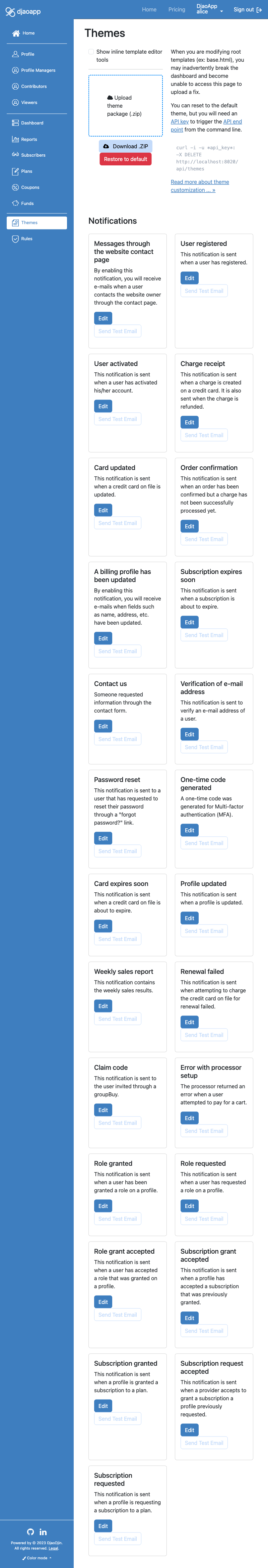
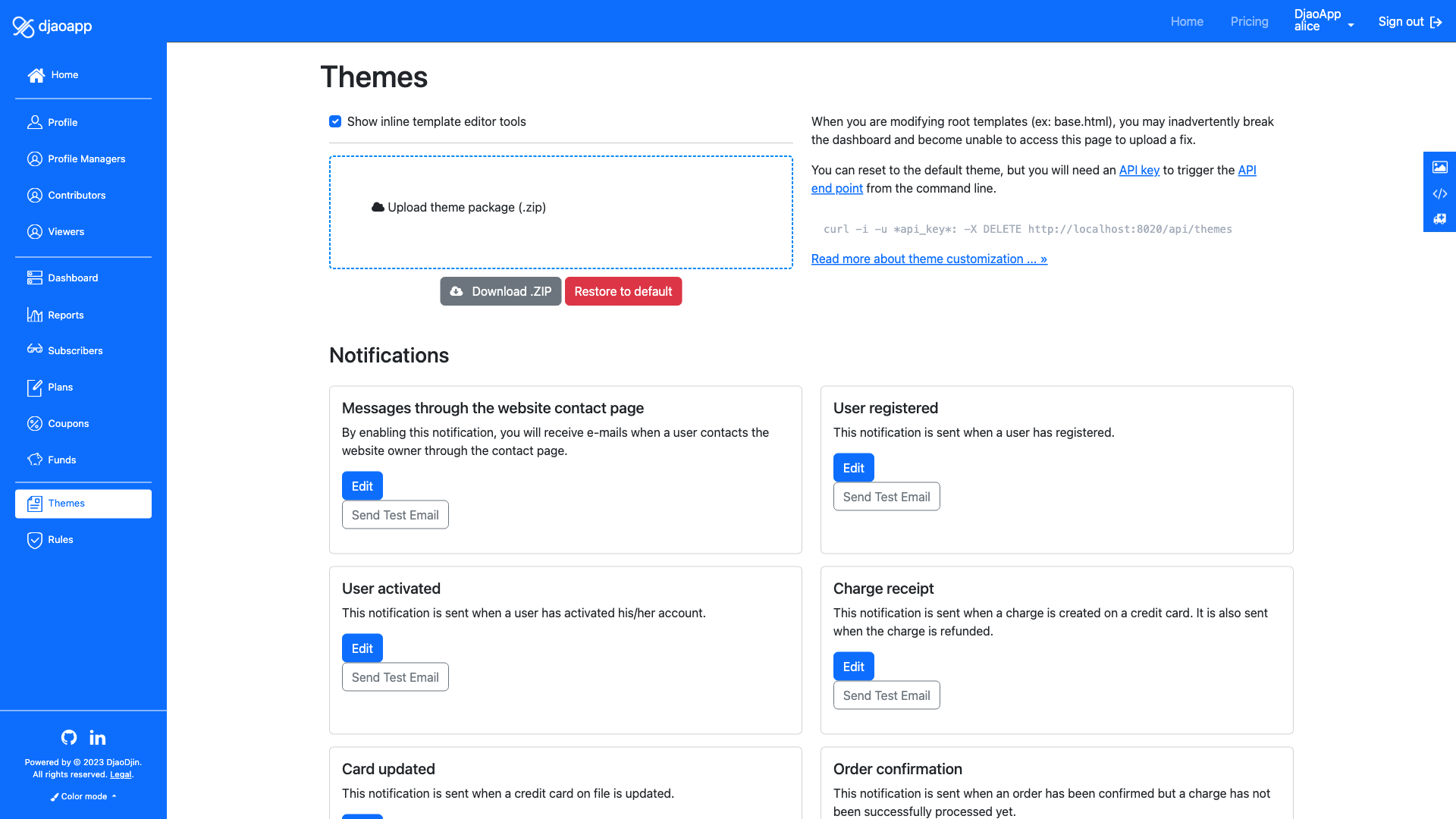
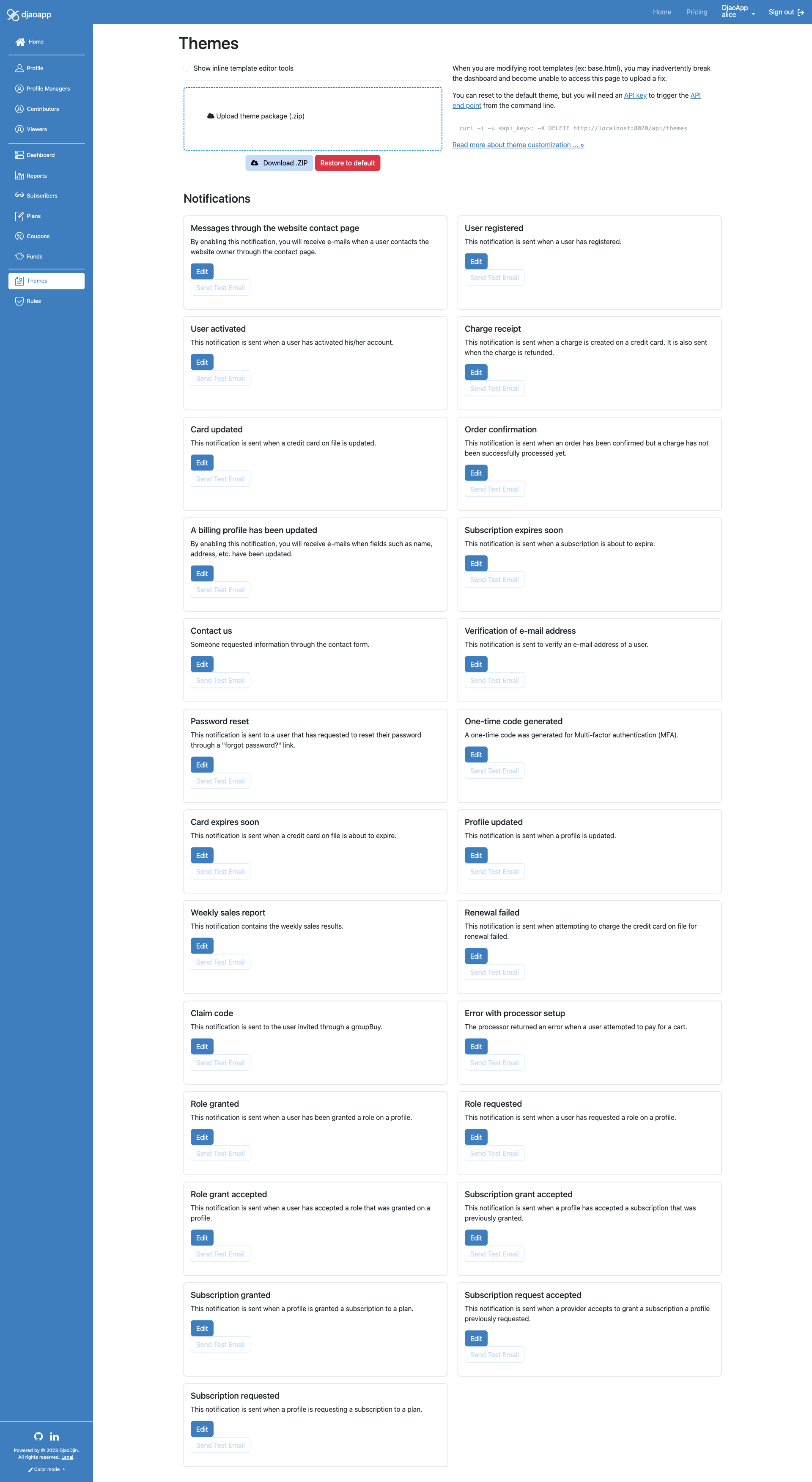
Update Theme Templates Page
pages/theme.html
This page presents the user with the functionality to download and upload a theme, reset to the default theme, turn on the live edition tools for web pages and live edit the notification templates.

- Related APIs
Checklist
If you are looking to update the look-and-feel of this page, remember to check the following features when the page is seen by a subscriber, provider and broker.
Subscriber
- Not accessible
Provider
- Not accessible
Broker
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Check sidebar has all broker menus (Profile, Profile Managers, Dashboard, Coupons, Funds, Revenue, Plans, Subscribers, Themes and Rules)






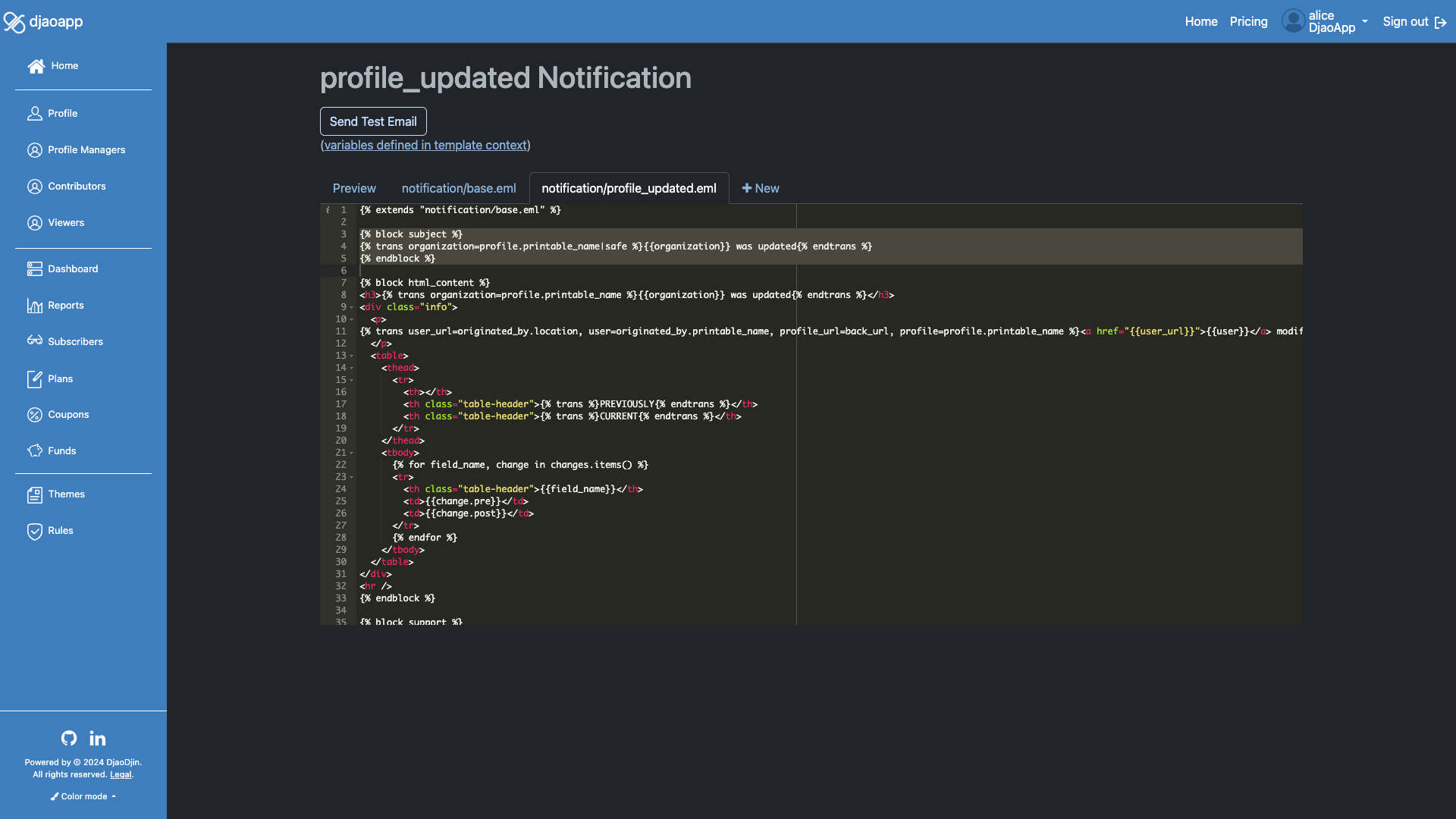
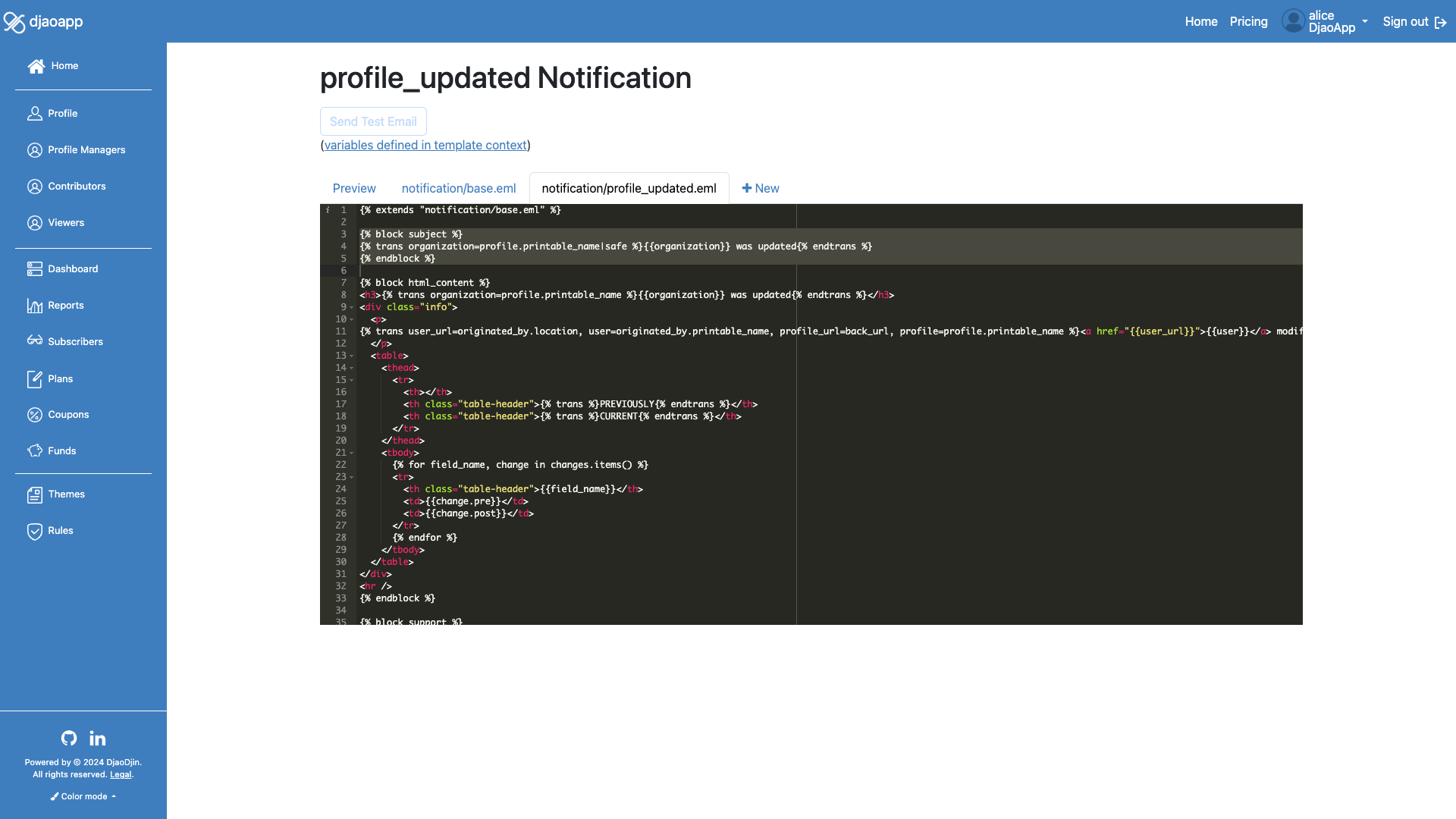
Update Notification Template Page
notification/detail.html
This page presents the user with the tools to live edit a notification e-mail template.
- Related APIs
Checklist
If you are looking to update the look-and-feel of this page, remember to check the following features when the page is seen by a subscriber, provider and broker.
Subscriber
- Not accessible
Provider
- Not accessible
Broker
- Name of profile appears in page title
- Exists a description of the purpose of page
- Description appears relatively high before the fold
- All text refers to the currently logged in user
- Buttons are all of the same width
- All form fields have labels
- All input form fields have placeholder examples
- All checkboxes are aligned with text input form fields
- Placeholder in textarea form fields is left aligned
- No “*” for required form fields, Red border when empty or invalid
- Click sidebar toggle expands and retracts the sidebar accordingly
- Shows user drop menu is connected to menubar item
- Scroll sidebar down to bottom shows all menus
- Check sidebar has all broker menus (Profile, Profile Managers, Dashboard, Coupons, Funds, Revenue, Plans, Subscribers, Themes and Rules)
- Check scrolling of editor to the end
- Check send test is at the bottom






Partial templates
This template files are building blocks that are meant to be included in
other templates through an include directive. Example:
{% include "_generic_navbar.html" %}
_menubar.html
Pop-up menu that is displayed when a user clicks on their username in the top menu bar.
This partial is also used to fill the HTML element matching attribute
data-dj-menubar-user-item on pages served by the application
with a dynamic menubar item to access the authenticated user and connected
profiles settings pages.
Making text editable online
Editing HTML files and uploading them can be cumbersome. It is a process is also not suitable for other people in your business, with little or no technical knowledge.
We will want to make some text on the home page (index.html) editable online
for example. In order to do that we add an .editable class and
a unique id to a paragraph.
-<p>Hello World</p> +<p id="title" class="editable">Hello World</p>
Reminder:
- all editable elements must contain an
editableclass. - all editable elements must have an UNIQUE id attribute.
- To enable Markdown edition on an element, add a
edit-markdownclass. - To transform
<IMG>and<VIDEO>nodes into placeholders, add adroppable-imageclass.
- Need help?
- Contact us
- Curious how it is built?
- Visit us on GitHub